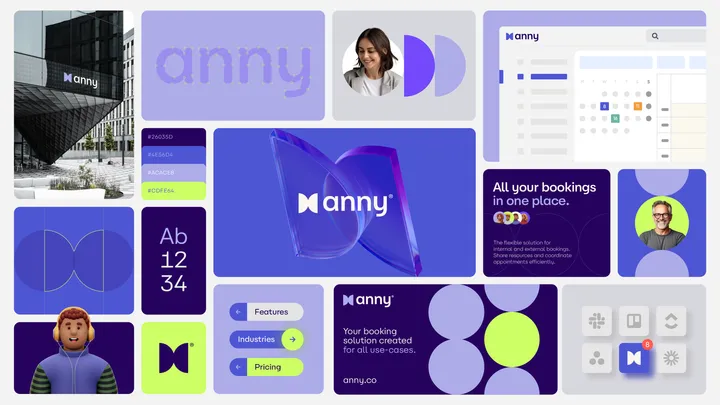
Bento for Anny — Visual identity developed for a modern and flexible collaborative platform. #bento #visualidentity #logodesign


Energy pill — This project has been a fun endeavor, entirely made in Figma. I've used all the available effects and shapes to reach the desired finish. Every step I took in this project has been a complete learning process. The truth is, I've learned a lot while doing it. So, what do you think of the result? I would love to hear your opinion. #figma #illustration #visualdesign


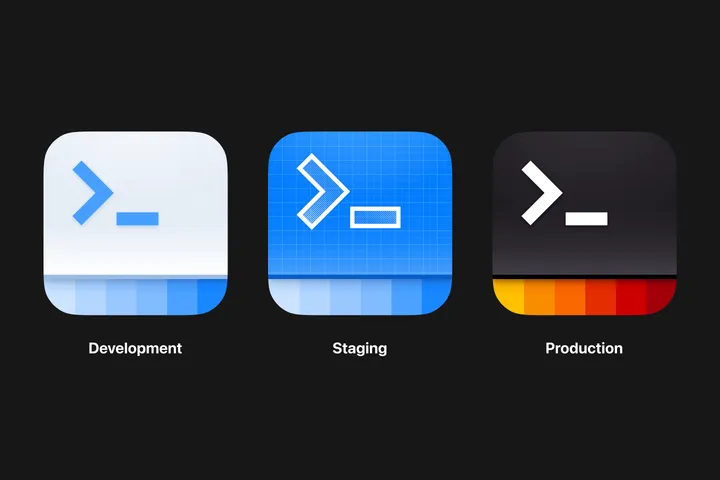
App icon — Icons for different environments for an internal iOS app used by hosts and crew. #appicon #illustration #appdesign


Glass Morphism-Prisma motion effect for ya — Header effect for Saleshax new Homepage #ui #3ddesign #header


Trinkery Visual Identity & Motion — Explore the playful world of Trinkery! 🌟 Check out the vibrant visual identity and dynamic motion graphics. This showreel captures the fun and creativity of the brand. #visualidentity #motiondesign #showreel


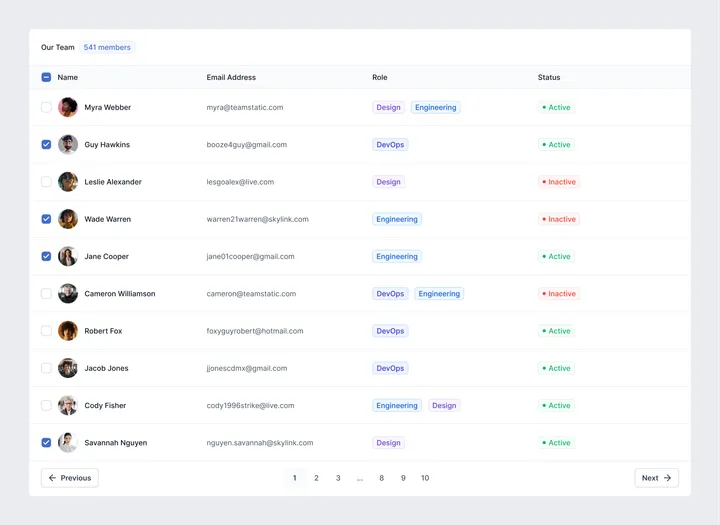
Simple Table UI — A dead-simple Table UI component made in #figma with components and variables. #webdesign #appdesign


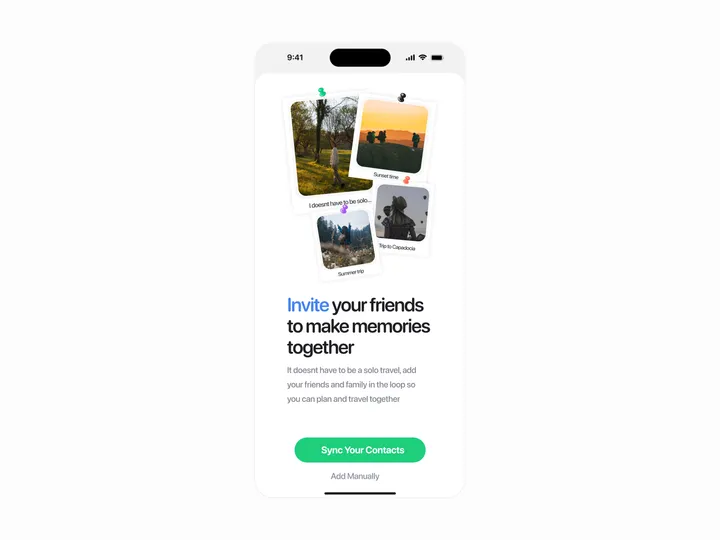
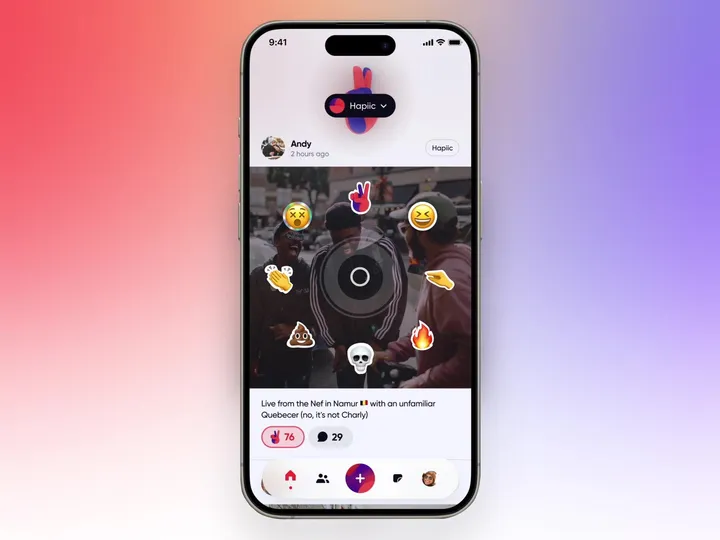
Drop stickers on your friend's post ✌️ — Wouldn't be amazing to drop stickers wherever you want on your friend's photo posts? #appdesign #social #stickers


Universo Sugar — Universo Sugar is a high-level dating site to help people find relationships according to their needs and expectations. The #visualdesign identity plays with illustrations to bring this audience closer. #brand #logo


CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon. #ux #webdesign #ctc


Immersy Logo Animation — It’s not just any reveal; we added a playful spring effect to bring the logo to life, perfectly mirroring the school's energetic approach to teaching. 🎓✨ #logoanimation #motiondesign #typography


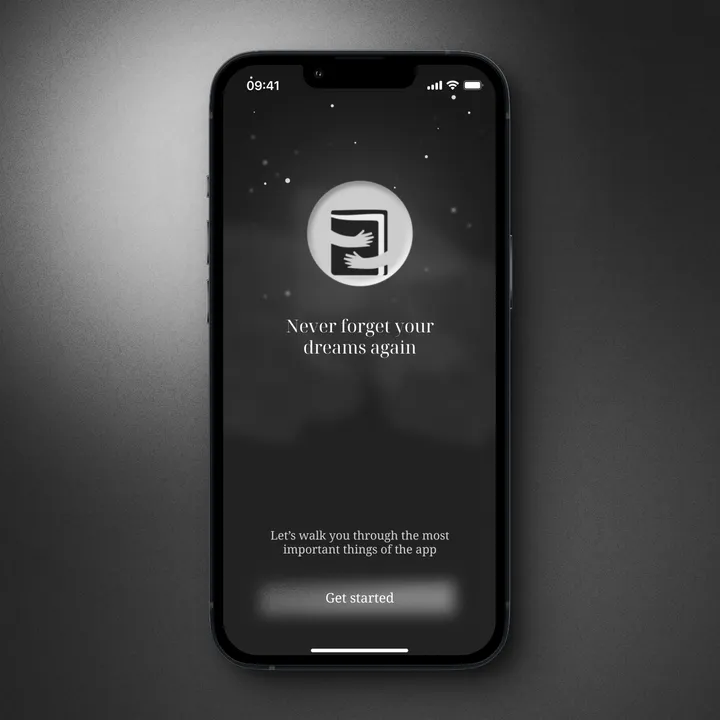
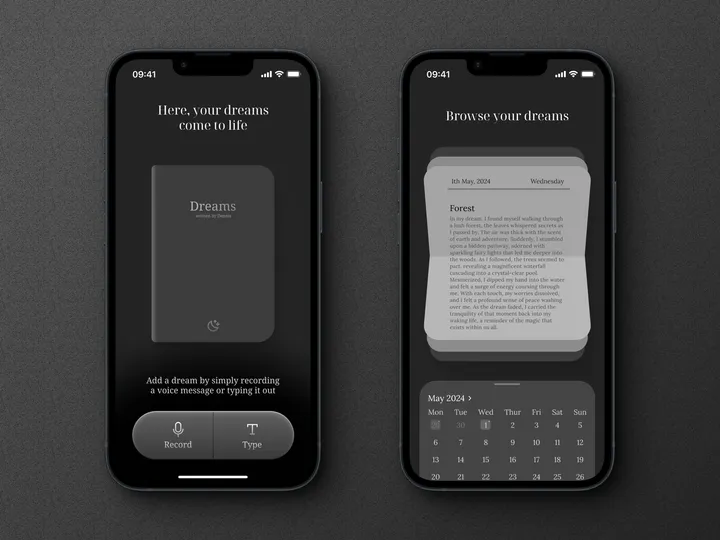
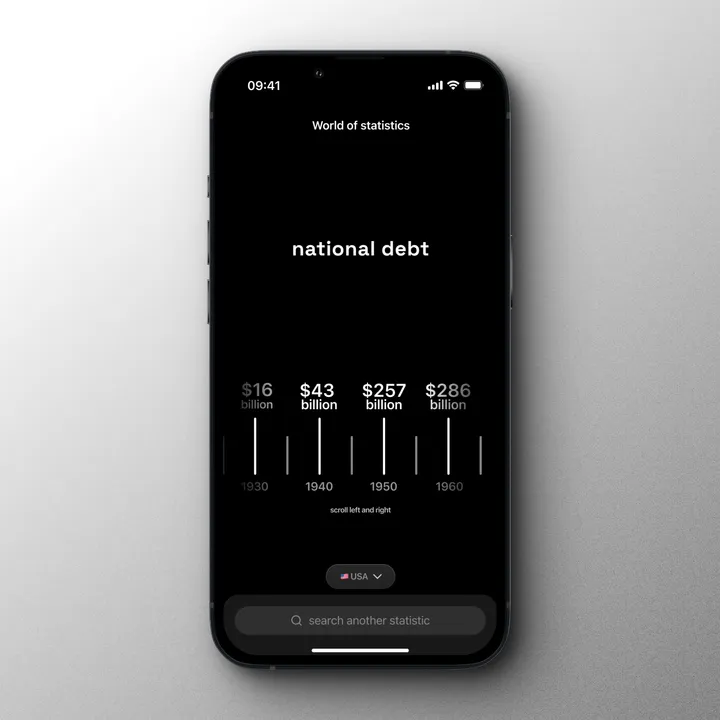
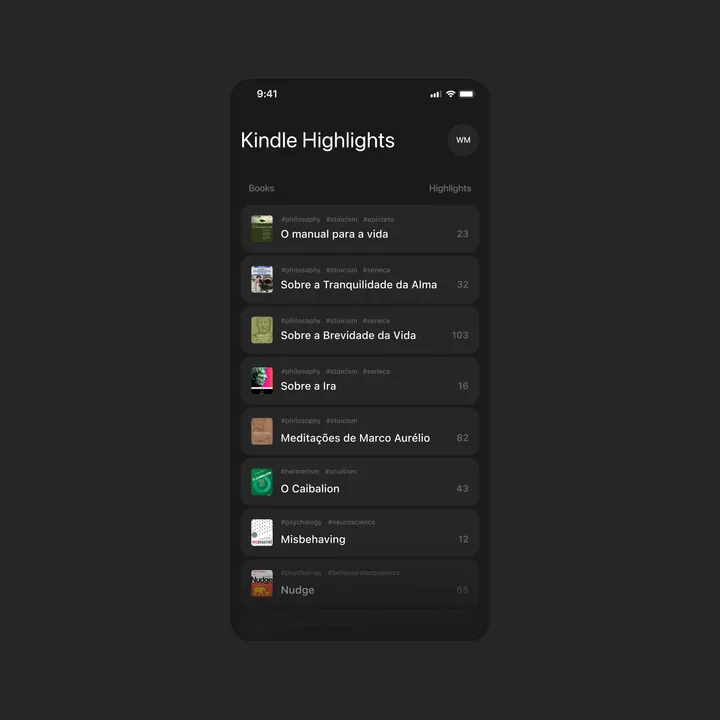
Kindle Highlights Concept — I wish I had a way to sync all my highlights in just one place that allows me to copy or share easily. So, I made this first concept that categorizes my highlights in order. #appdesign #uidesign #darktheme


Surfline Widget — Surfline is the bread and butter of a Surfer's life. It's a tool to views reports on the waves and see live footage. Their current widget is a static report, but what if they could show the live video on your home page. Probably not realistic, but this is a fun idea I put together for the heck of it. #productdesign #widget #ux


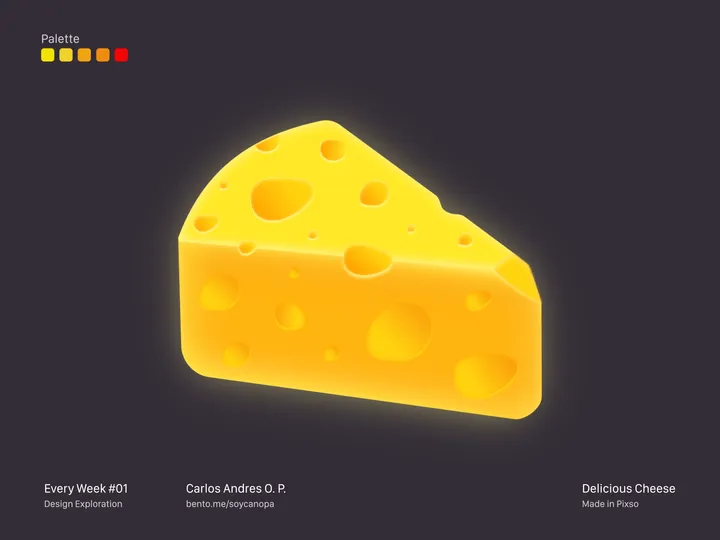
Delicious Cheese — Hey Hey Hey 👋, On weekends, it’s about doing illustration, this time it’s about a delicious cheese, the truth is that cheese is one of my weaknesses, in all its presentations. This project was finished in Pixso, what do you think of the final result? #pixso #illustration #uidesign


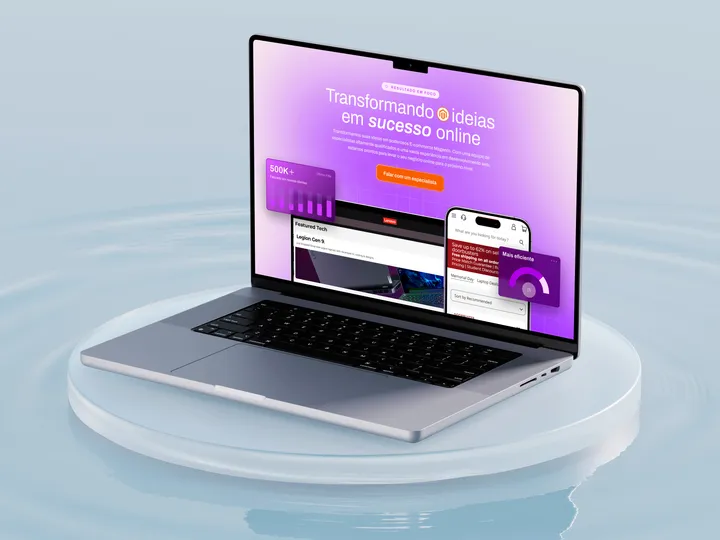
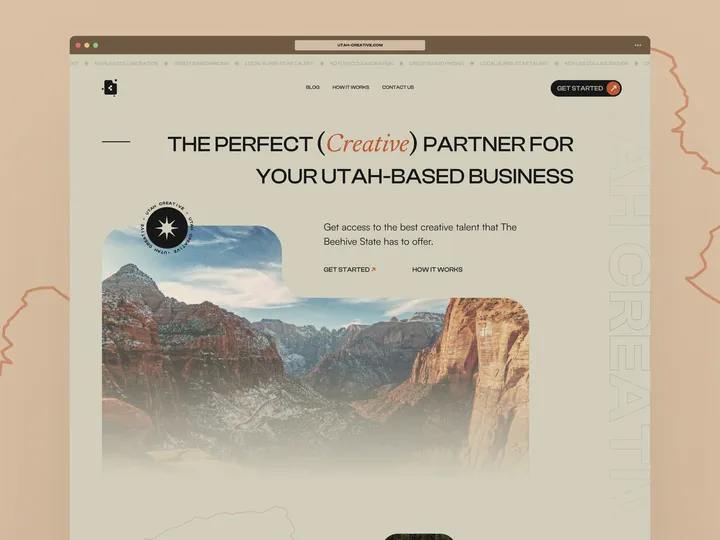
Utah Creative - Hero section of landing page — Some web work I was doing for a buddy's creative business concept. #web #landingpage #webdesign


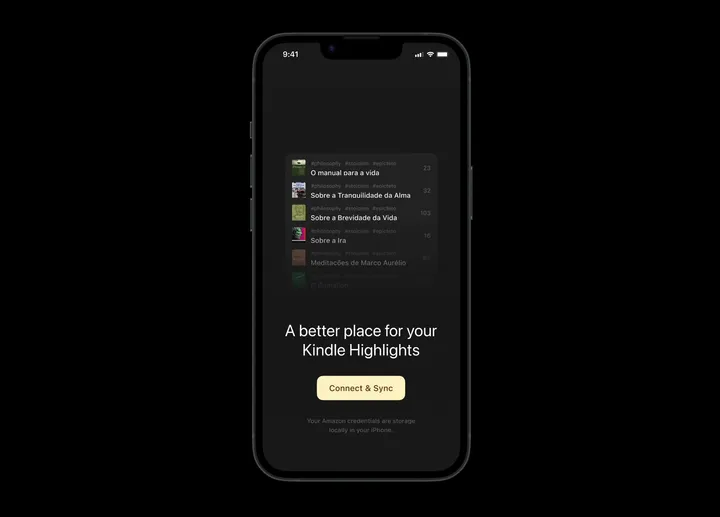
Kindle Highlights — Connect & Sync — This is an open page inviting users to connect their Kindle accounts to start the highlights synchronization. #appdesign #darktheme #onboarding


Showreel 2023 — Last year's showreel. Trying to expand the portfolio a lot this year! #showreel #animation #motiondesign


Fantastic Oat Packaging — Fantastic Oat is an instant oat porridge, gluten-free, lactose-free, sugar-free and full of flavor, from Mushin, which incorporates functional mushroom extract in its formulations. Complete Project → www.behance.net/gallery/203297345/Fantastic-Oat #packaging #packing #graphicdesign