Rick Wong
Design Engineer in Amsterdam
Obsessed with progress. Staying unpredictable.
- rick.codes
- Amsterdam
White Rabbit – JM — First serie that are part of my research on A.I. generated images. Delighted by its creative potential documenting my efforts to create less generic art and more personal approaches depending on my knowledge on the tools. Full serie at: juniormag2.savee.site


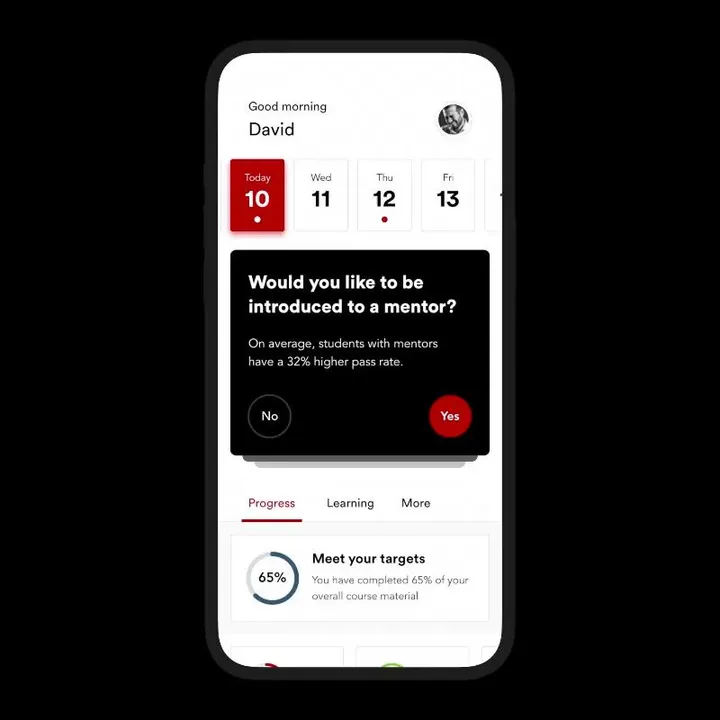
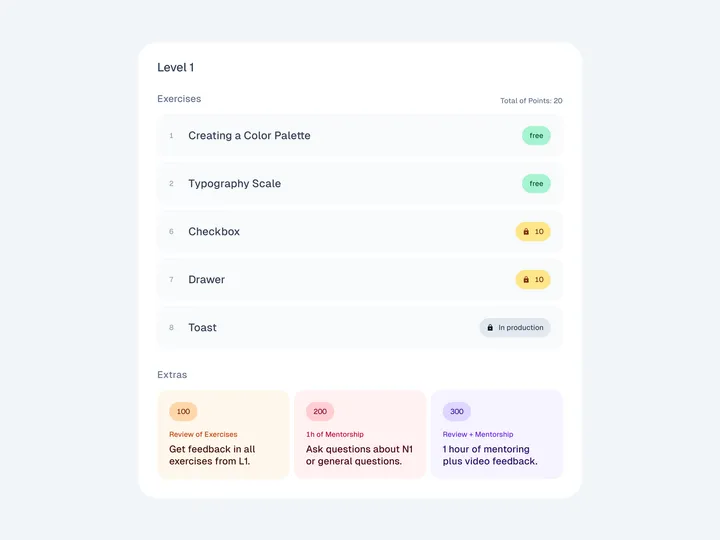
Lessons List — This is how the lessons are displayed. Some of them are free, others paid. Students can also purchase some extras. You can check live here: componentes.design If you like my work, consider following me on Twitter twitter.com/willianmatiola 😊


Radinol concept sketch — I've always aspired to have my own radio show, and this was a fun, quick exploration of what that could look like visually. While I'm not sure if this is the final design, I liked it enough to share.


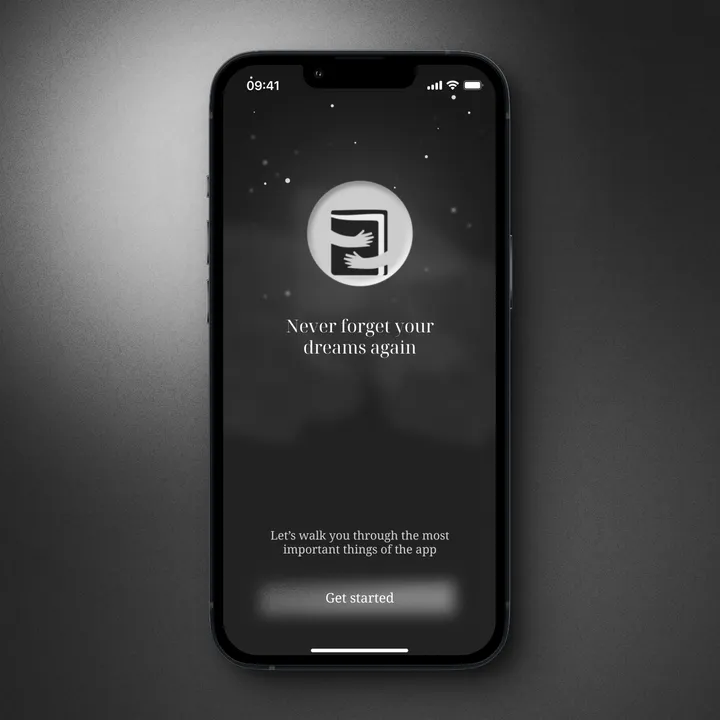
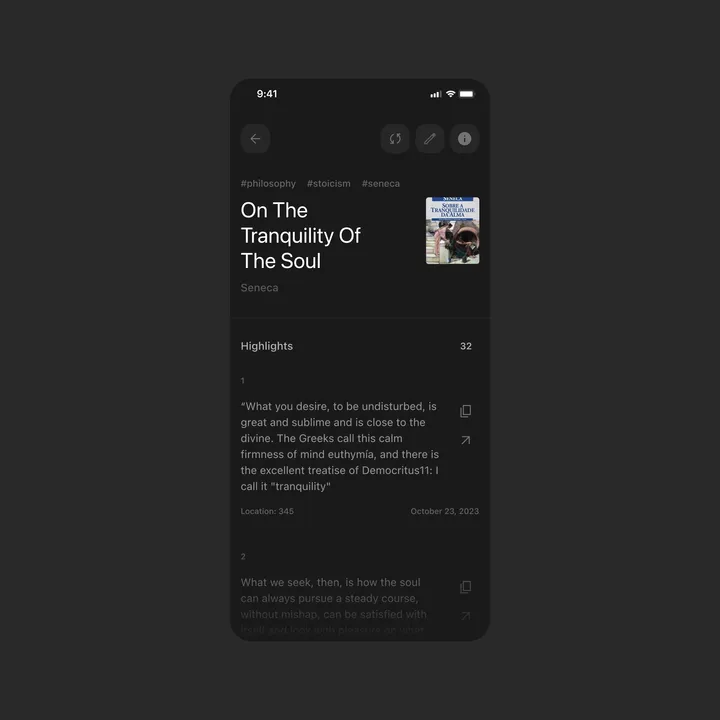
Detail Page for Kindle Highlights — This is a concept design for the Kindle Highlights app idea I posted before. When you enter a book, you see all your notes and can share or copy them to your clipboard. #appdesign #list #quotes


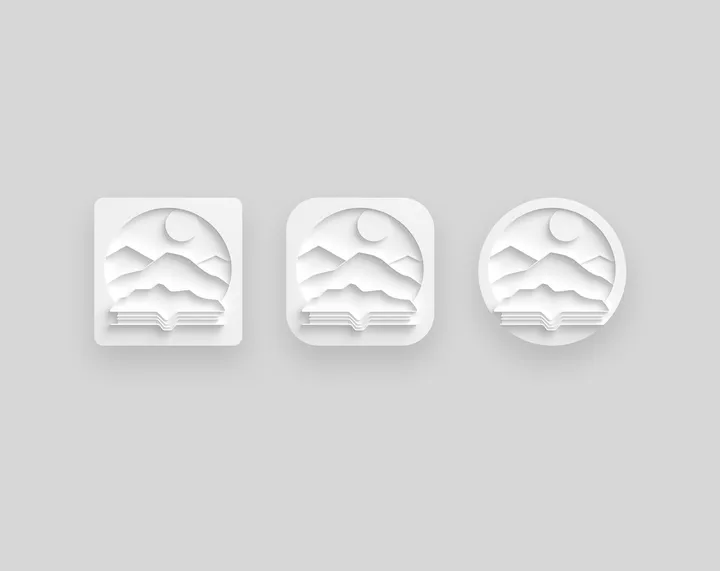
New StickerWall app icon created in Sketch ✨ — It's been so long since I've practiced creating app icons 💎 The new app icon is part of the entire StickerWall package available on Lemon Squeezy 👇 danielkorpai.lemonsqueezy.com/buy/392b7659-e9cb-4995-a84a-24965585b701 #mobile #iphone #appicon


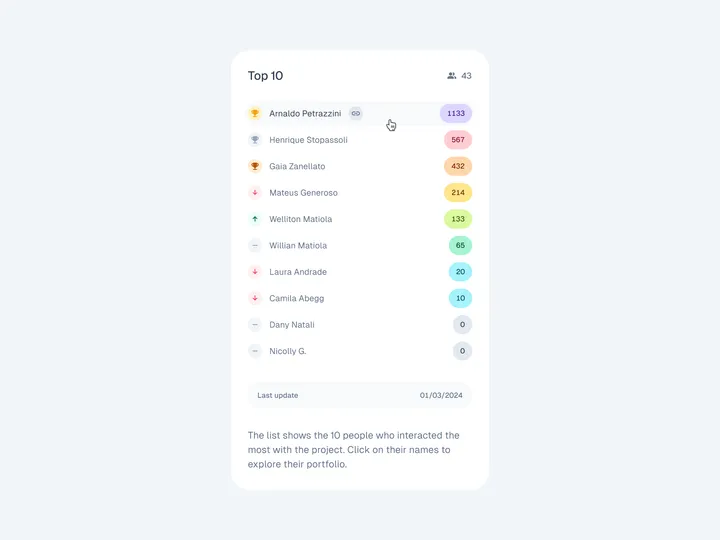
Leaderboard UI — Leaderboard for a personal project where I teach design lessons on how to design UI components on Figma. The more exclusive lessons or extras the student buys, the more points he gets. If you like my work, consider following me on Twitter twitter.com/willianmatiola 😊 #leaderboard #table #list


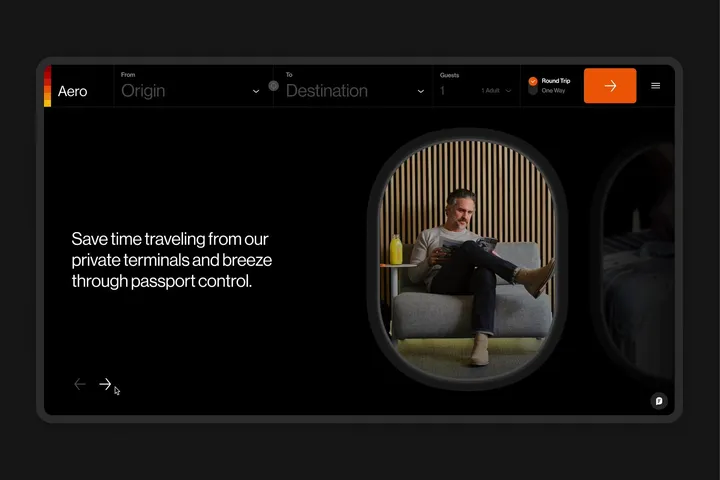
Component for marketing page — It's a component created to showcase the company's benefits on the homepage. #web #darktheme #components


New Game — Dusting off After Effects over the weekend made me realize it’s still the GOAT. It’s truly a canvas with infinite possibilities. Here’s a little thing I made as my first shot on Today’s Design. #gameui #button #aftereffects


Showreel 2023 — Last year's showreel. Trying to expand the portfolio a lot this year! #showreel #animation #motiondesign


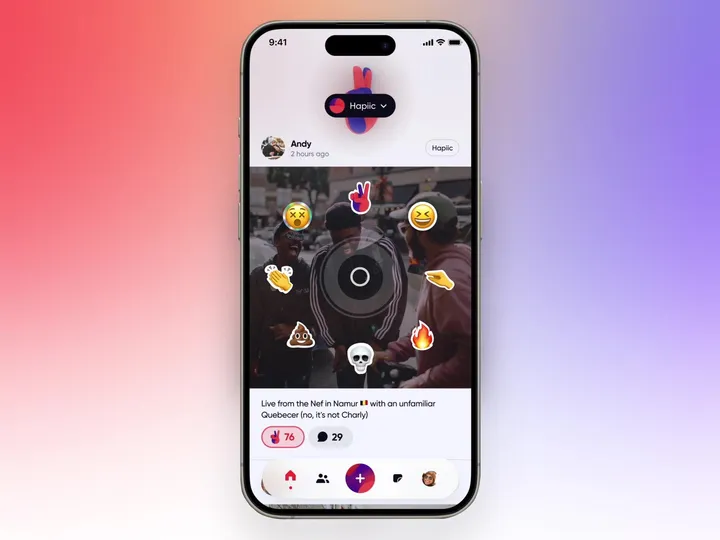
Drop stickers on your friend's post ✌️ — Wouldn't be amazing to drop stickers wherever you want on your friend's photo posts? #appdesign #social #stickers


Dynamic Island exploration - Electric car app ⚡️ — I would love to have this kind of Dynamic Island while my car is charging 👀 #dynamicisland #app #design


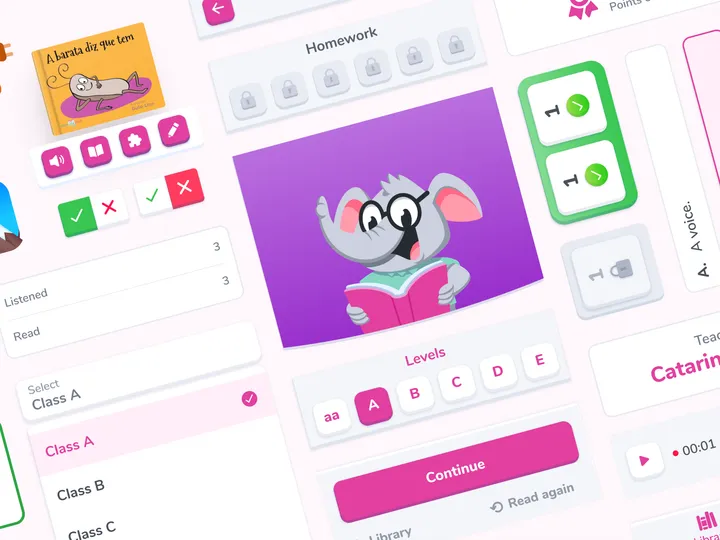
Design toolkit visual revamp — For a reading app that aims to develop reading habits and comprehension in children from kindergarten to elementary school utilizing technologies. #app #mobile #illustration


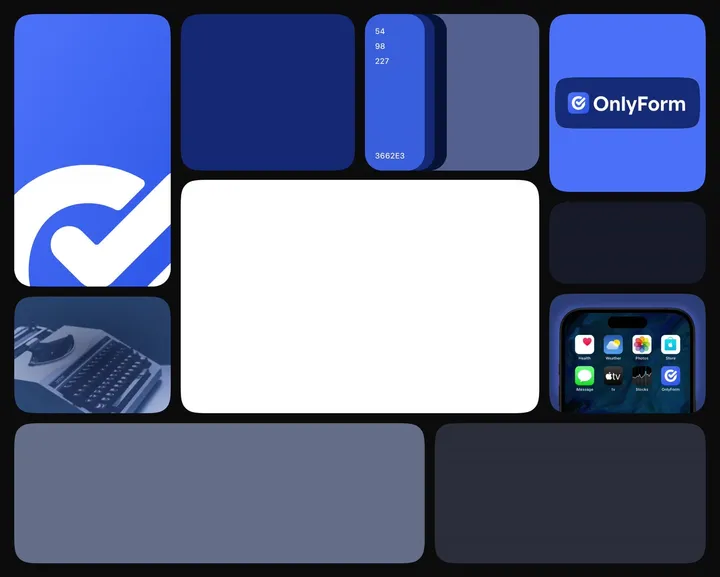
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo