Eryc
Brazil
- eryc.cc
- Brazil
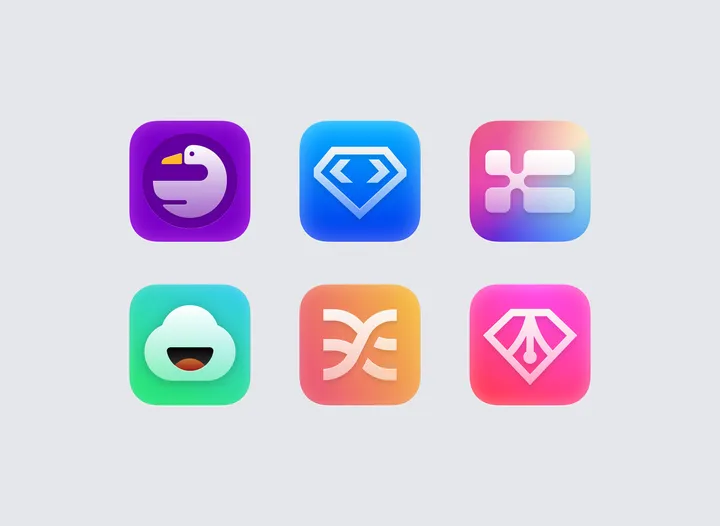
Settings Icons for Helm — For my latest app, Helm (helm-app.com), I decided to jump back on this older style. I might tweak the icons, but I'm happy with the style and direction. Also, first post on here! Great job @giel, for bringing the design community back to the days when Dribbble was still fun :)


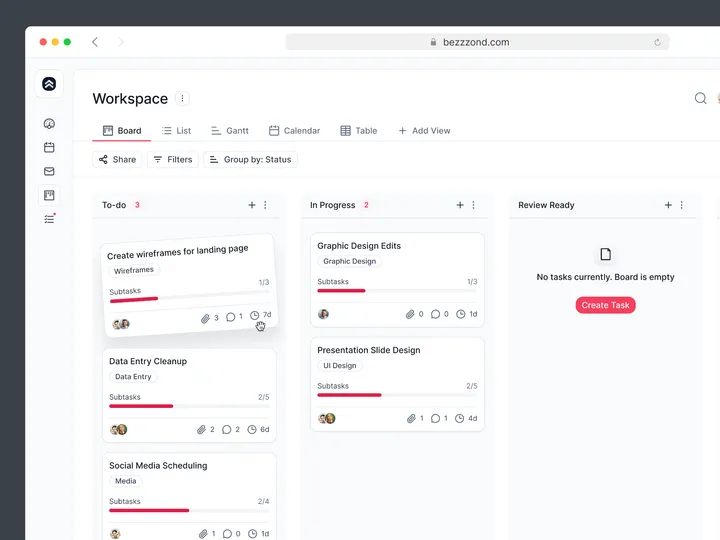
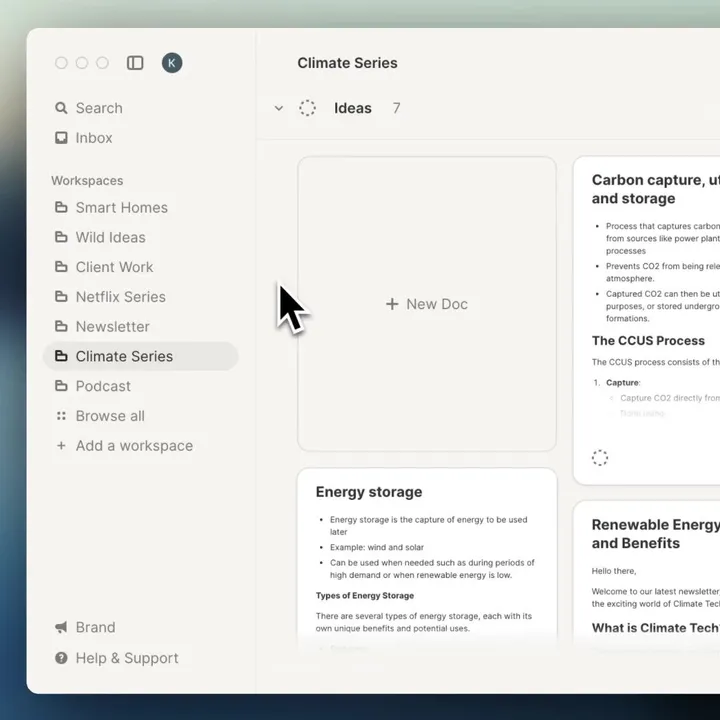
Get that sidebar justtt right — We just added re-arranging your sidebar in strut.so it's a small detail but builds on organizing your work the way you want.


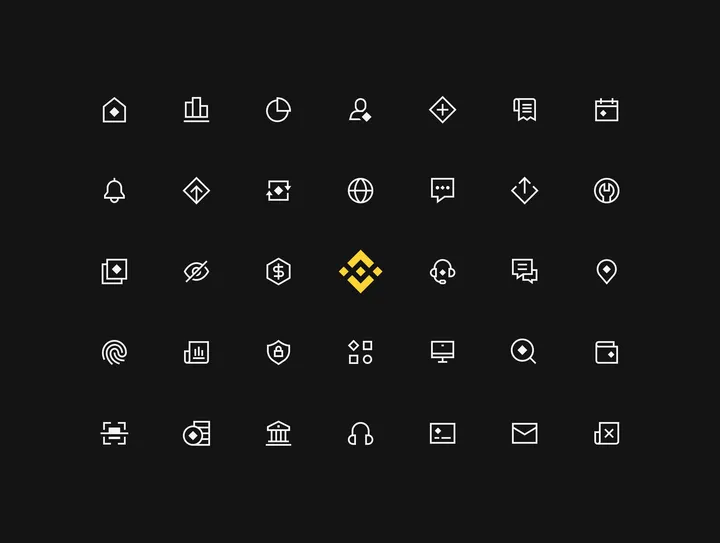
Binance — icon system that I designed for Binance See the case study here → dmitrilitvinov.com/p/UvFBALsB-binance-icons


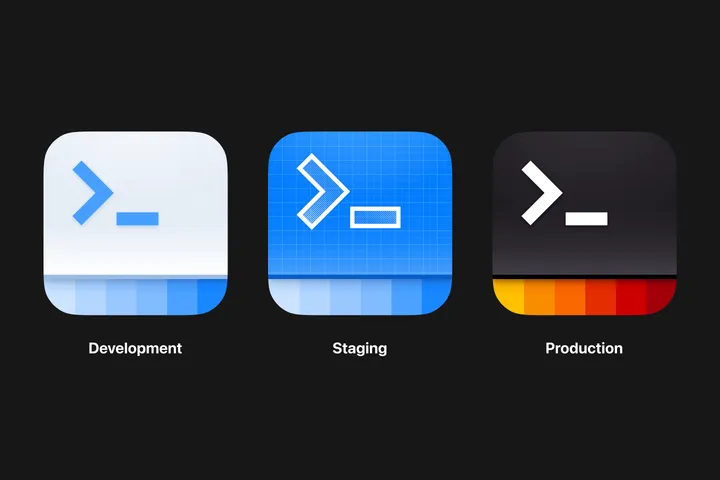
App icon — Icons for different environments for an internal iOS app used by hosts and crew. #appicon #illustration #appdesign


Sticker Wall – Mesh Transform using Shaders 😍 — One of my favorite parts of Apple iMessage Sticker interaction is actually the Mesh Transform effect and how you "peel" stickers on and off from the surface. It's so satisfying. 💯 Thanks to Janum Trivedi and Alex Widua's code, I was able to get kind of close to this solution. 🤩 #swiftui #concept #stickers


Studio Strange Keychain — It's one of the fun bits of branding for Studio Strange. A record label and electronic instrument rental company. #branding #design #typography


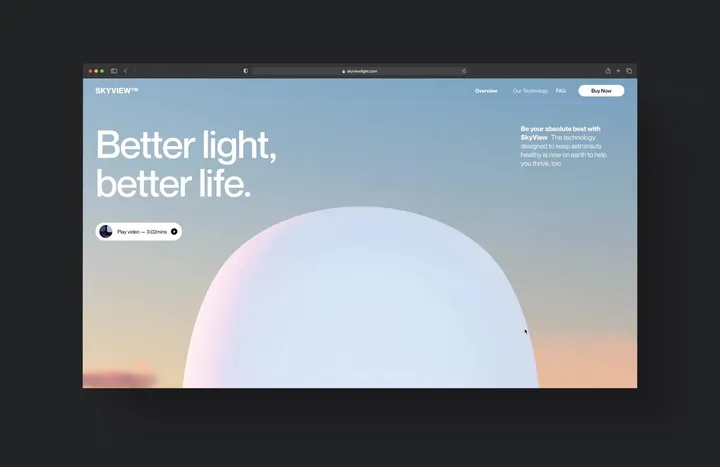
Skyview Lamp Website — I worked on this project a few years ago with some other talented designers #web #3d #motion


Apple Picker Wheel, Animated In Figma — After creating Apple Picker Wheel, I obviously felt the need to animate it in Figma, which kind of worked...


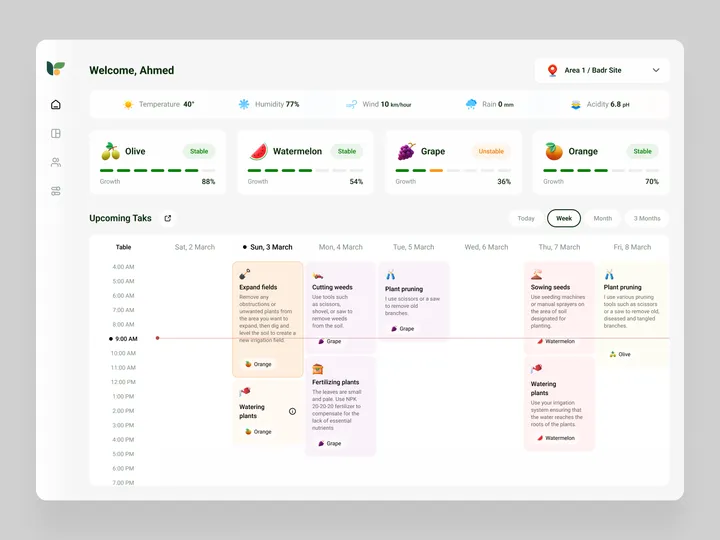
Plant Care & Tracking Dashboard — Take care of your plants, and track care schedules and reminders, Also, follow the tractors' location, agricultural records, inventory, and reports about your farm. Logo by: Wahyu Rizfi #web #dashboard #farm


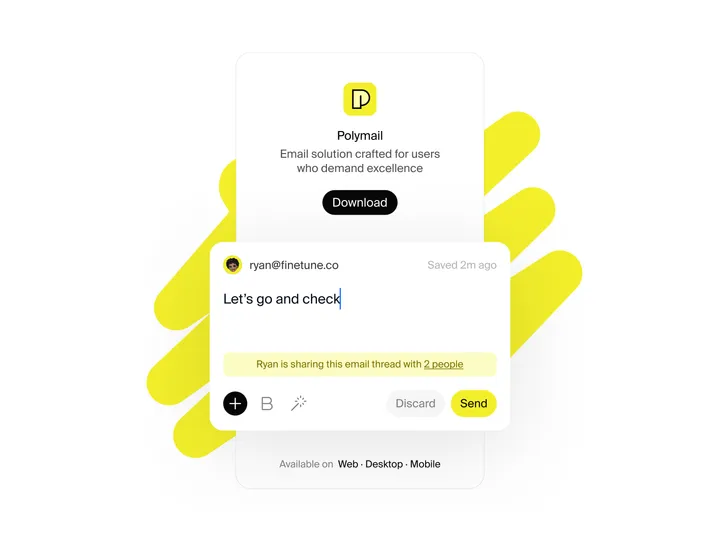
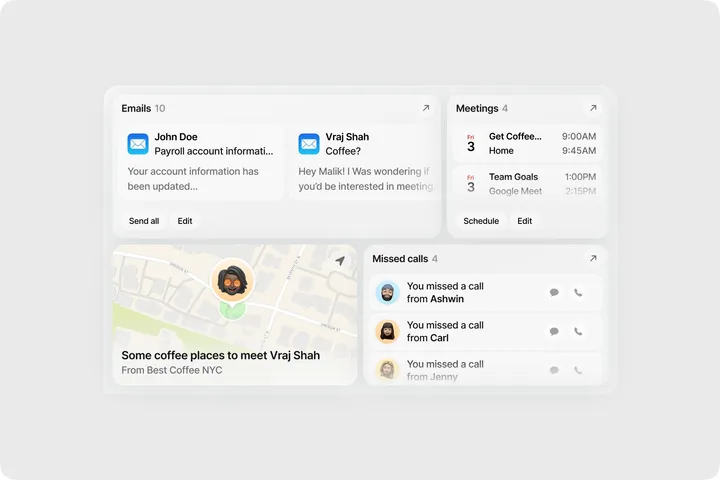
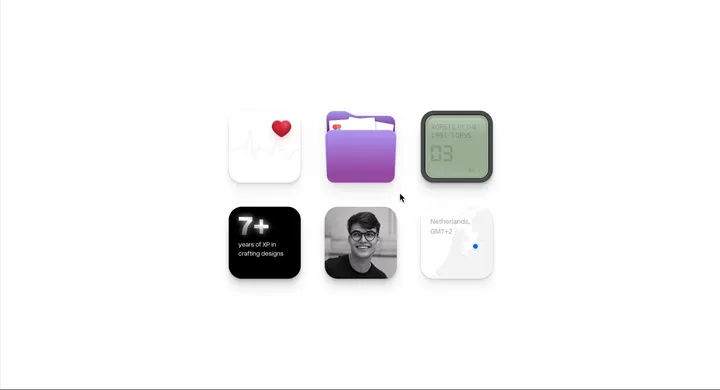
Widgets — Some widgets for the upcoming redesign of duuude.studio Designed in Figma, animated in Framer #framer #figma #components


Energy pill — This project has been a fun endeavor, entirely made in Figma. I've used all the available effects and shapes to reach the desired finish. Every step I took in this project has been a complete learning process. The truth is, I've learned a lot while doing it. So, what do you think of the result? I would love to hear your opinion. #figma #illustration #visualdesign


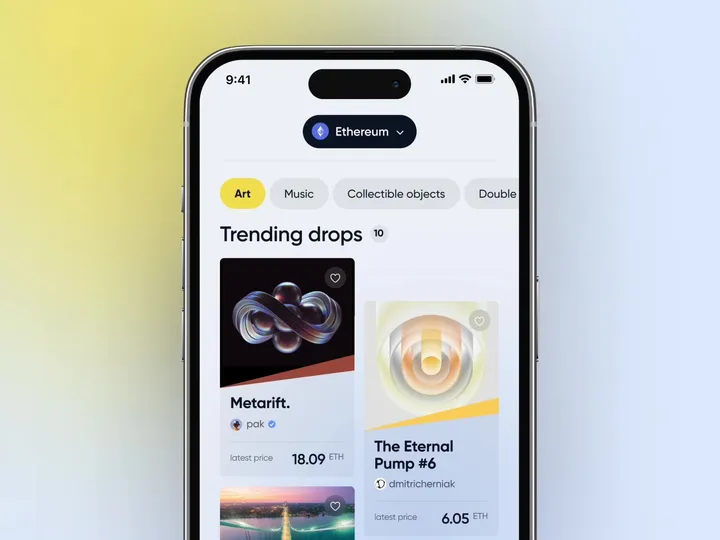
Immersive menu interaction ✨ — Little exploration of an immersive menu, inspired by DynamicIsland ✨ #ui #menu #dynamicisland