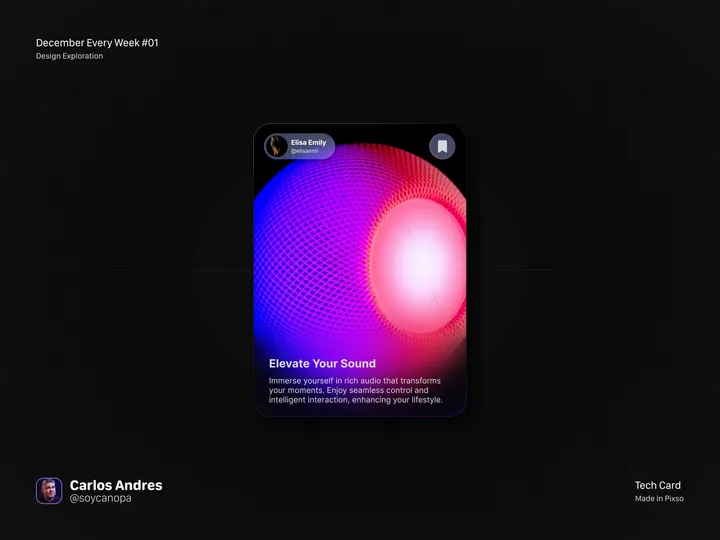
Tech Card — Hey Hey Hey ✌️, Practice makes perfect; that's something you can't avoid. Only constant practice and action lead to mastery, this time I want to share with you this small exercise where I performed some tests with a progressive blur in the Pixso application, and with that, I also tested the application's performance when handling a rendering load with several of these effects. This is one of the first exercises I do while performing these visual tests. It's quite fun to see how you can take advantage of layer blending modes and other effects in Pixso to achieve some really interesting finishes. If you want to follow me on other social media, all of them are gathered here: bento.me/soycanopa #web #cards #component