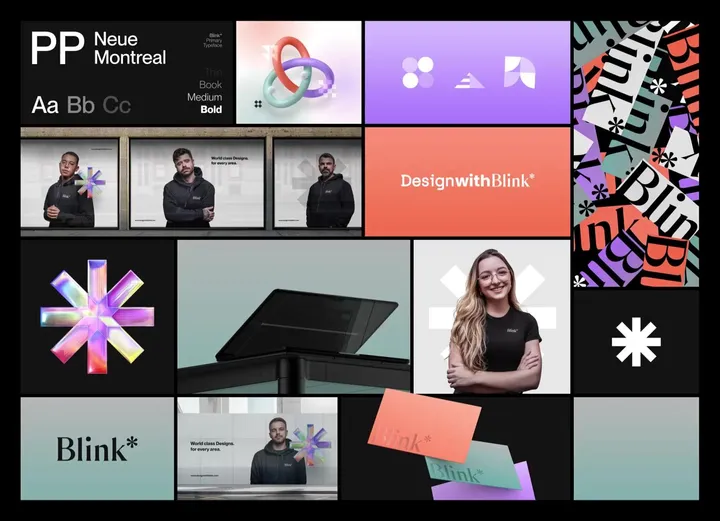
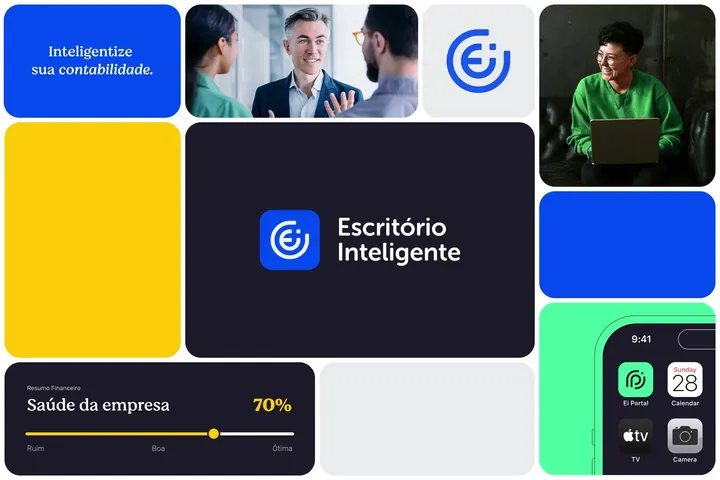
Animated Branding Bento — A branding exploration for Escritório Inteligente, animated in #aftereffects #bento


Advertising Video: Guaraná Baré — Discover the unique taste of Guaraná Baré, a favorite in Amazonas. Our video captures the vibrant essence of this iconic beverage. #motiondesign #aftereffects #showreel


(TERRACOTTA) iPhone 14 - Animated mockup — The Terracotta Collection contains four animated video mockups adding up to a total of 26 seconds of footage. » After Effects CC » Drag & drop workflow » Adjustable reflections » iPhone 14 Pro x 2 » MacBook Pro x 2 » Showreel ready file ↳ bakedgraphics.com


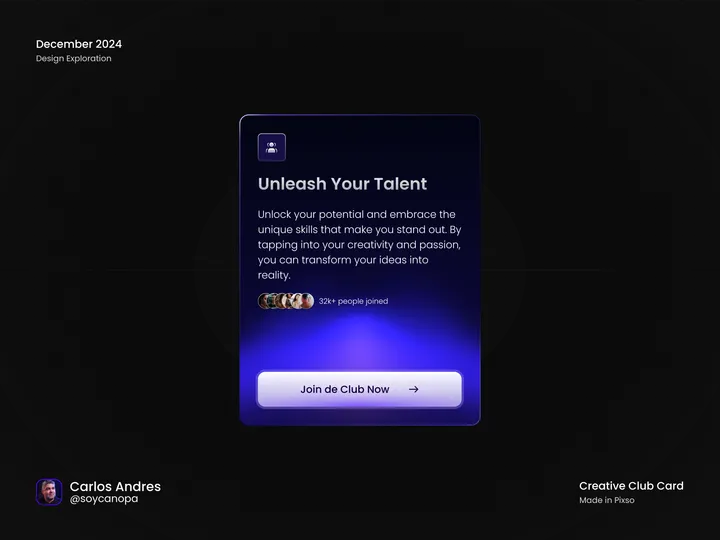
Creative Club Card — Hey Hey Hey 👋, Visual exploration of the week, having fun playing with shapes, effects, layer blending modes, gradients, and other little things, all done in Pixso which, likewise, can be replicated in Figma. #web #app #product


(TERRACOTTA) Macbook Pro - Animated mockup — The Terracotta Collection contains four animated video mockups adding up to a total of 26 seconds of footage. » After Effects CC » Drag & drop workflow » Adjustable reflections » iPhone 14 Pro x 2 » MacBook Pro x 2 » Showreel ready file ↳ bakedgraphics.com


Sticker Wall – Mesh Transform using Shaders 😍 — One of my favorite parts of Apple iMessage Sticker interaction is actually the Mesh Transform effect and how you "peel" stickers on and off from the surface. It's so satisfying. 💯 Thanks to Janum Trivedi and Alex Widua's code, I was able to get kind of close to this solution. 🤩 #swiftui #concept #stickers


Energy pill — This project has been a fun endeavor, entirely made in Figma. I've used all the available effects and shapes to reach the desired finish. Every step I took in this project has been a complete learning process. The truth is, I've learned a lot while doing it. So, what do you think of the result? I would love to hear your opinion. #figma #illustration #visualdesign


New Game — Dusting off After Effects over the weekend made me realize it’s still the GOAT. It’s truly a canvas with infinite possibilities. Here’s a little thing I made as my first shot on Today’s Design. #gameui #button #aftereffects


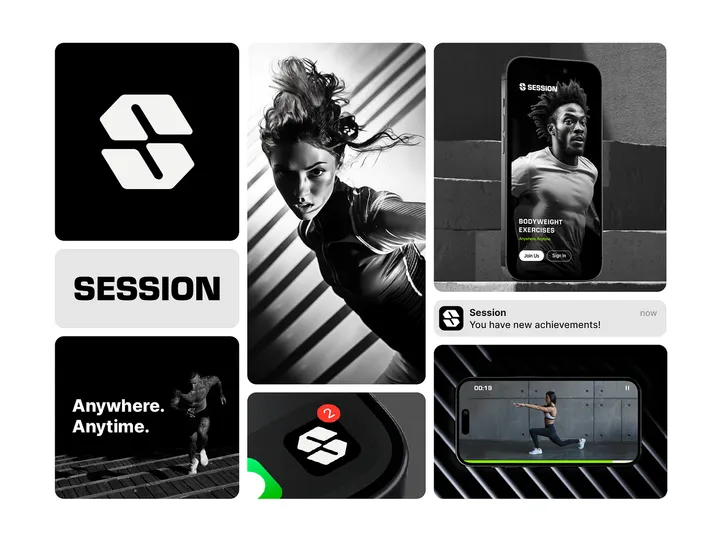
Session Brand Identity Bento — Session is an upcoming fitness app that will revolutionize how people exercise. The goal is to make your workouts more productive and effective with 20-30-minute sessions. All exercises are designed using body weight and basic equipment only. Based on your feedback, the app uses an AI system to create workout plans designed specifically for you. #logo #branding #appdesign


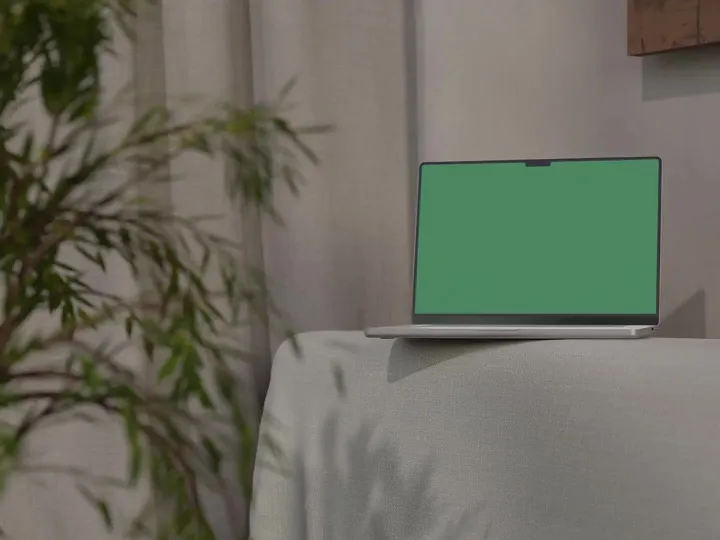
(TERRACOTTA) iPhone 14 - Animated mockup — The Terracotta Collection contains four animated video mockups adding up to a total of 26 seconds of footage. » After Effects CC » Drag & drop workflow » Adjustable reflections » iPhone 14 Pro x 2 » MacBook Pro x 2 » Showreel ready file ↳ bakedgraphics.com


Immersy Logo Animation — It’s not just any reveal; we added a playful spring effect to bring the logo to life, perfectly mirroring the school's energetic approach to teaching. 🎓✨ #logoanimation #motiondesign #typography


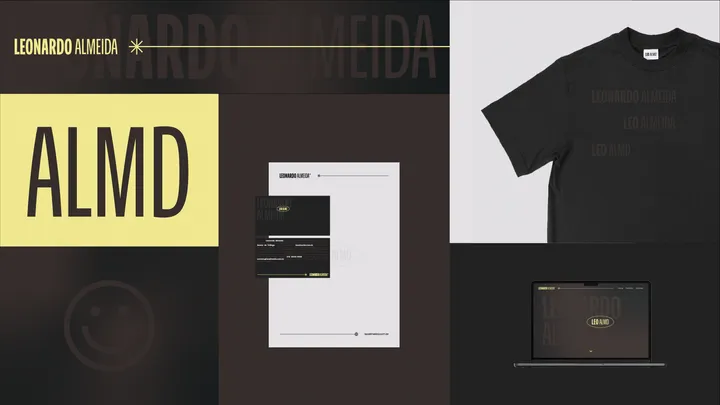
Leonardo Almeida - VIsual identity — Leonardo Almeida is a traffic manager specializing in helping his clients effectively reach their target audience in the digital environment. In a market filled with professionals offering similar services, Leo's unique differential is his own persona. Transforming Leonardo Almeida into the brand's main asset is a strategy aimed at establishing a strong market reference. By incorporating elements of streetwear, the brand not only promotes products but also becomes an extension of Leo's personality. This unique approach allows the audience to deeply identify with the brand, creating an authentic and lasting connection. #branding #logo #visualidentity


iPhone 16 Mockup — MockupDaddy provides a high-quality iPhone 16 Mockup for designers and developers to present their app interfaces and UI designs with professional precision. This mockup is offered in Photoshop format, featuring a resolution of 5000x3333 pixels at 300 dpi, ensuring superior visual clarity. Its smart object layers allow for effortless customization, enabling users to replace designs easily to suit their specific project needs. With its sleek and modern presentation, the iPhone 16 Mockup is an essential tool for crafting visually stunning mockup showcases. Beyond the standard version, MockupDaddy offers additional options such as clay-style mockups and Figma-compatible files to cater to different creative needs. These variations expand the utility of the iPhone 16 Mockup, making it adaptable to diverse presentation styles, from client presentations to portfolio enhancements. By using these mockups, designers can elevate their work and communicate their ideas more effectively.


Magic Mouse Pro — Concept for a New Magic Mouse Pro: Created using Blender, Photoshop and After Effects, I have attempted to address some issues that the community wants to be resolved with this device. #apple #ai #motion


Magic Mouse Pro — Concept for a New Magic Mouse Pro: Created using Blender, Photoshop and After Effects, I have attempted to address some issues that the community wants to be resolved with this device. #web #3d #apple


Glass Morphism-Prisma motion effect for ya — Header effect for Saleshax new Homepage #ui #3ddesign #header


Tasty Stickers — Tasty stickers made in Figma with multiple stacked effects to give them that much needed *pop* #stickers #figma #effects


CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon. #ux #webdesign #ctc


Text effects in Framer 🔥 — Playing around with text effects in Framer. Added a subtle one to the hero title of my personal site ✨


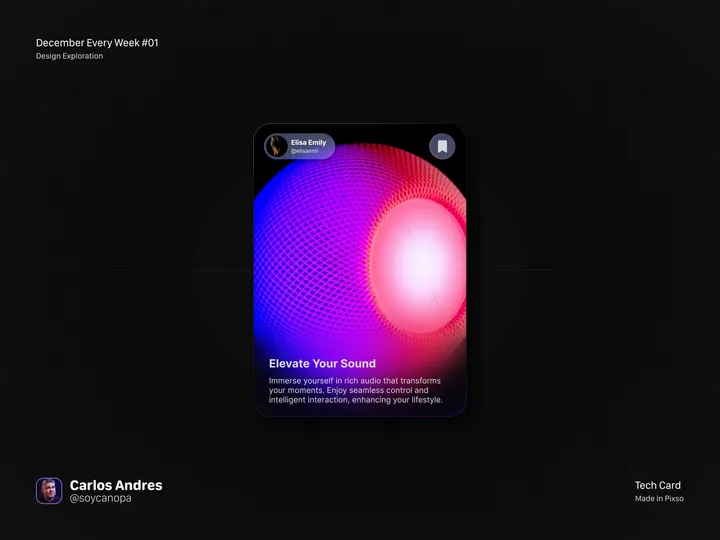
Tech Card — Hey Hey Hey ✌️, Practice makes perfect; that's something you can't avoid. Only constant practice and action lead to mastery, this time I want to share with you this small exercise where I performed some tests with a progressive blur in the Pixso application, and with that, I also tested the application's performance when handling a rendering load with several of these effects. This is one of the first exercises I do while performing these visual tests. It's quite fun to see how you can take advantage of layer blending modes and other effects in Pixso to achieve some really interesting finishes. If you want to follow me on other social media, all of them are gathered here: bento.me/soycanopa #web #cards #component


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers