Spotify All Ears on You — A 3d character design illustration that I did for a Spotify Project! If you are curious, you can see the full project here: www.behance.net/gallery/196692891/Spotify-All-Ears-On-You #spotify #3ddesign


Amsterdam
Spotify All Ears on You — A 3d character design illustration that I did for a Spotify Project! If you are curious, you can see the full project here: www.behance.net/gallery/196692891/Spotify-All-Ears-On-You #spotify #3ddesign


New StickerWall app icon created in Sketch ✨ — It's been so long since I've practiced creating app icons 💎 The new app icon is part of the entire StickerWall package available on Lemon Squeezy 👇 danielkorpai.lemonsqueezy.com/buy/392b7659-e9cb-4995-a84a-24965585b701 #mobile #iphone #appicon


UI Cards for Lemonads Homepage — Gradients, glass morphism, textures, foil (why not?) #ui #cards #homepage


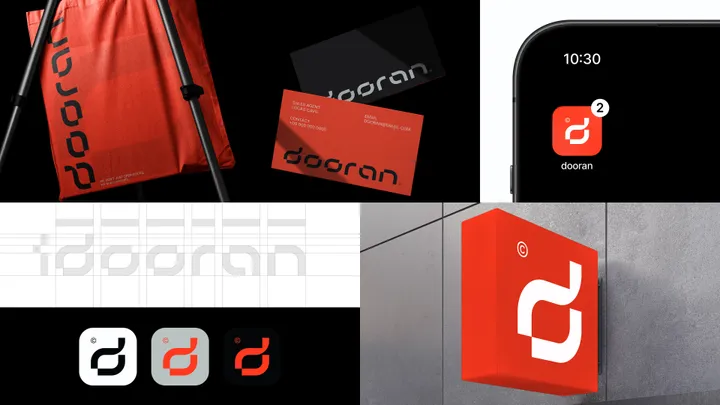
dooran custom logotype & visual identity — dooran is a sales consultant ficticial brand, my goal was to create a close and reliable aesthetic without leaving aside the daring. #logo #branding #inspiration


Pallazo Books — Hero section for Pallazo Books. Pallazo Books is a publishing house focussed on philosophy and psychology, inspired by the prominent artists of the Italian Cultural Renaissance. #ui #web #design


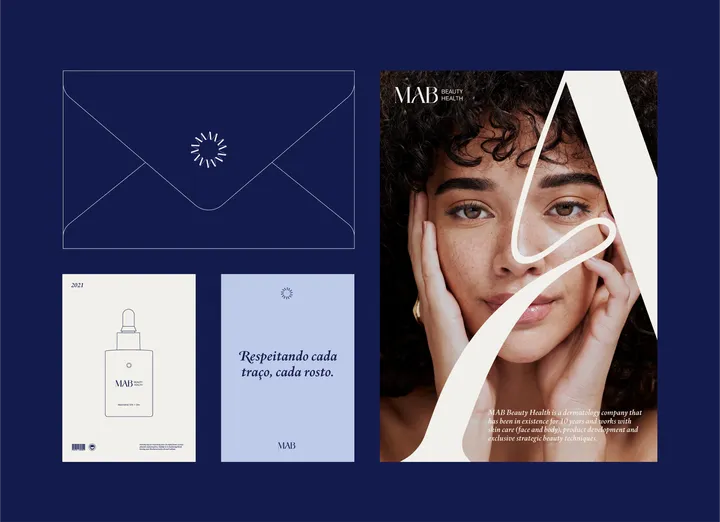
MAB Beauty and Health — Beauty products are more than just cosmetics; they represent a personal journey of care and self-expression. At MAB Beauty Health, we understand that each beauty product has the power to transform not only appearance but also confidence and well-being of our customers. #brand #visualidentity #branding


Studio Strange Keychain — It's one of the fun bits of branding for Studio Strange. A record label and electronic instrument rental company. #branding #design #typography


First Framer Template: Cally for SaaS startups — Dropping my first Framer template for SaaS startups today and added a teaser to celebrate! ✨ Find me on X x.com/franklagendijk to learn more 😎


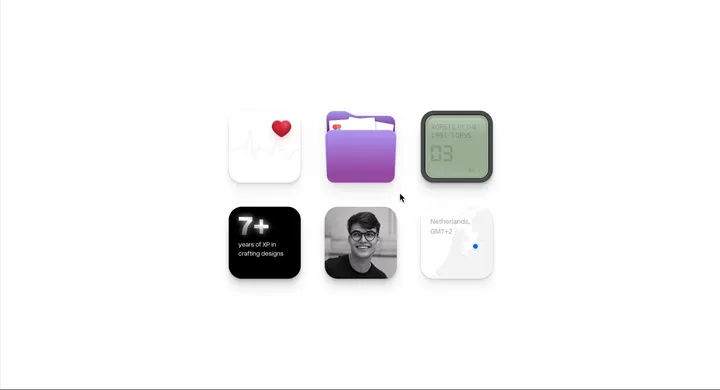
Widgets — Some widgets for the upcoming redesign of duuude.studio Designed in Figma, animated in Framer #framer #figma #components


Letter G Typography exploration — First time in a while playing with type, it's always very challenging (and fun)


Delicious Cheese — Hey Hey Hey 👋, On weekends, it’s about doing illustration, this time it’s about a delicious cheese, the truth is that cheese is one of my weaknesses, in all its presentations. This project was finished in Pixso, what do you think of the final result? #pixso #illustration #uidesign


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers


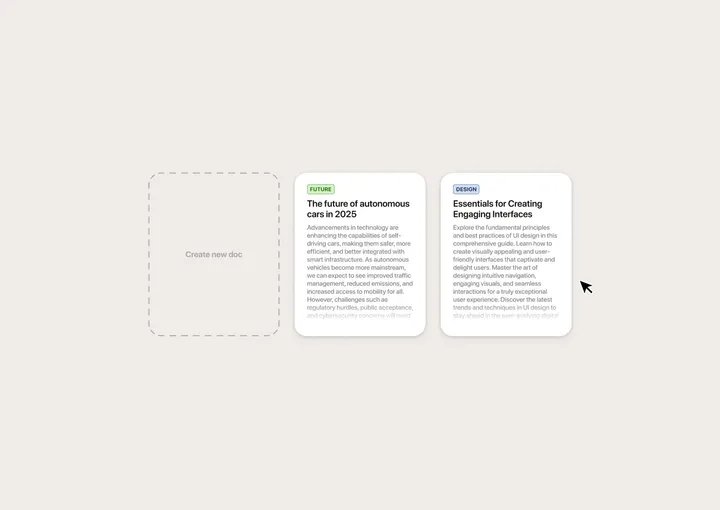
Drag-and-drop interaction for document archival — Quick mockup I made in Figma to get the idea out of my head. No project in mind. Just for fun. :)


Akuko Labs Deskmat Packaging — Plain cardboard boxes are cheaper to produce, costing nearly half as much as fully printed boxes. I also find them more elegant, especially with white ink accents. Win-win. Designed in Figma, rendered in Blender.


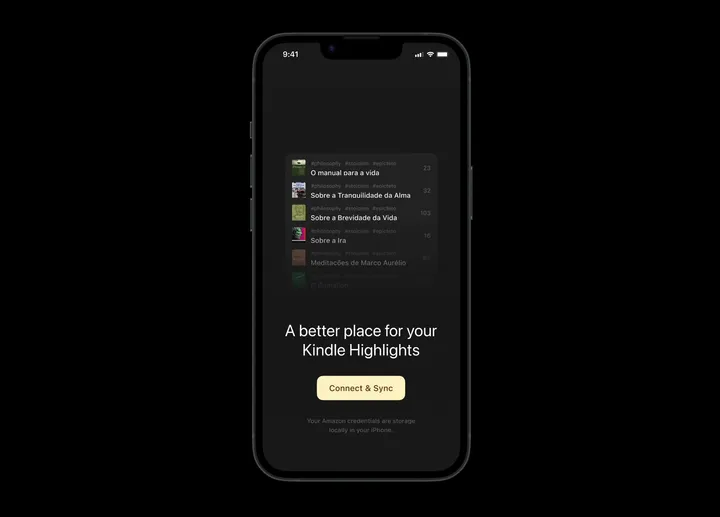
Kindle Highlights — Connect & Sync — This is an open page inviting users to connect their Kindle accounts to start the highlights synchronization. #appdesign #darktheme #onboarding


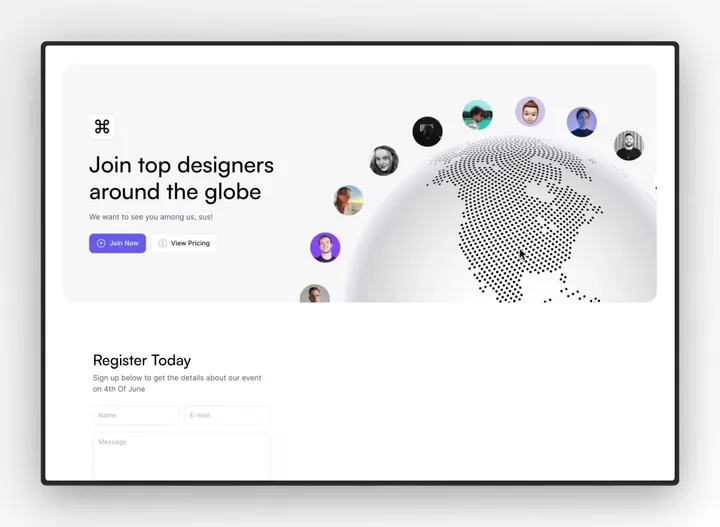
Landing page section: Top Designers — New dynamic section I designed for the upcoming Framer UI kit, are you gonna be able to spot yourself? check it out → signatureui.com


Newspaper cover — For a piece in De Volkskrant on Temu and all the tricks it uses to get people to buy more. #illustration #editorial

