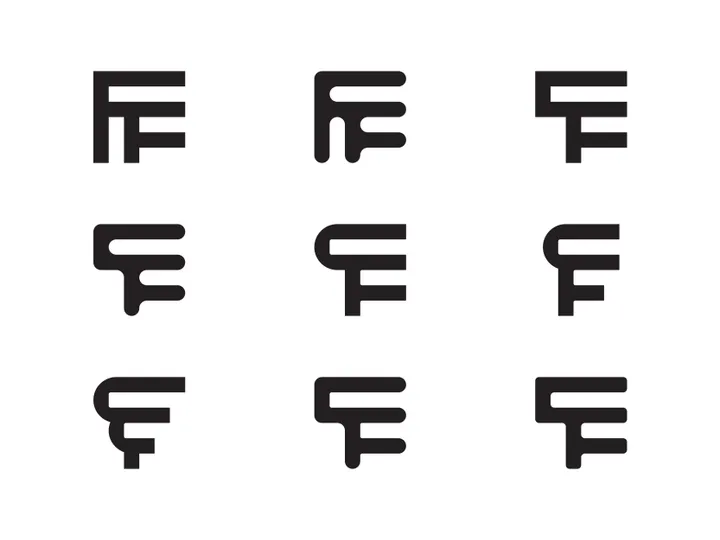
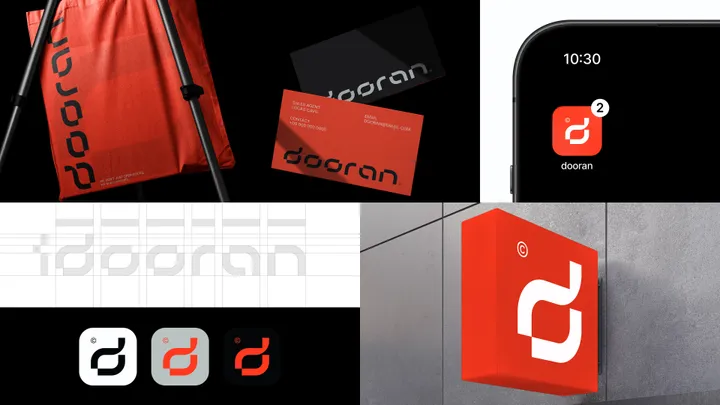
dooran custom logotype & visual identity — dooran is a sales consultant ficticial brand, my goal was to create a close and reliable aesthetic without leaving aside the daring. #logo #branding #inspiration


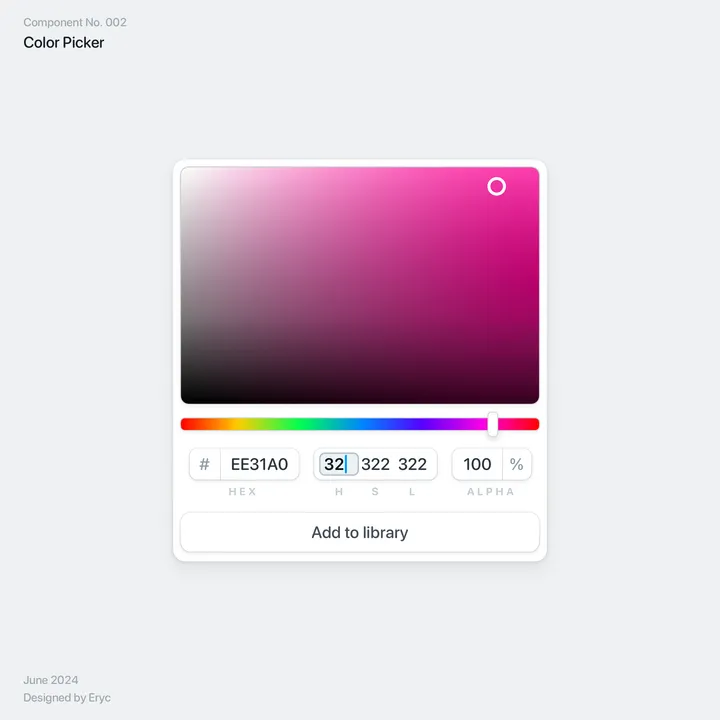
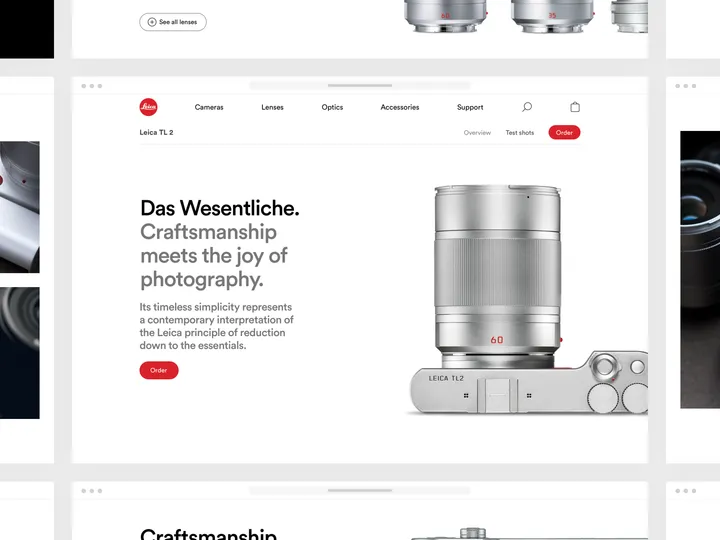
Pallazo Books — Hero section for Pallazo Books. Pallazo Books is a publishing house focussed on philosophy and psychology, inspired by the prominent artists of the Italian Cultural Renaissance. #ui #web #design


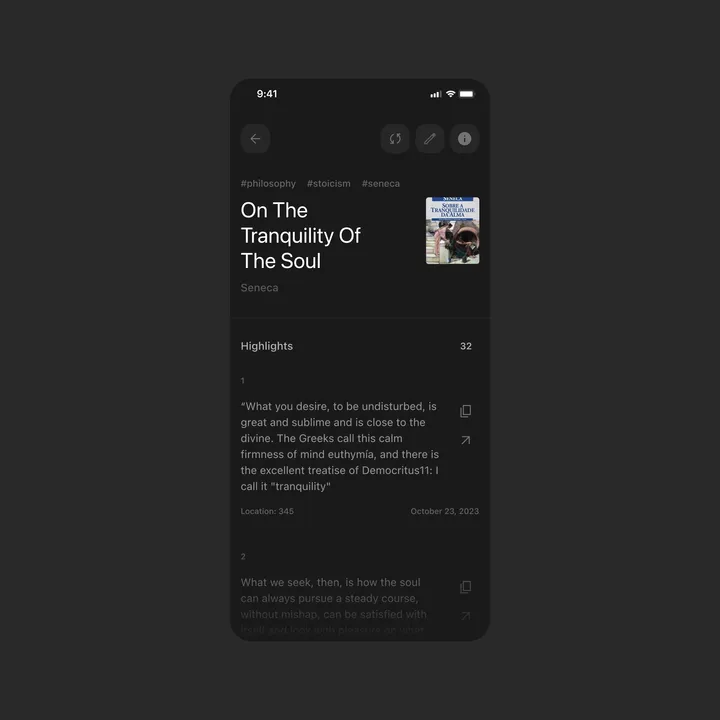
Detail Page for Kindle Highlights — This is a concept design for the Kindle Highlights app idea I posted before. When you enter a book, you see all your notes and can share or copy them to your clipboard. #appdesign #list #quotes


New Game — Dusting off After Effects over the weekend made me realize it’s still the GOAT. It’s truly a canvas with infinite possibilities. Here’s a little thing I made as my first shot on Today’s Design. #gameui #button #aftereffects


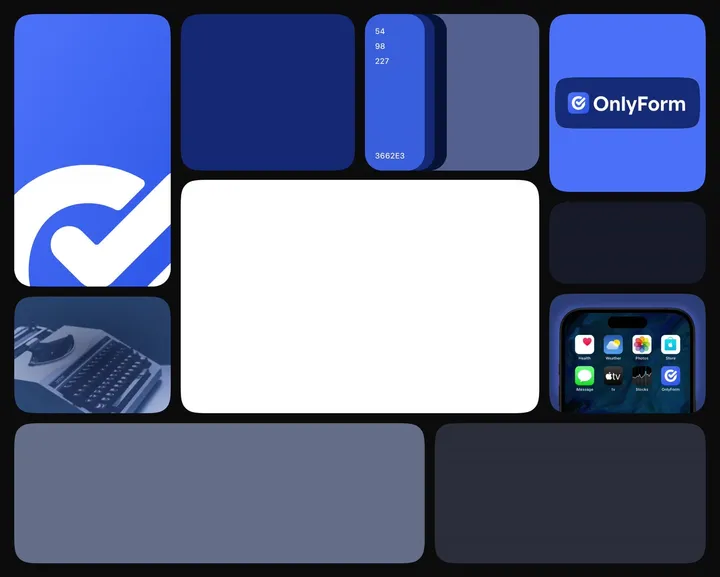
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


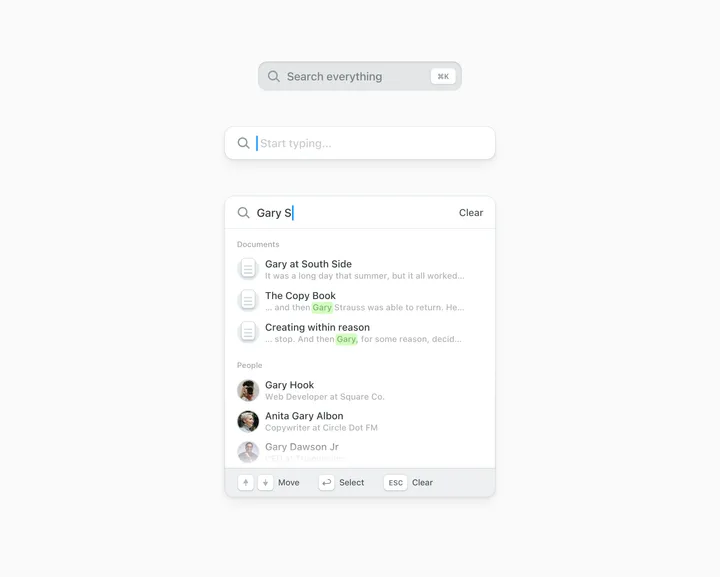
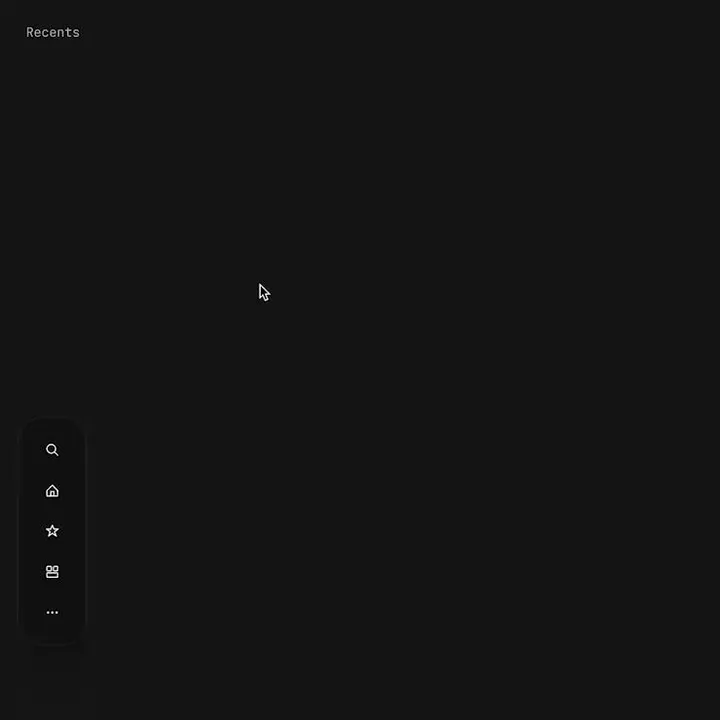
Proximity menu concept — The best click is no click. Before you say it, yes, I know this would make the area under the menu unusable. No it will not work for mobile. This is a desktop app that where that area is void of anything. This would be used as a secondary navigation, primary is a different, keyboard centric element. The goal is to not have navigation take up visual noise, so the content of the app can be focused on. Still debating using this, but I think if done correctly it could work well.


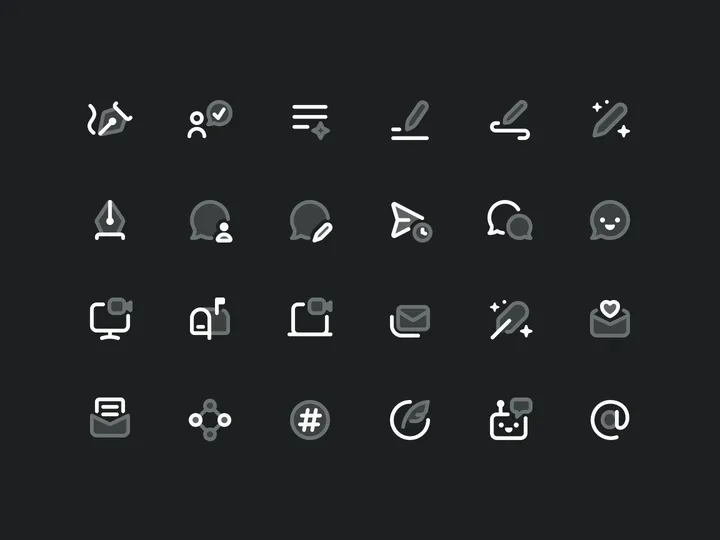
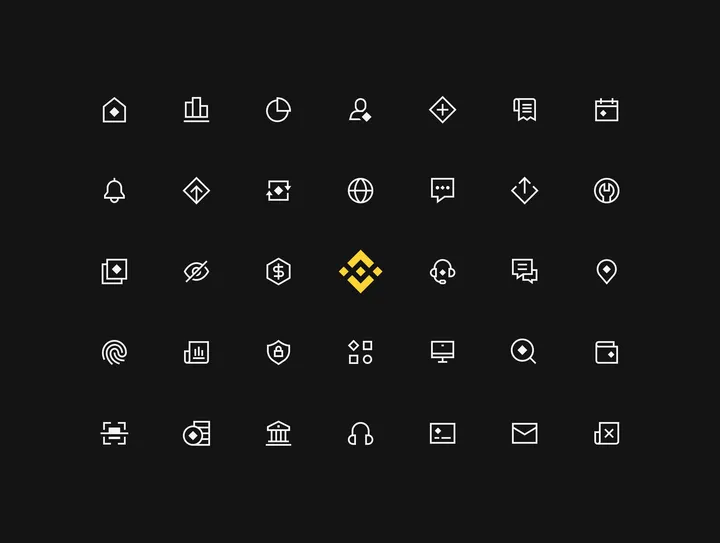
Binance — icon system that I designed for Binance See the case study here → dmitrilitvinov.com/p/UvFBALsB-binance-icons


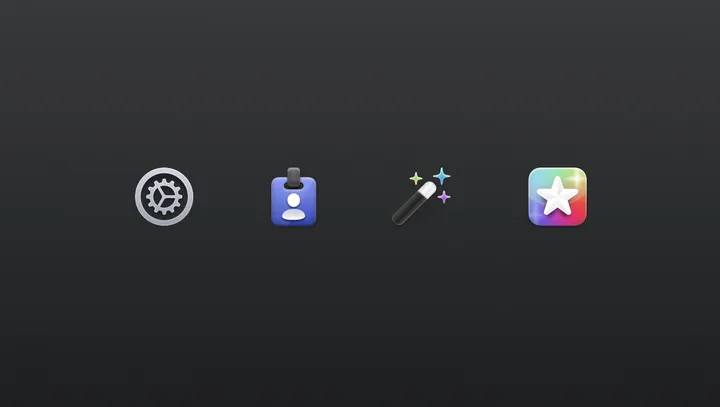
Settings Icons for Helm — For my latest app, Helm (helm-app.com), I decided to jump back on this older style. I might tweak the icons, but I'm happy with the style and direction. Also, first post on here! Great job @giel, for bringing the design community back to the days when Dribbble was still fun :)


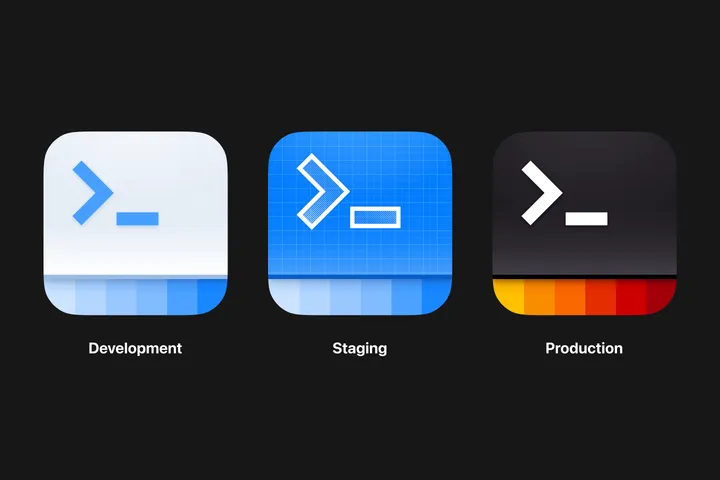
App icon — Icons for different environments for an internal iOS app used by hosts and crew. #appicon #illustration #appdesign


Halo Flip Poster — Poster, type & color exploration. Based on the lyrics from @vegynvegyn "Halo flip". Using @pangram.pangram Pangaia font. #poster #web #typography


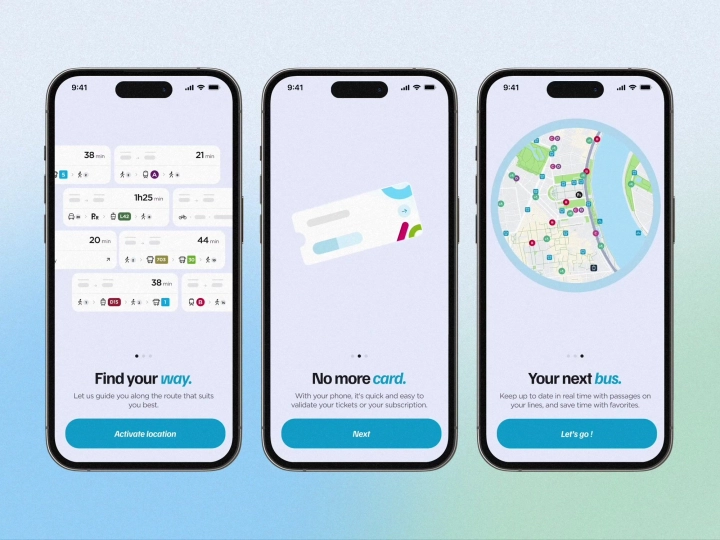
Onboarding animated screens — Onboarding animations for a navigation app, made with Rive ✨ #onboarding #animation #app


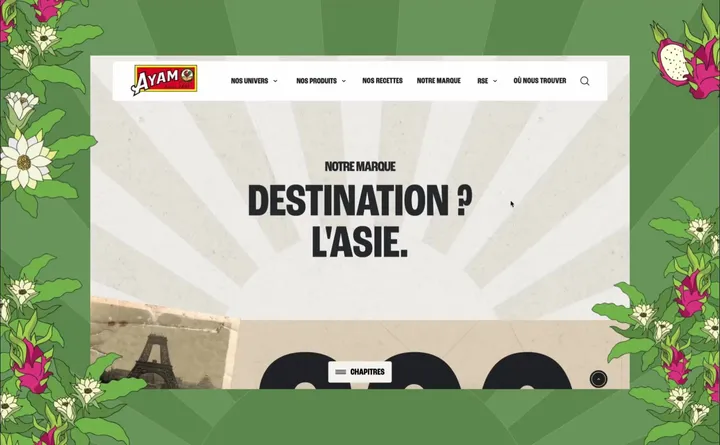
New Ayam™ — For several months, we have accompanied the Ayam™, a leader in Asian grocery, in the redesign of their french website. Our mission has been comprehensive, including the development of a new tone of voice and innovative artistic direction for the sector. #web #illustration #design


Original Gameboy made in Figma — Another one I replicated the original Gameboy in figma #ui #design #figma


Tasty Stickers — Tasty stickers made in Figma with multiple stacked effects to give them that much needed *pop* #stickers #figma #effects


Something cool — Fun stuff with colors and layouts. Yes I like cards. #artdirection #concepts #inspiration


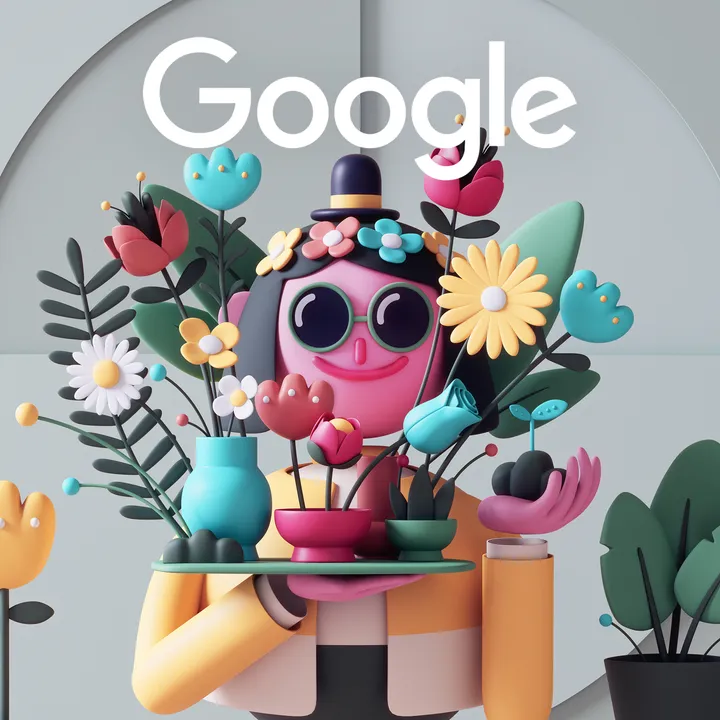
Google Chrome OS wallpapers — Hi! Here's one of the wallpapers that I had the pleasure to design for Google, together with the Google design team. In this project, a collection of wallpapers and avatar animations was created for Google Chrome OS! If you have one, you will probably come across my illustrations available :-) #3ddesign #illustration #google