Karim Saif
Product Designer ⁕ in Egypt
Visual Designer ⁕ Product Designer ⁕I fell in love with technology ⁕ Framer ⁕ Figma ⁕ Spline ⁕ Rive ⁕ Notion ⁕ Software Engineer ⁕ UI Designer ⁕ Prompt Engineer
- bento.me/karimsaif
- Egypt
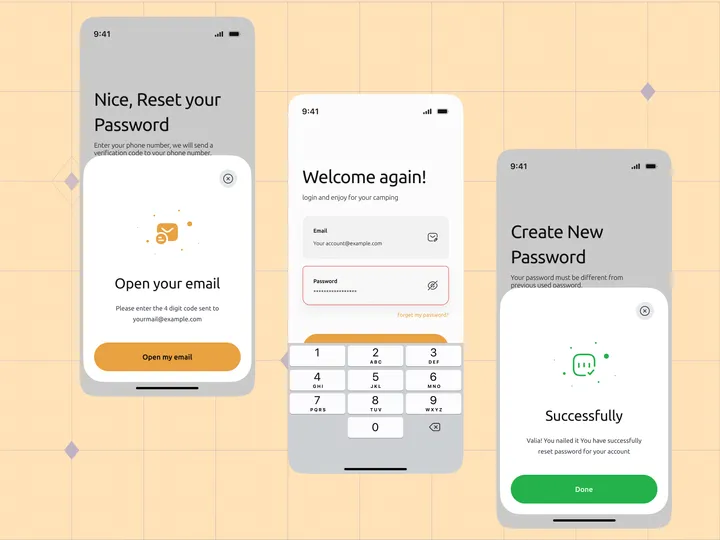
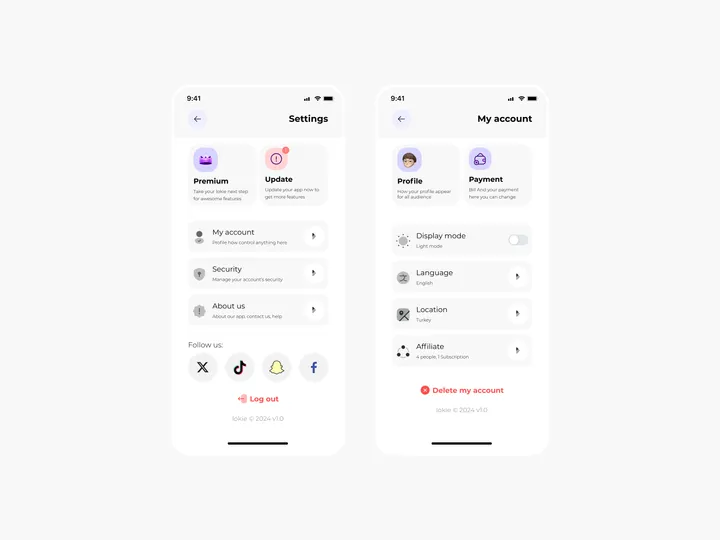
Settings Page for Mobile App - Lokie App — ◑ Design Elements: Clean Layout: The screens maintain a clean and organized layout, ensuring clarity and ease of use. Consistent Typography: The use of consistent fonts and font sizes enhances readability. Iconography: Icons represent various settings and categories, aiding quick recognition. Color Scheme: The light mode employs a soft color palette, reducing eye strain. #appdesign #figma #settings


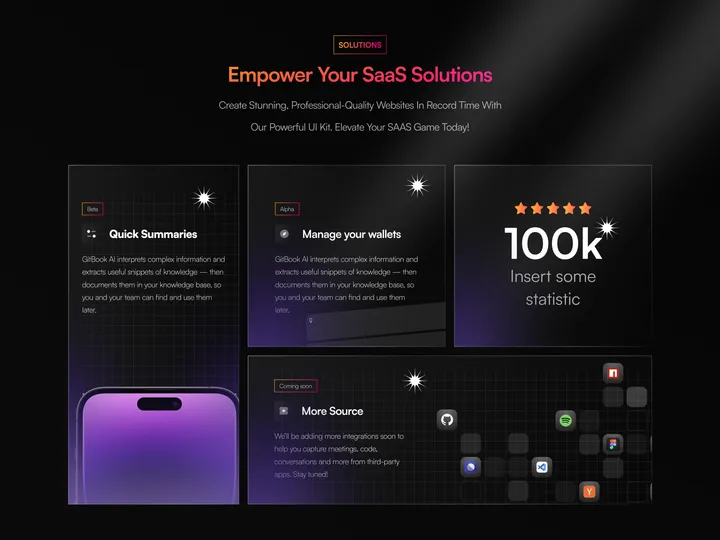
Bento Design for SaaS Website — Feature Blocks: Quick Summaries: Provides industry insights in one place, encouraging users to build upon existing knowledge. Manage Your Wallets: Offers analytic reports and smart notifications for informed decision-making. More Source: Encourages exploration and learning. Statistics Section: Positioned to the right, it showcases impressive stats to build credibility. Perspective: The design prioritizes readability, user engagement, and brand identity. Remember, as a UI/UX designer, user-centricity and intuitive navigation are paramount. These screens aim to empower users while maintaining a visually appealing experience. 🚀#web #product #bento