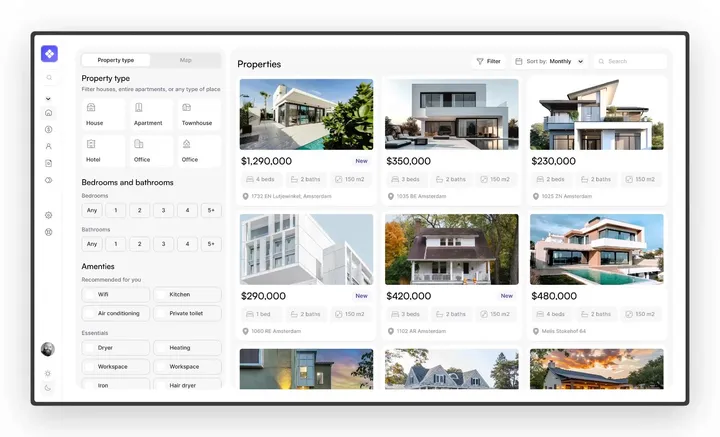
LaundrEase — Create a clean, modern online presence with LaundrEase!
Easily showcase your services, pricing, and booking options — all in one sleek, SEO-friendly template.
✅ Fully customizable
✅ Mobile-optimized
✅ Built to convert
Perfect for laundromats, dry cleaners, and pickup & delivery services.
👉 Live Preview: shm.to/laundrease18052025
#laundrymadeeasy #laundrease #framertemplate
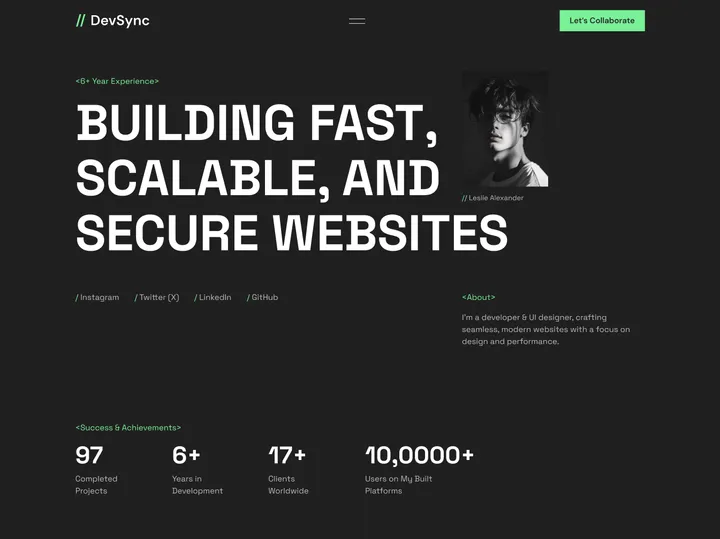
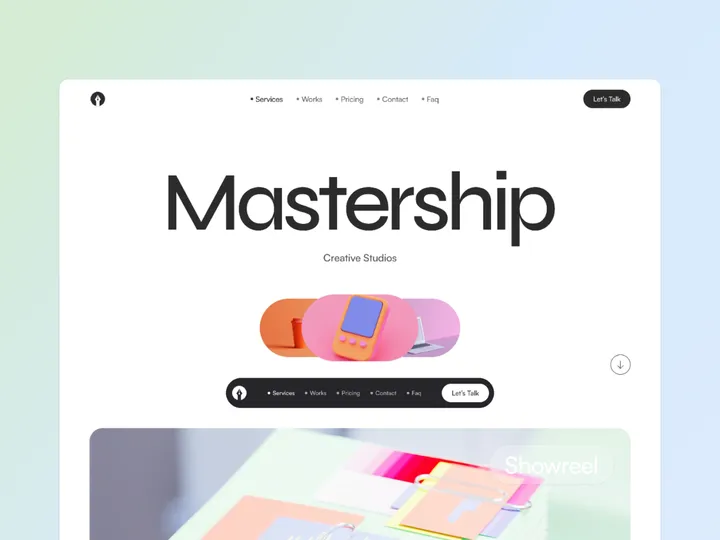
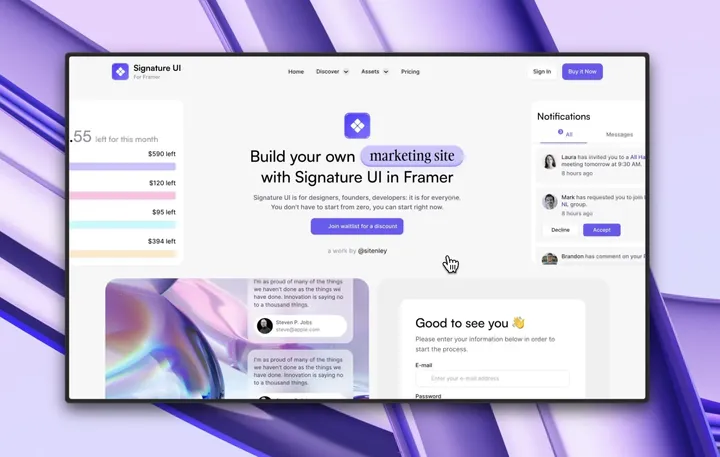
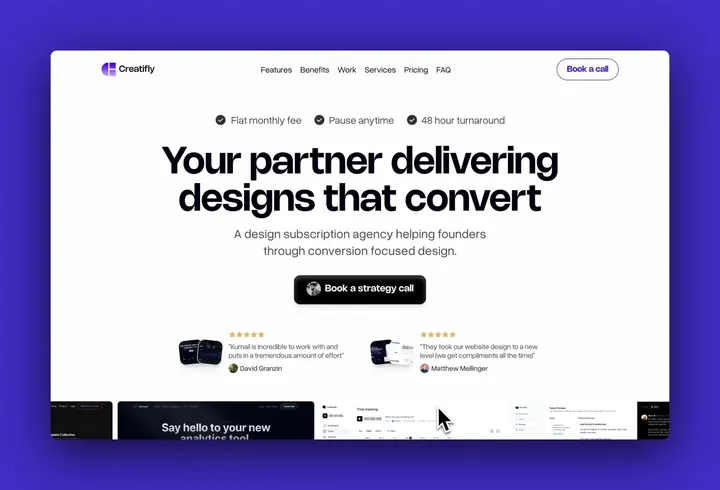
DesignOrbit — Design Agency Framer Template — Transform your online presence with DesignOrbit – the ultimate portfolio and agency website template!
Perfect for design agencies, freelancers, and creative professionals, this template has everything you need to showcase your work and attract clients.
✨ What’s Inside?
✅ Modern, sleek design
✅ Fully responsive (Desktop, Tablet, Phone)
✅ Customizable sections to highlight your best projects
✅ SEO-optimized & lightning-fast performance
✅ Quick and easy setup – go live in minutes!
👉 Get started today: bit.ly/3EUmCPr
Tag a creative friend who needs this! Let’s help them shine. 🌟
#whiteframecreative #framertemplate #webdesign
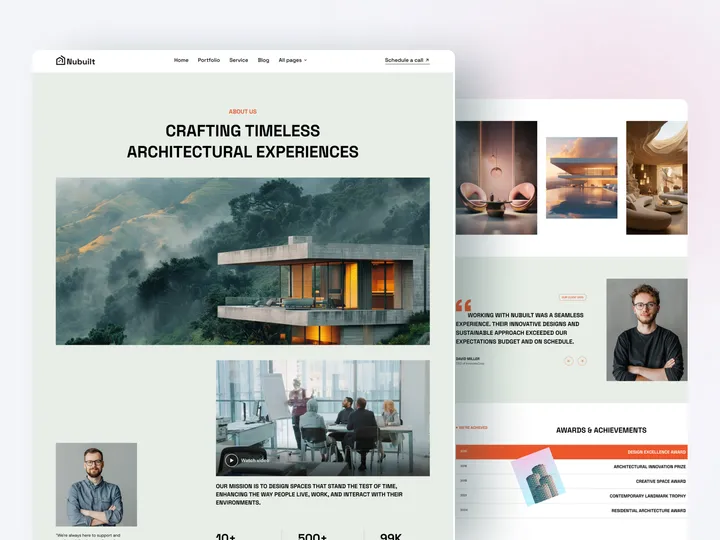
Nubuilt Architecture Agency Website Framer Templ — Hello Everyone!
Nubuilt is an excellent backbone for architecture and interior designers. It is powered by Grabui Templates that can fit most websites' needs. Nubuilt’s main focus is modern interior design.
Therefore, an organized layout and high-quality design elements will make a website look friendly and highly functional. This platform covers an architecture portfolio template, which will help a pro show their work significantly.
✨ Update your visual experience with Grabui!
Explore More: www.framer.com/marketplace/templates/nubuilt
#uiux #website #webdesign
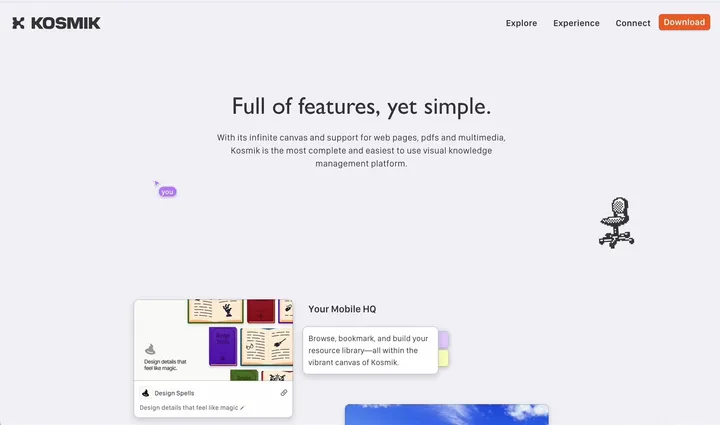
Synth - AI SaaS Design Brandkit (Light) — This kit is designed for startups or individuals looking to launch or refresh their brand with a sleek, professional minimal look. This all-in-one kit includes everything you need to establish your brand's presence.
Preview full kit: www.capslock.design/brand-kits/synth-light
_________________________
What's Inside:
Website designed in Figma
Developed in Framer
Pitch Deck
Client Onboarding Doc
Letter Head
Business Card
Social Media Covers
Brand Guide
_________________________
Kit Features:
Light Theme
Minimal Design
100% Customizable
Just Change Content
Professionally Designed
_________________________
If you need any help along the way, just reach out to me at: hey@capslock.design
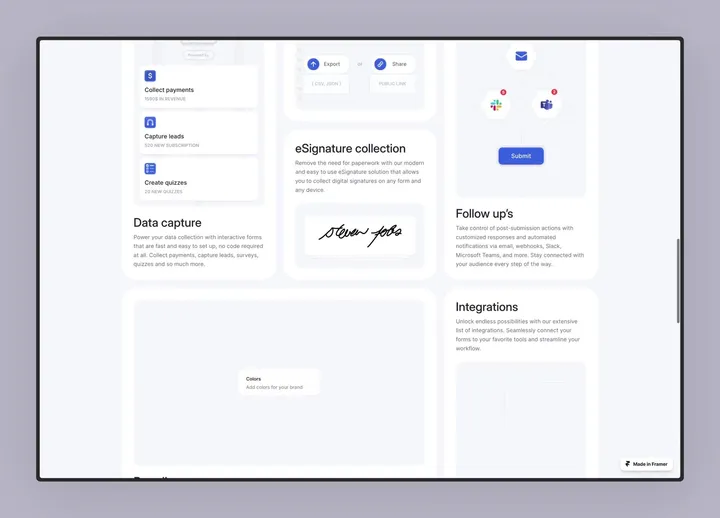
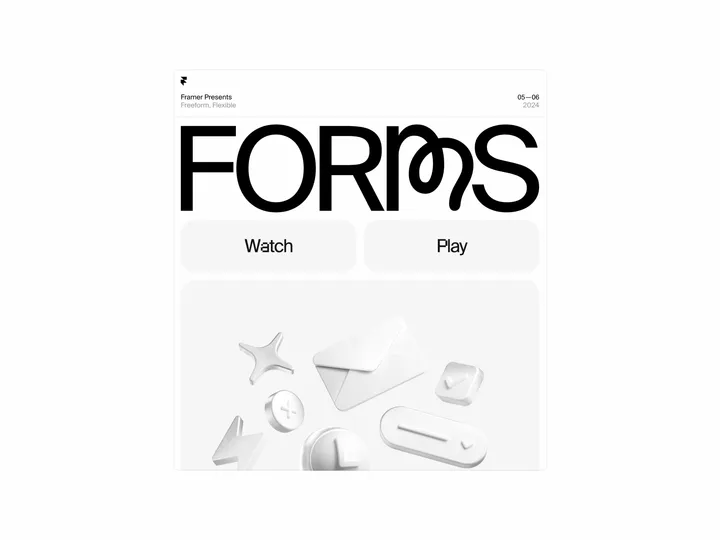
Animated Bento - OnlyForm — Here is an another animated bento for the upcoming landing page design. Animated in Jitter, designed in Framer.
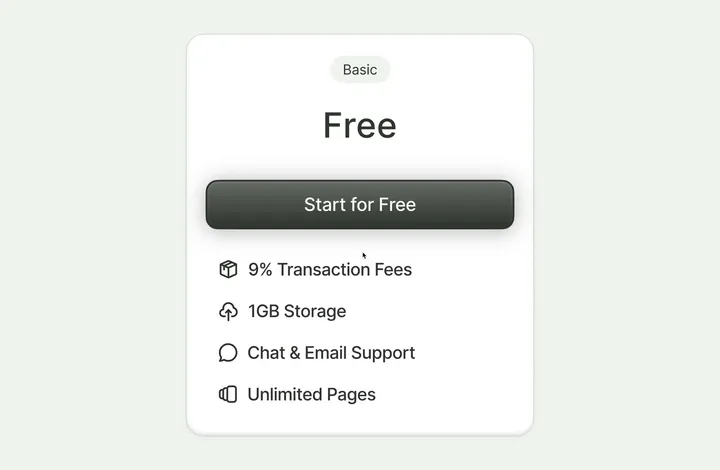
Glowy Button 💚 — I've been using Framer for the past 3 weeks; made it my mission to smooth every corner I see. This is one of the culminations of that.
bauplan logo and landing page — Bauplan is a small startup trying to simplify data infrastructure management. The team asked me to refresh their logo and website. We envisioned a playful Bauhaus look with modern elements. I designed the page in Figma and developed it in Framer.