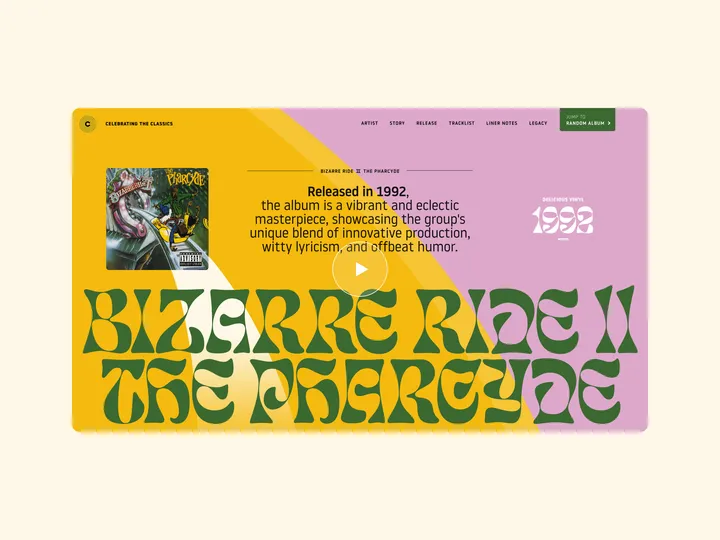
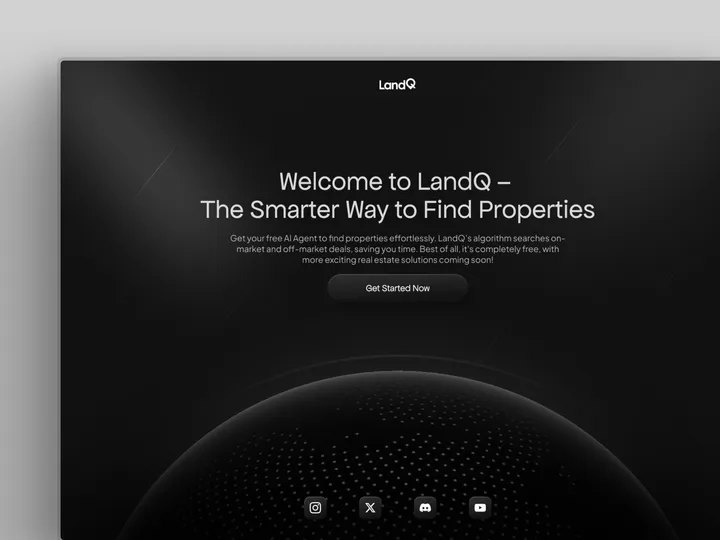
CTC#001 – "Bizarre Ride II the Pharcyde" — Lately, I’ve felt kinda stuck by sticking to just a handful of brand typefaces when working on projects for my regular clients.
Therefore, I've started to create a series of website hero designs using recently discovered typefaces, purely for enjoyment and to hone my skills in utilizing captivating fonts across various styles.
My aim is to design 100 website heroes, each paying homage to classic albums that hold a special place in my heart.
#webdesign #ui
CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon.
#ux #webdesign #ctc
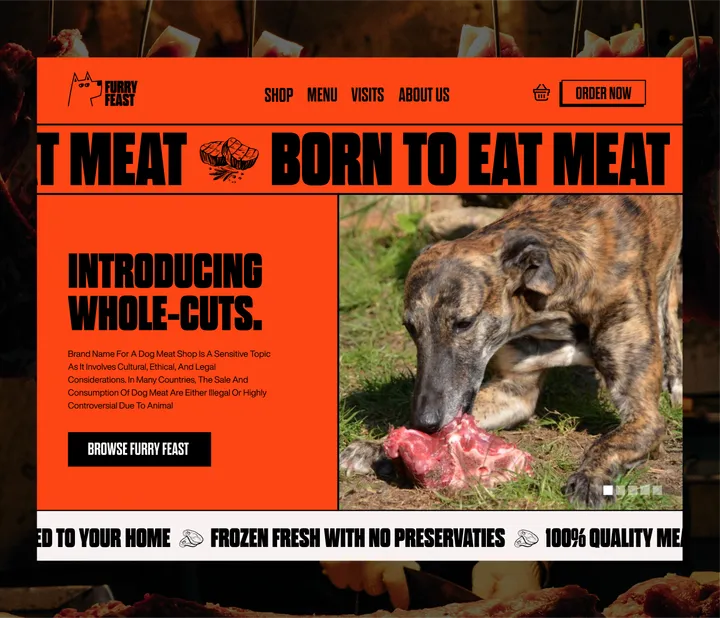
Concept Website Design for Meat shop — I just wrapped up the UI design for Furry Feast! 🐾🍖 It’s all about showcasing top-quality meats with a smooth and easy shopping experience. Browse the menu, order fresh, preservative-free cuts, and enjoy the sleek, user-friendly layout. Check it out!
#uidesign #webdesign
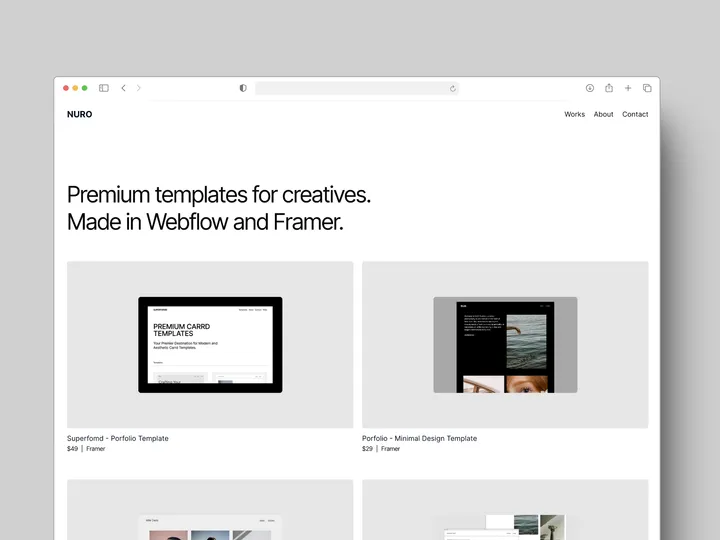
Alien Studio Framer Template — Introducing the Alien Studio Framer website template – the ultimate portfolio template crafted for studios, designers, creatives, and all art enthusiasts. Boasting a sleek, contemporary design with stylish animations and highly customizable elements, this template is your canvas for creativity.
Preview here
alienstudio.framer.website
#web #framer #webdesign
Design-Orbit Webflow landing page template — Design Orbit is a minimalistic Webflow landing page template that showcases modern design and blends style with functionality for different industries.
The Design Orbit Agency landing page features its creative services, highlighting its skill in providing high-quality design solutions to attract and convert potential clients through professionalism and a focus on client needs.
#uiux #webdesign #websitetemplate
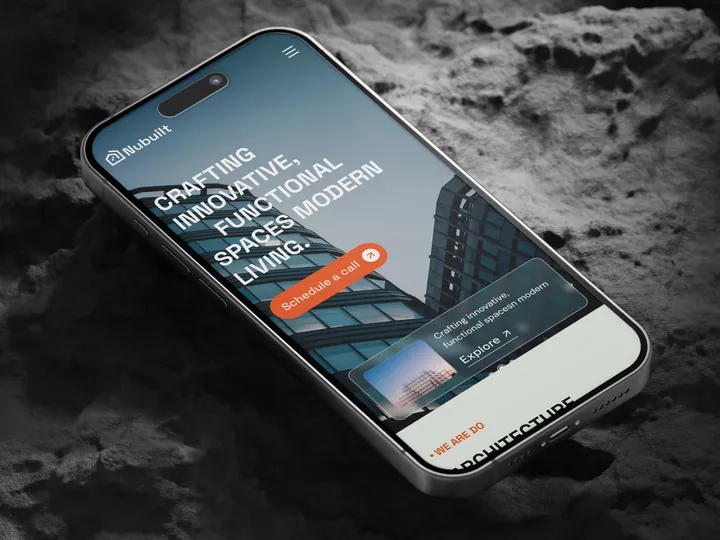
Nubuilt Architecture Agency Website Framer Templ — Hello Everyone!
Nubuilt is an excellent backbone for architecture and interior designers. It is powered by Grabui Templates that can fit most websites' needs. Nubuilt’s main focus is modern interior design.
Therefore, an organized layout and high-quality design elements will make a website look friendly and highly functional. This platform covers an architecture portfolio template, which will help a pro show their work significantly.
✨ Update your visual experience with Grabui!
Explore More: www.framer.com/marketplace/templates/nubuilt
#uiux #website #webdesign
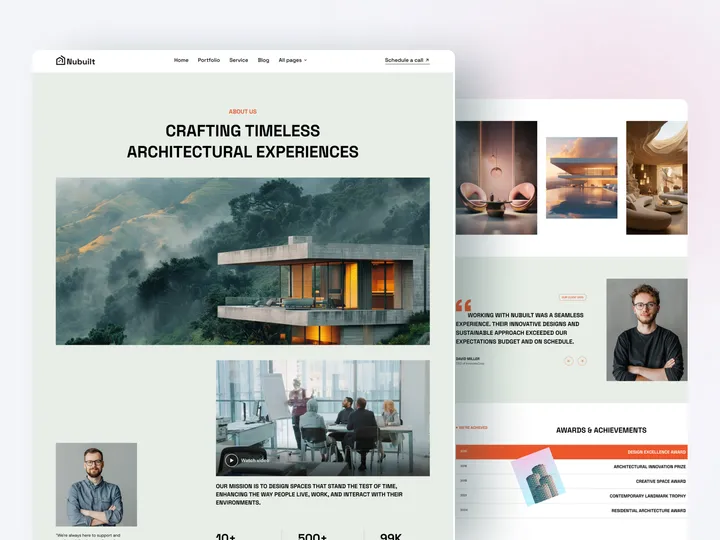
Nubuilt Architecture Agency Website Template — Hello Everyone!
Nubuilt is an excellent backbone for architecture and interior designers. It is powered by Grabui Templates that can fit most websites' needs. Nubuilt’s main focus is modern interior design.
Therefore, an organized layout and high-quality design elements will make a website look friendly and highly functional. This platform covers an architecture portfolio template, which will help a pro show their work significantly.
✨ Update your visual experience with Grabui!
Explore More: www.framer.com/marketplace/templates/nubuilt
#uiux #website #webdesign
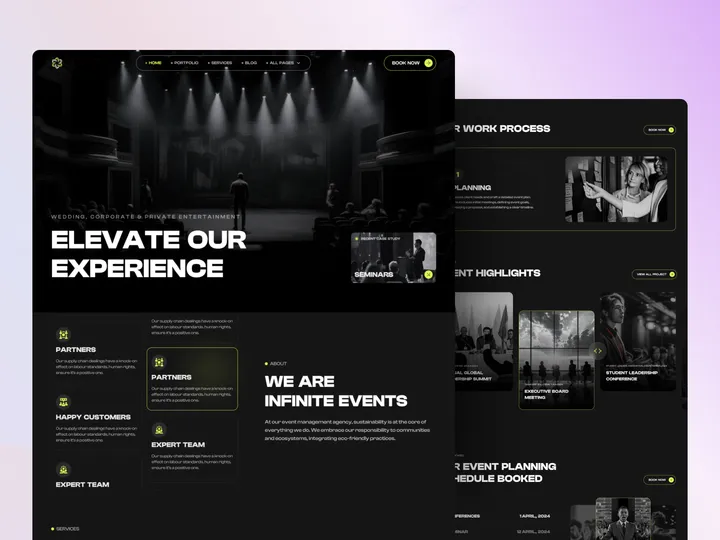
Eventistry – Ultimate Template for Event Website — Hello Everyone!
Eventistry is your go-to template for creating a professional, engaging, and dynamic website. With its sleek design, Eventistry ensures that your event stands out and leaves a lasting impression. The modern aesthetic combined with intuitive navigation provides a seamless user experience, making it easy for attendees to find the information they need. Plus, Eventistry offers a high level of customization, allowing you to tailor every aspect of your event website to match your brand and your business's unique needs.
✨ Update your visual experience with Grabui!
Explore More: grabui.com/product/eventistry
#uiux #website #webdesign
Eventistry – Ultimate Template for Event Website — Hello Everyone!
Eventistry is your go-to template for creating a professional, engaging, and dynamic website. With its sleek design, Eventistry ensures that your event stands out and leaves a lasting impression. The modern aesthetic combined with intuitive navigation provides a seamless user experience, making it easy for attendees to find the information they need. Plus, Eventistry offers a high level of customization, allowing you to tailor every aspect of your event website to match your brand and your business's unique needs.
✨ Update your visual experience with Grabui!
Explore More: grabui.com/product/eventistry
#uiux #website #webdesign
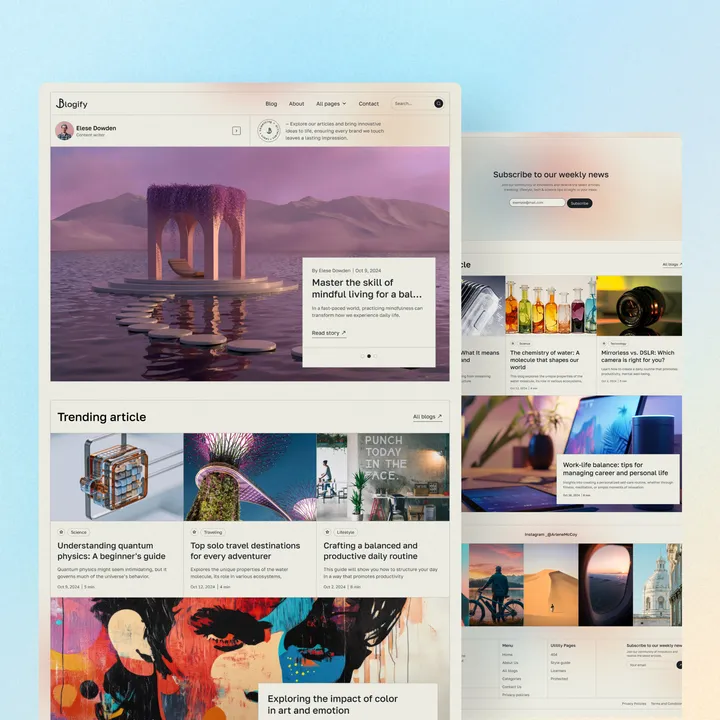
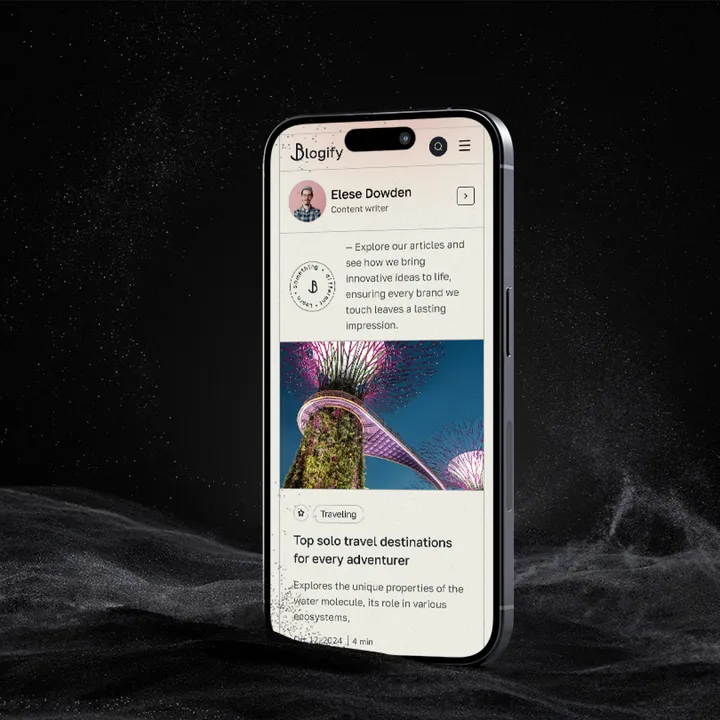
Blogify Blogging Agency Website Template — Hello Everyone,
Blogify is a modern, high-quality layout designed specifically for personal bloggers, small businesses, and content-driven companies that want to showcase their writing and stories. It offers powerful customization options and a striking design, ensuring aesthetics and functionality for quickly establishing a professional website. With Blogify, you can confidently create a strong online image and enhance your digital presence. Launch your new blog in minutes and start making an impact with Blogify!
✨ Update your visual experience with Grabui!
Explore More: grabui.com/product/blogify
#uiux #webdesign #websitetemplate
Blogify Blogging Agency Website Template — Hello Everyone,
Blogify is a modern, high-quality layout designed specifically for personal bloggers, small businesses, and content-driven companies that want to showcase their writing and stories. It offers powerful customization options and a striking design, ensuring aesthetics and functionality for quickly establishing a professional website. With Blogify, you can confidently create a strong online image and enhance your digital presence. Launch your new blog in minutes and start making an impact with Blogify!
✨ Update your visual experience with Grabui!
Explore More: grabui.com/product/blogify
#uiux #webdesign #websitetemplate
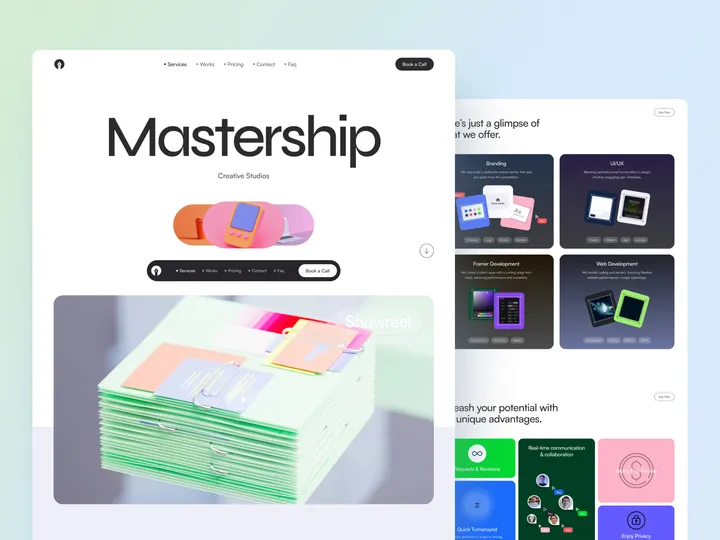
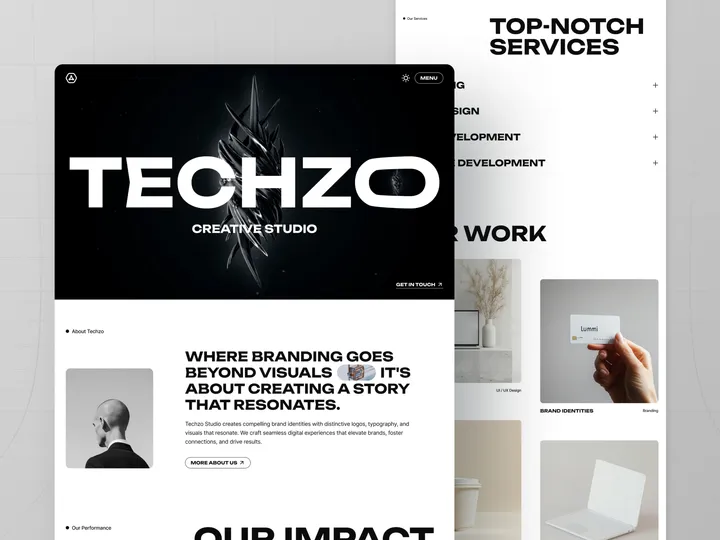
Techzo Digital Agency Web Design — 𝐇𝐞𝐥𝐥𝐨 𝐄𝐯𝐞𝐫𝐲𝐨𝐧𝐞!
Techzo is a web design solution that helps your IT agency stand out in a competitive market. Designed specifically for agencies specializing in digital solutions, Techzo enables you to showcase your branding, UI/UX design, web development, and no-code development expertise. With its sleek and user-friendly design, this template offers powerful features that make it easy to present your agency’s services and skills captivatingly, attracting potential clients.
Key Features: ✣ Clean Design
✣ Fully Responsive
✣ 100% Customizable
✣ Simple booking process
✣ SEO-optimized design
✨ Update your visual experience with Grabui!
Explore More: grabui.lemonsqueezy.com/checkout
#uiux #webdesign #wfc