Eryc
Brazil
- eryc.cc
- Brazil
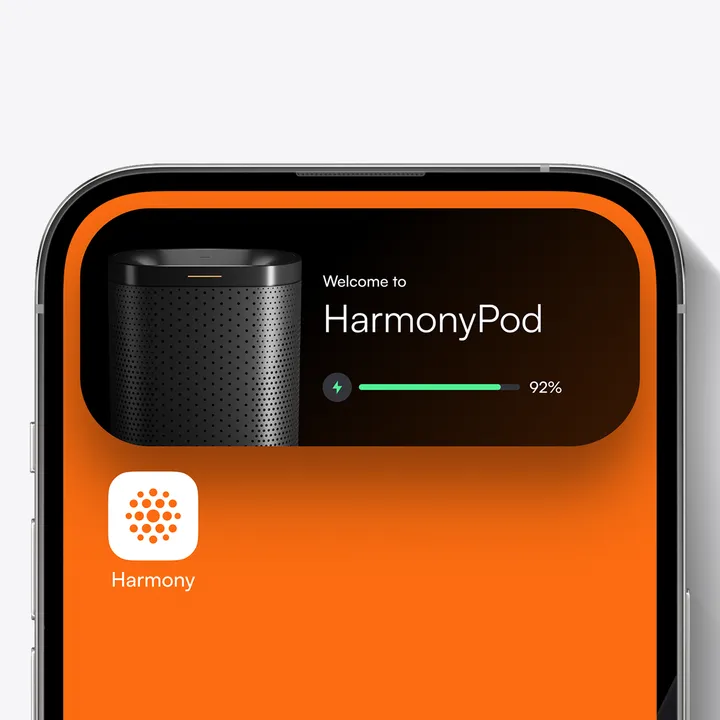
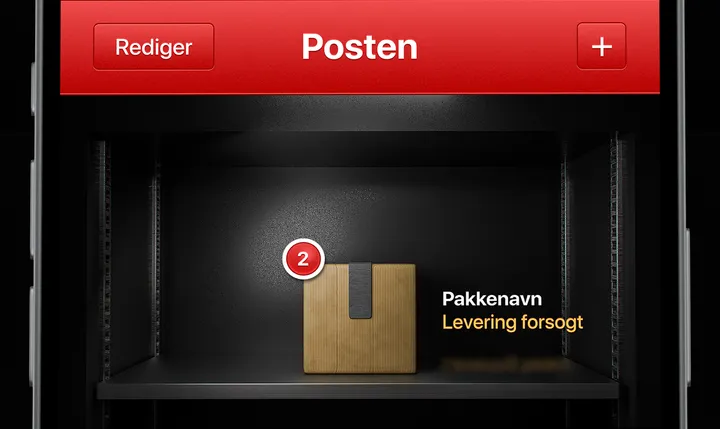
404 Page - HarmonyPod Framer Template — Seems like something is broken. #web #product #motiondesign


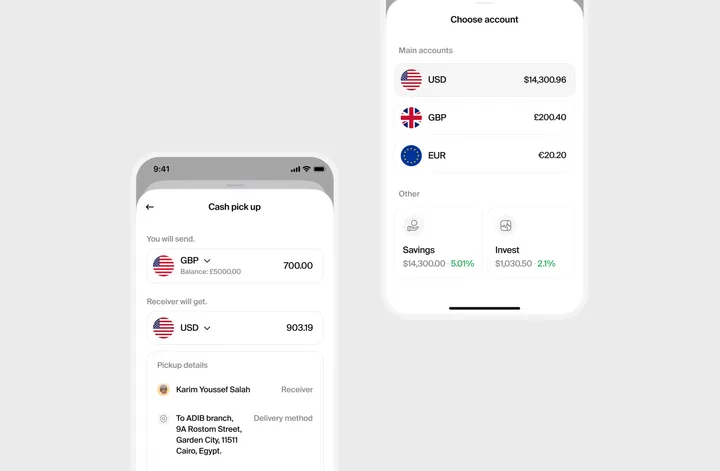
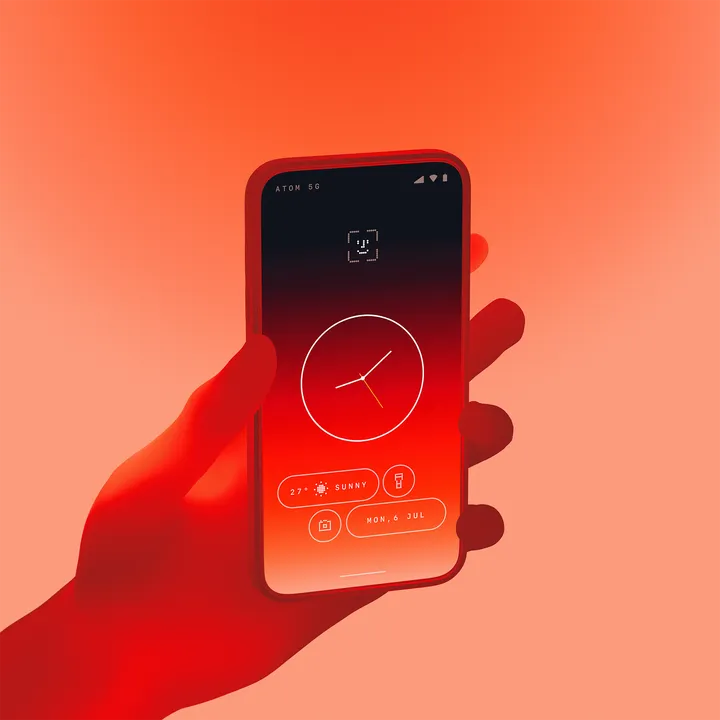
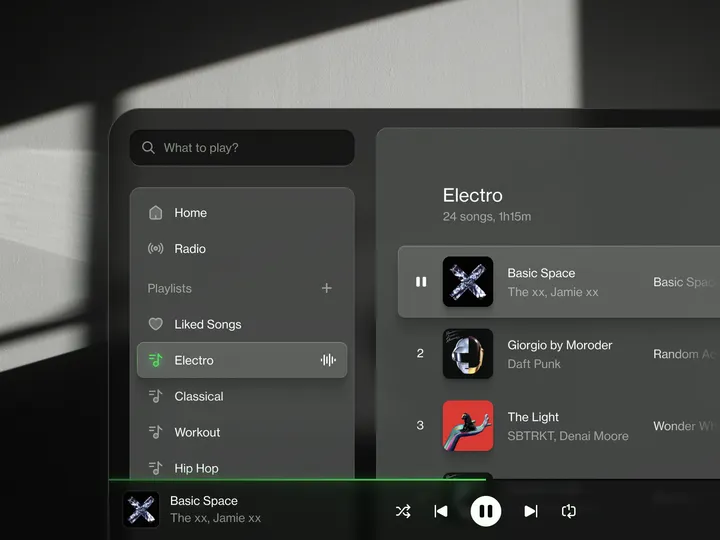
VOID - Mockup / UI / Wallpaper — This one i have done everything just for fun. Created the mockup in 3D using Blender, Minimal UI created in Figma, and the wallpaper artwork using Photoshop, and put all together in Photoshop. (Maybe i will animate this one too). #mobile #app #design


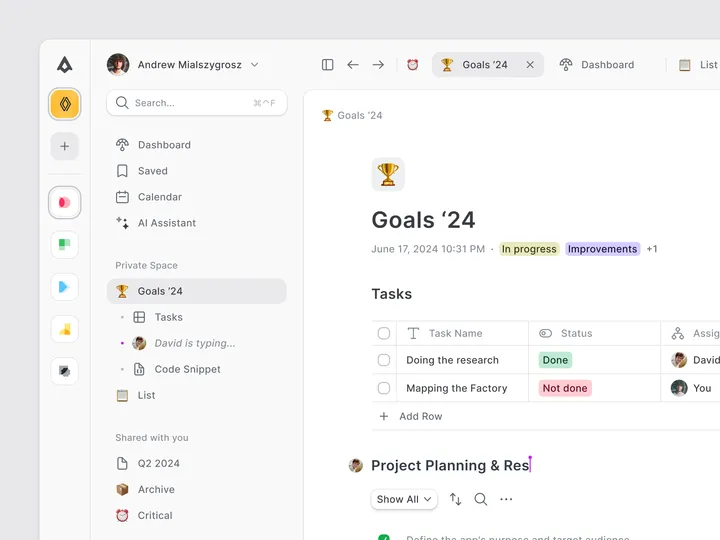
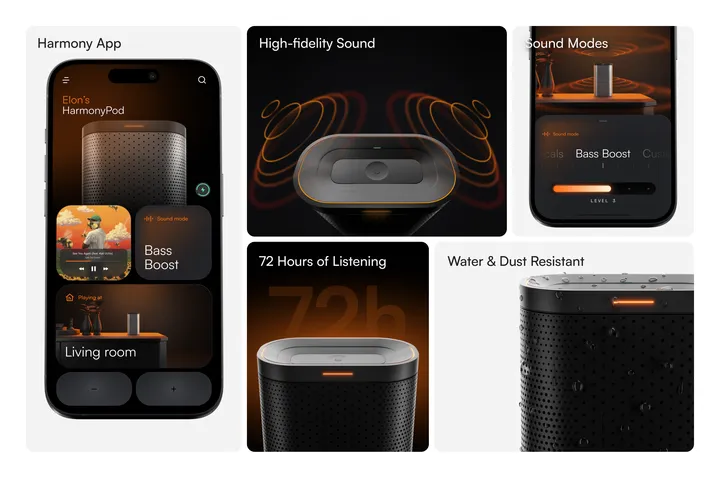
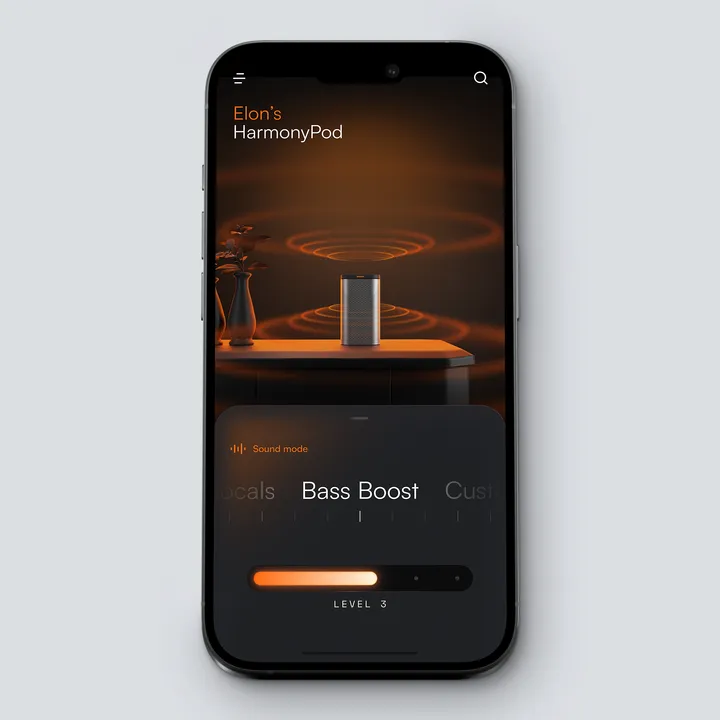
Sound Mode - Harmony Pod — UI of Sound Mode of the Harmony Pod. In this project i'm designing the product, Website, 3D, Motion and the UI. #app #mobile #product


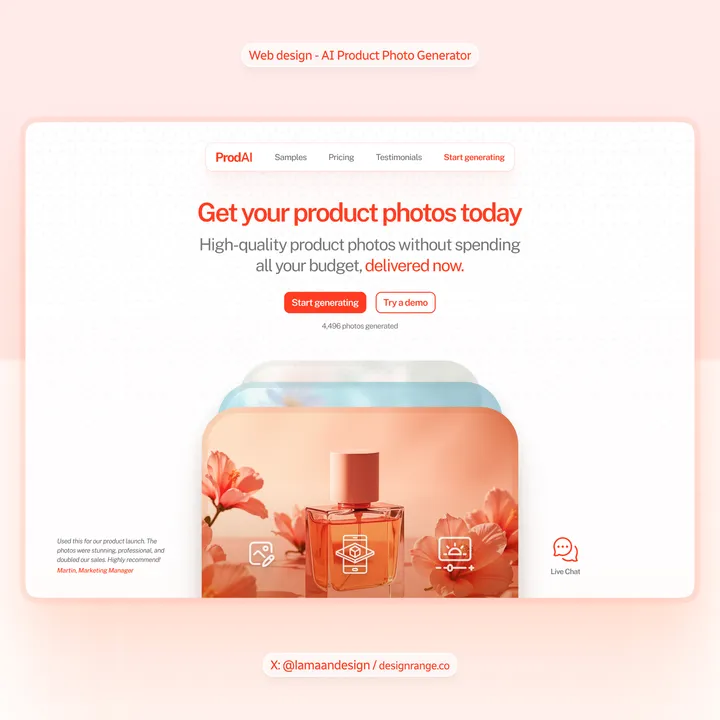
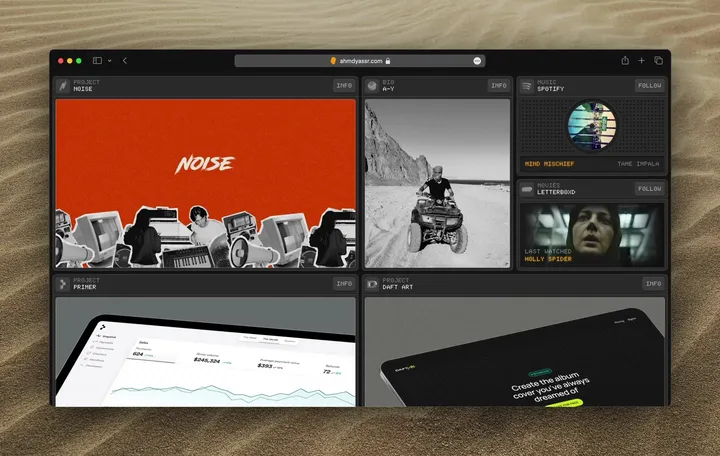
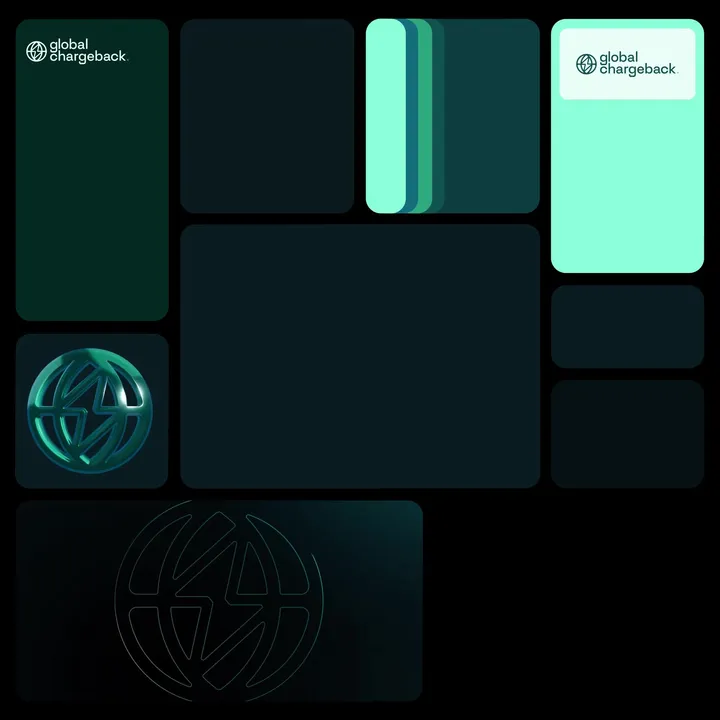
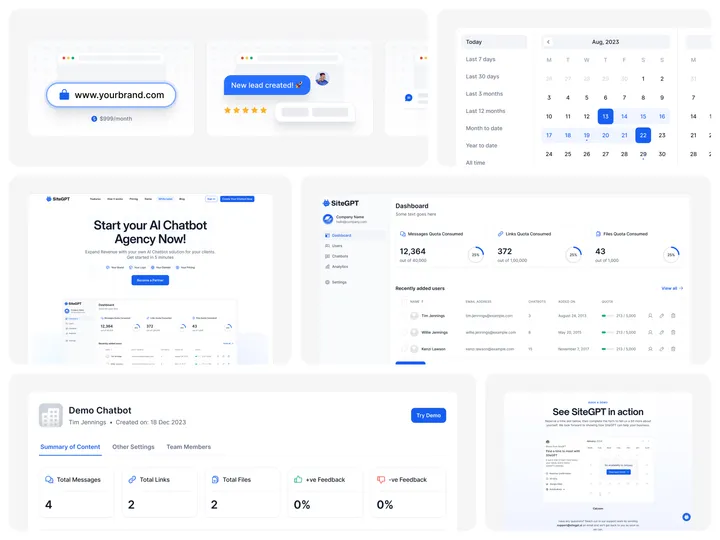
SiteGPT — White-label Program — SiteGPT has recently launched its white-label/partners program. 🚀 I'm excited to share with you some of the designs I've created for their landing page and web app. 🎨 #saas #webapp #bento


Prop - Showreel — This reel features vibrant colors and geometric designs, emphasizing Prop's values of innovation, integrity, collaboration, and impact. #showreel #animation #motiondesign


Opslan logo animation — I stumbled upon this project and realized how much I still love the mark. It's a nod to the central piece of old floppy disks. Opslan was a side project my brother and I worked on together. Hopefully, it will see the light of day one day. ;-)


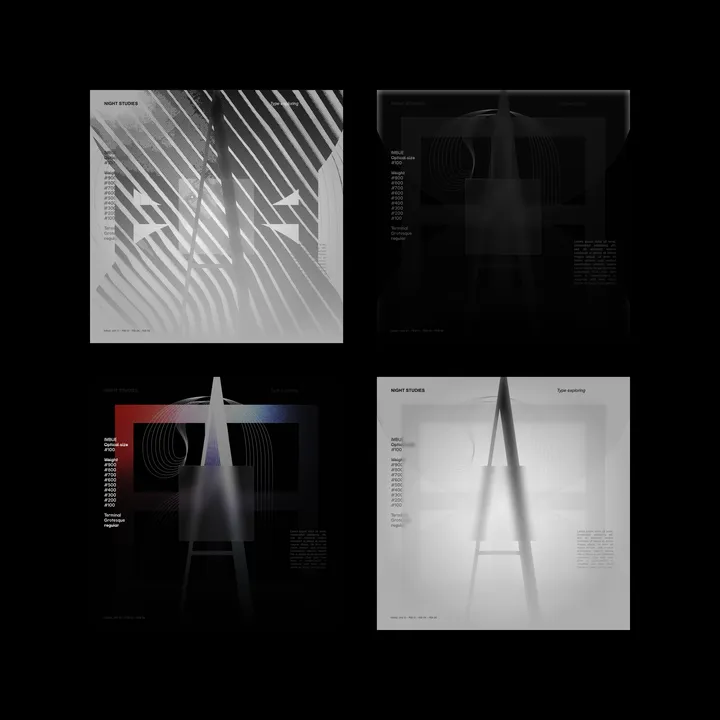
Experimental type exploration — A study where I experimented with some typographic ideas and different textures. All material was created in Figma. #print #type #poster