Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers


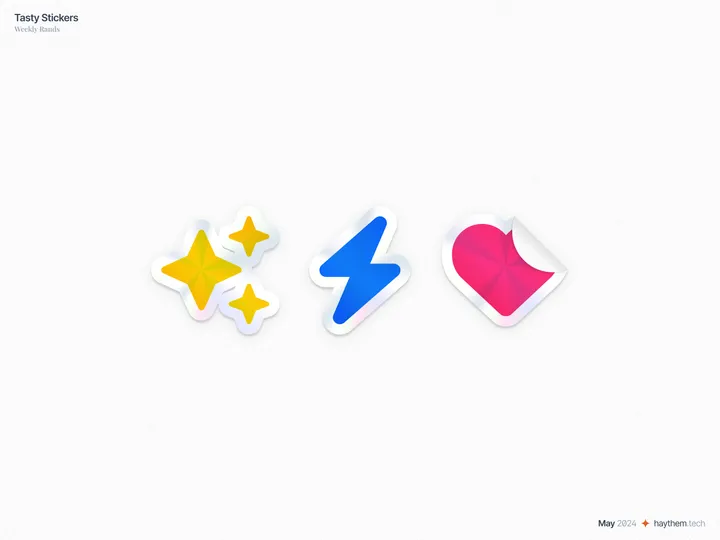
Tasty Stickers — Tasty stickers made in Figma with multiple stacked effects to give them that much needed *pop* #stickers #figma #effects


Sticker Wall – Playing with SwiftUI 😍 — My first ever SwiftUI project trying to recreate Apple iMessage holo stickers ✨ Huge thank you for Philip Davis for his incredible course, Janum Trivedi and Alex Widua for the open source projects and Gavin Nelson for the inspiring prototypes! 🙌🔥 #swiftui #concept #stickers


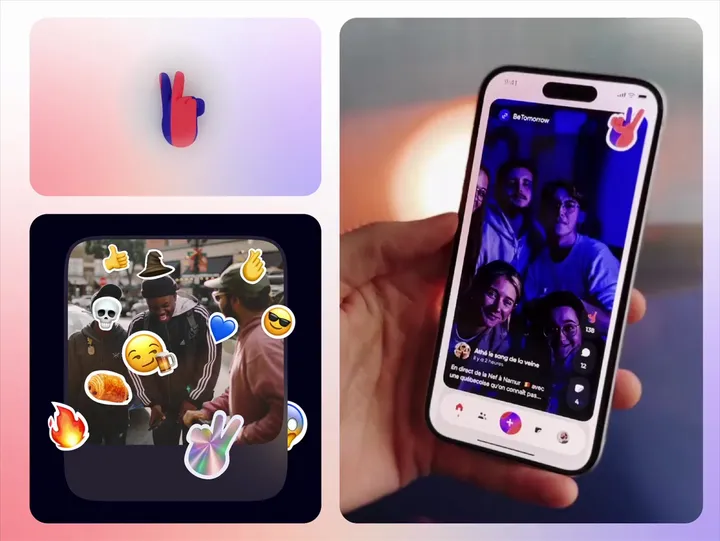
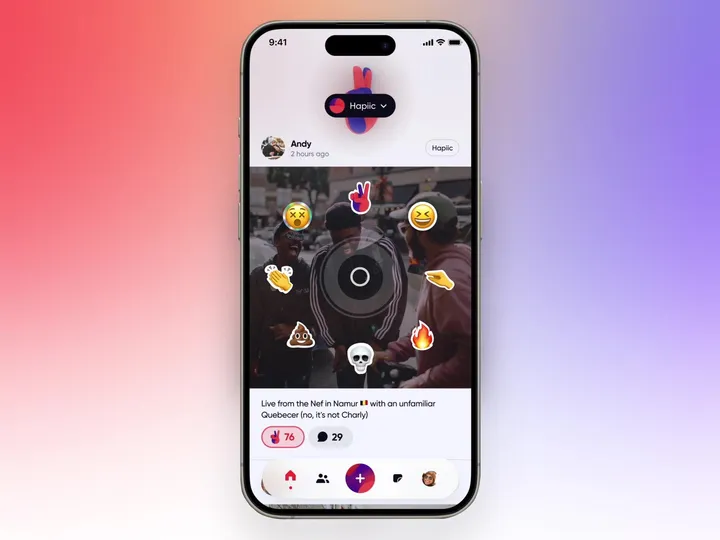
Drop stickers on your friend's post ✌️ — Wouldn't be amazing to drop stickers wherever you want on your friend's photo posts? #appdesign #social #stickers


Sticker Wall – Mesh Transform using Shaders 😍 — One of my favorite parts of Apple iMessage Sticker interaction is actually the Mesh Transform effect and how you "peel" stickers on and off from the surface. It's so satisfying. 💯 Thanks to Janum Trivedi and Alex Widua's code, I was able to get kind of close to this solution. 🤩 #swiftui #concept #stickers