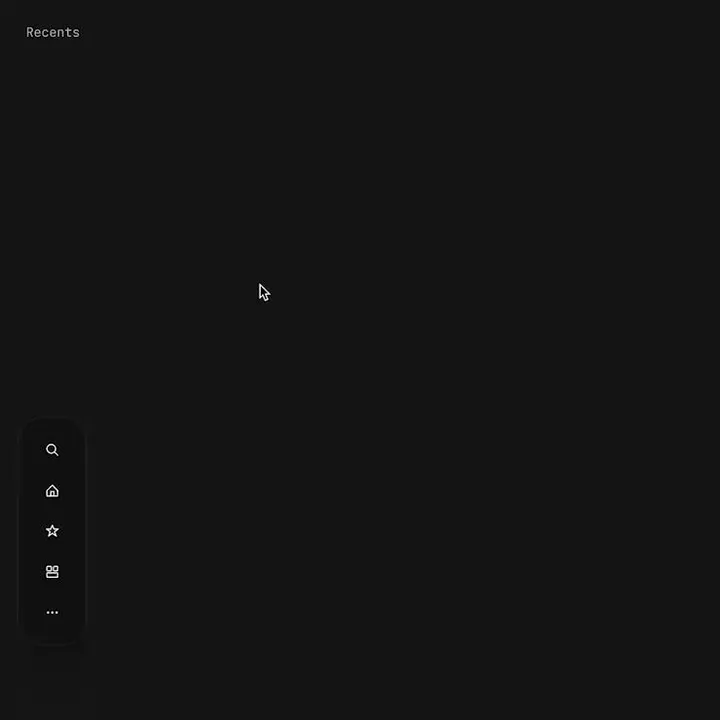
Proximity menu concept — The best click is no click. Before you say it, yes, I know this would make the area under the menu unusable. No it will not work for mobile. This is a desktop app that where that area is void of anything. This would be used as a secondary navigation, primary is a different, keyboard centric element. The goal is to not have navigation take up visual noise, so the content of the app can be focused on. Still debating using this, but I think if done correctly it could work well.


I received this exploration the other day and had the questions you raised in your description. 😂 Besides that, I think the interaction is interesting and definitely applicable in some scenarios.
I think it's an interesting idea worth exploring!