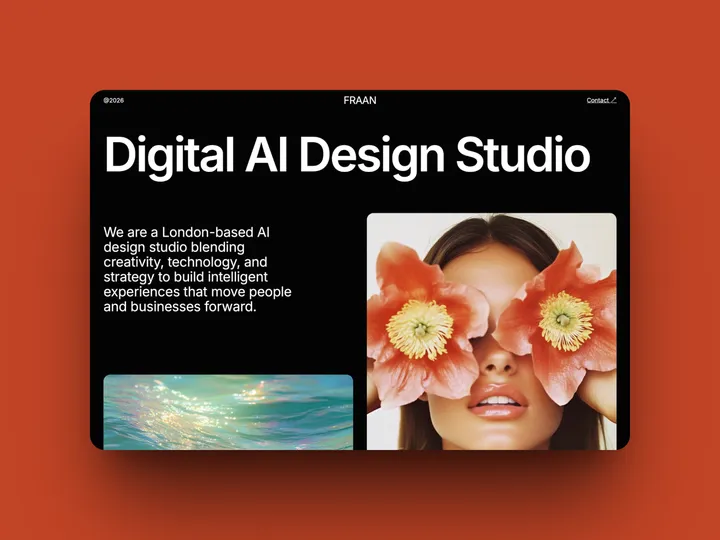
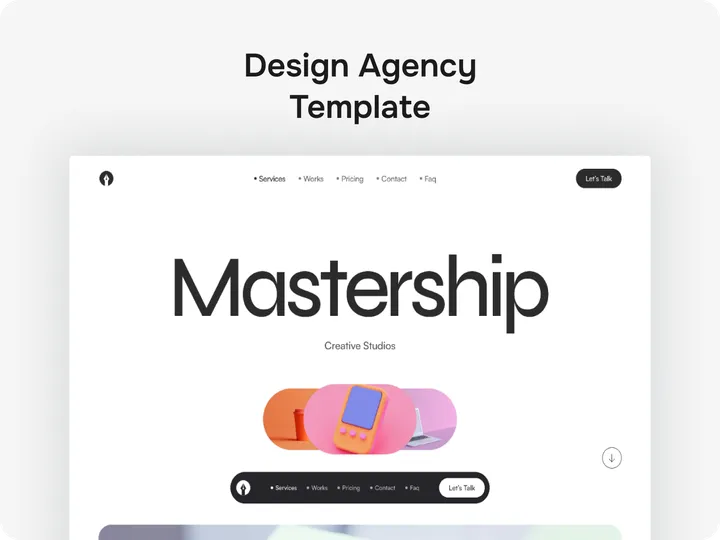
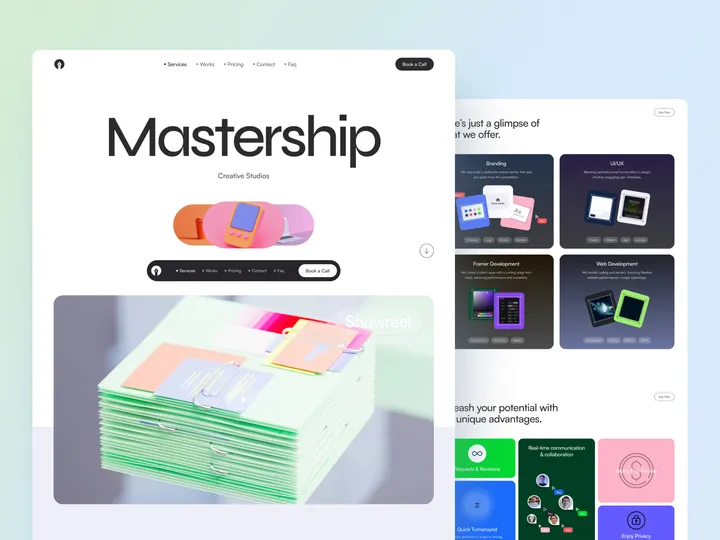
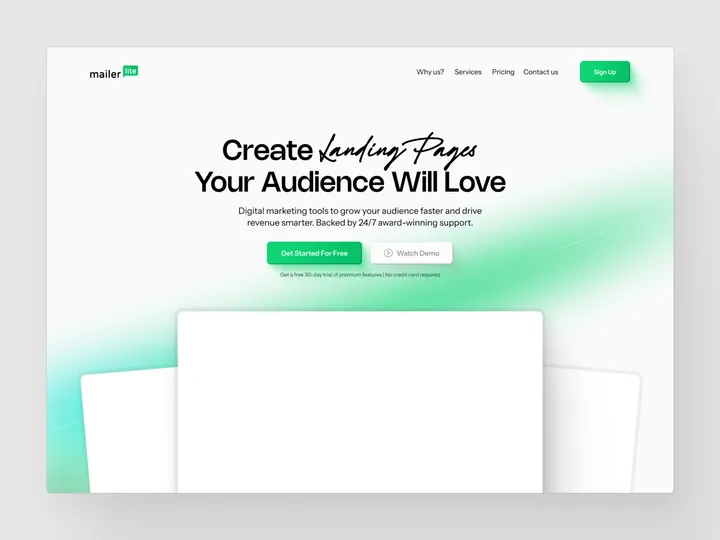
Design-Orbit Webflow landing page template — Design Orbit is a minimalistic Webflow landing page template that showcases modern design and blends style with functionality for different industries.
The Design Orbit Agency landing page features its creative services, highlighting its skill in providing high-quality design solutions to attract and convert potential clients through professionalism and a focus on client needs.
#uiux #webdesign #websitetemplate
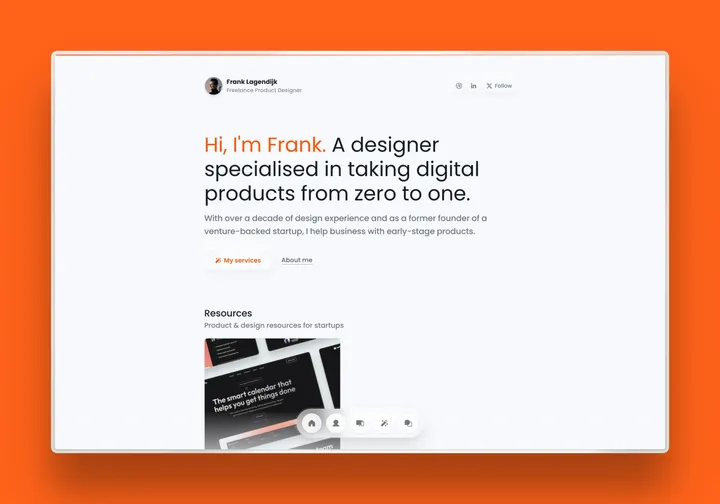
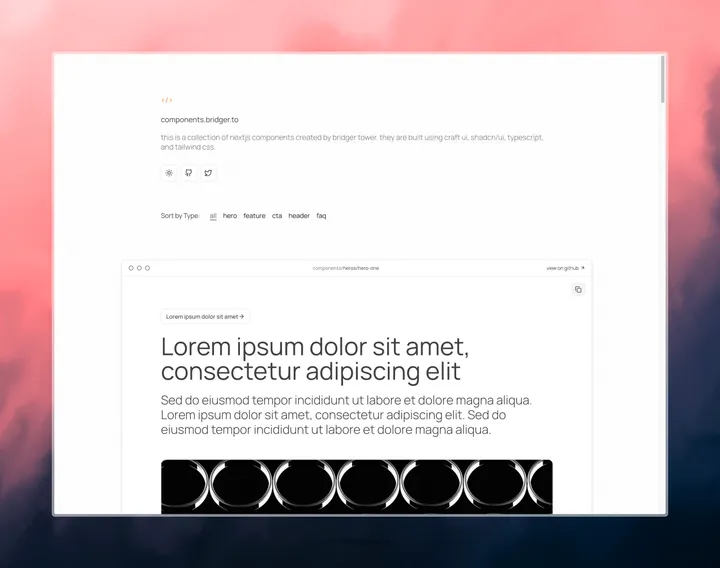
Renewed Personal Website — Clearer positioning as a designer that can help in the early stages of shaping a digital product or SaaS business. It will also function as a hub to share some resources for founders and designers to build out my personal brand over time.
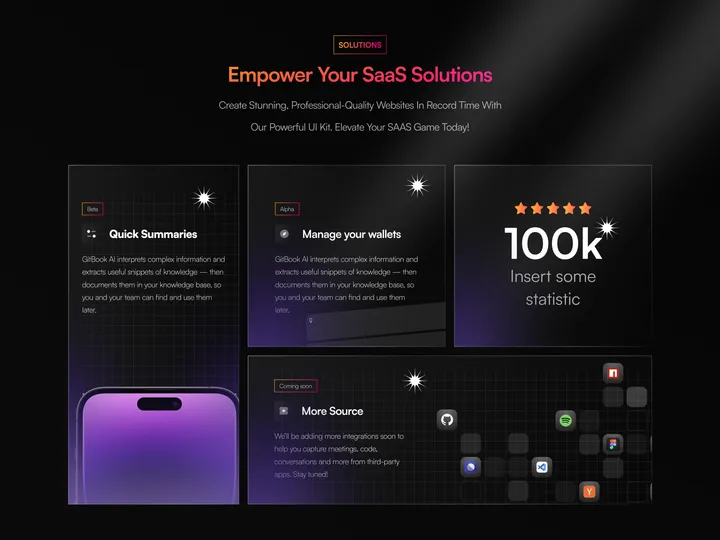
Bento Design for SaaS Website — Feature Blocks:
Quick Summaries: Provides industry insights in one place, encouraging users to build upon existing knowledge.
Manage Your Wallets: Offers analytic reports and smart notifications for informed decision-making. More Source: Encourages exploration and learning. Statistics Section: Positioned to the right, it showcases impressive stats to build credibility. Perspective: The design prioritizes readability, user engagement, and brand identity.
Remember, as a UI/UX designer, user-centricity and intuitive navigation are paramount. These screens aim to empower users while maintaining a visually appealing experience. 🚀#web #product #bento
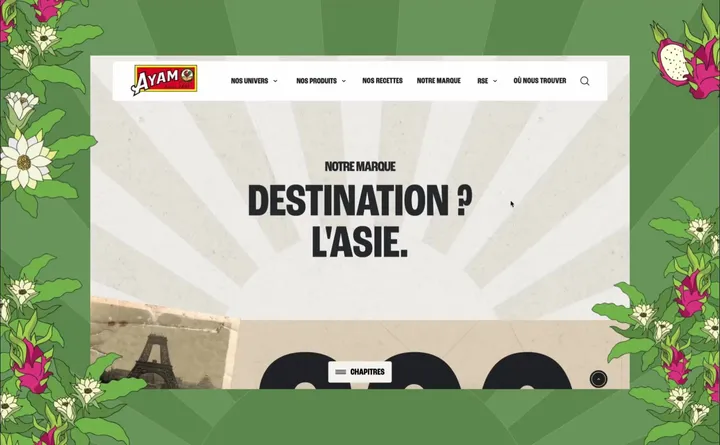
New Ayam™ — For several months, we have accompanied the Ayam™, a leader in Asian grocery, in the redesign of their french website. Our mission has been comprehensive, including the development of a new tone of voice and innovative artistic direction for the sector.
#web #illustration #design
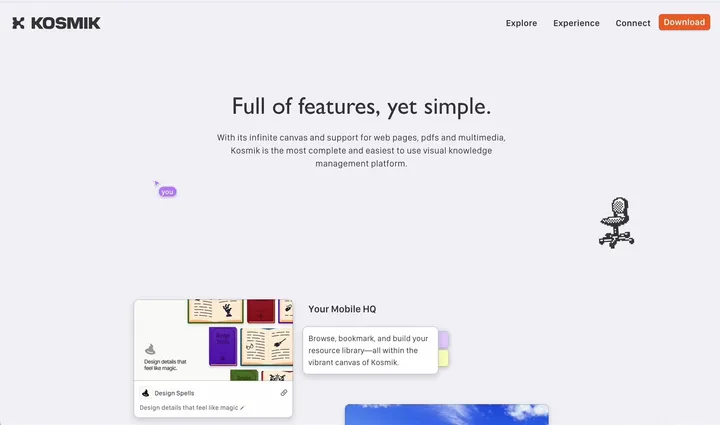
bauplan logo and landing page — Bauplan is a small startup trying to simplify data infrastructure management. The team asked me to refresh their logo and website. We envisioned a playful Bauhaus look with modern elements. I designed the page in Figma and developed it in Framer.
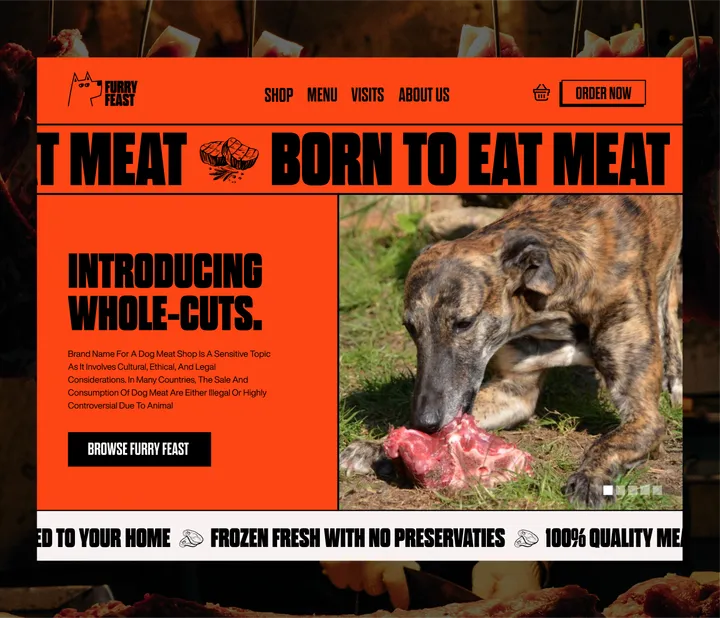
Concept Website Design for Meat shop — I just wrapped up the UI design for Furry Feast! 🐾🍖 It’s all about showcasing top-quality meats with a smooth and easy shopping experience. Browse the menu, order fresh, preservative-free cuts, and enjoy the sleek, user-friendly layout. Check it out!
#uidesign #webdesign
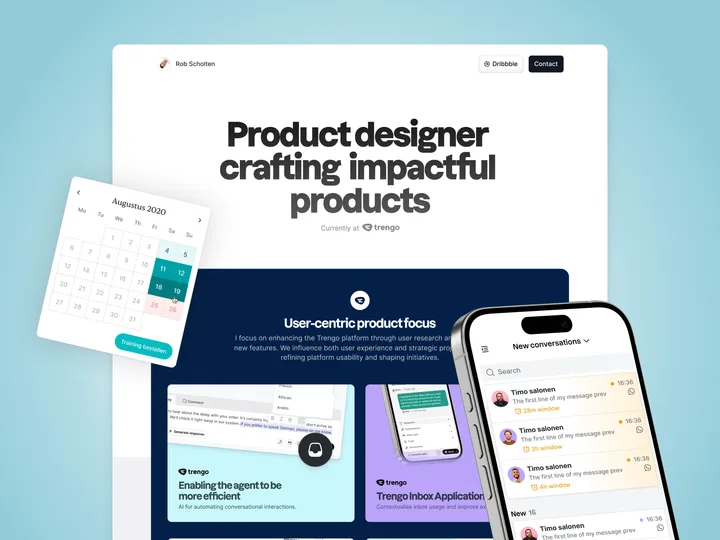
Product Design Portfolio — Yes! It took some time, but I now have an online portfolio! It includes case studies for Trengo and Eindsprint, among others. As you can probably tell, it's an ongoing project, and I'll definitely be adding more work in the near future. Like every designer, I'm eager to tweak and improve things even further.
You can find my website here—it's handy to have my own URL!
www.robscholten.nl
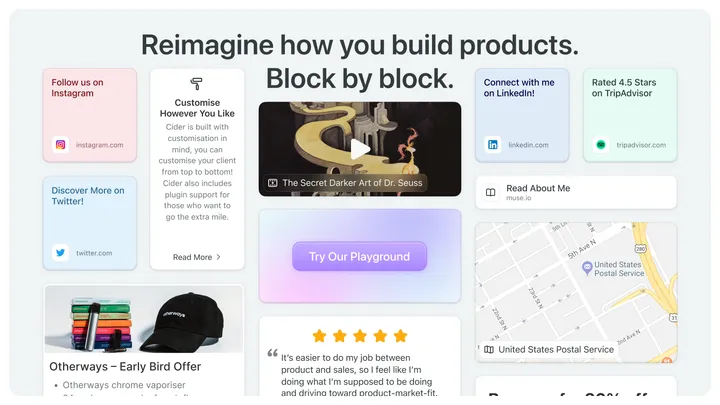
Feature Example Section — A section from a client's website I designed, displaying their building block style approach to web design
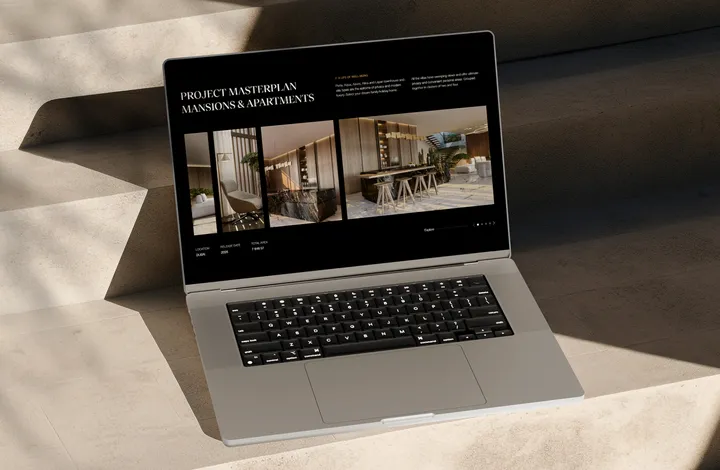
Ocean Break Website — Ocean Break - Danah Bay is a community, lifestyle, and the gateway to diverse experiences whether you’re staying at the hotel or your home at Danah Bay. It’s 90,000 square metres of enriching opportunities for Ras Al Khaimah, investors and tourism.
#web #ui #design



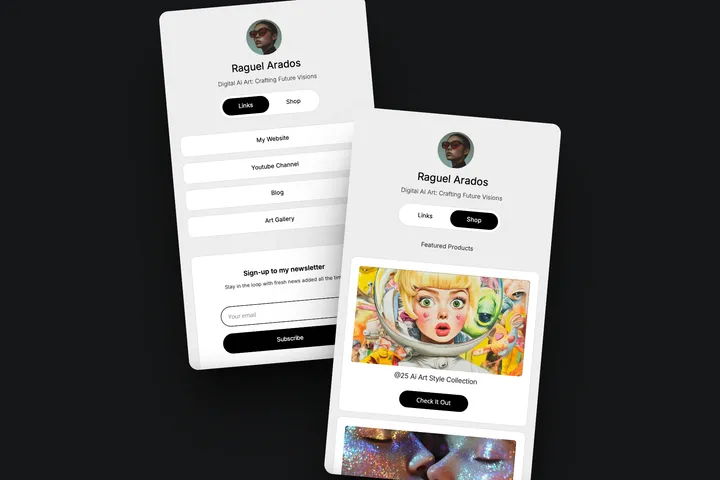
![LNKO – Link in Bio Carrd Template [FREE]](https://media.todays.design/39461f06976c75998ca1892c1c0b40dc2815882056b3034113f37d8552c38498-md.webp)