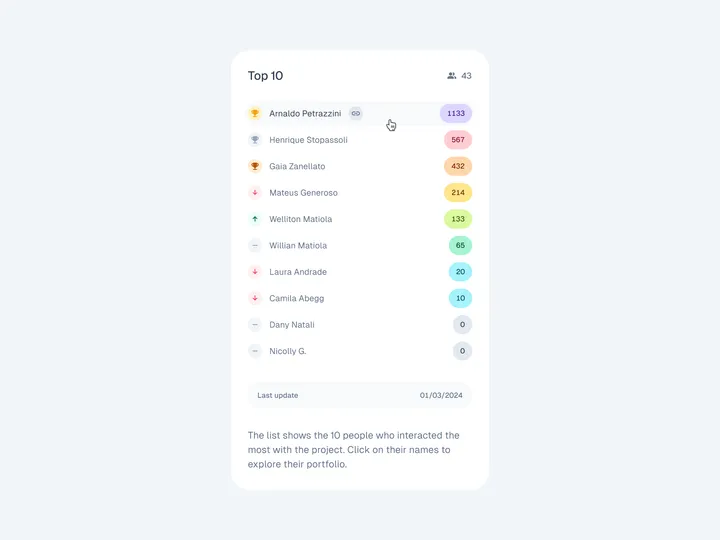
Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma.
Details such as:
- using an additional dynamic white sparkle layer to create a compelling holo effect
- reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.)
- resetting motion values when the device rests for more than 2 seconds with minimal motion
- keeping battery and performance in mind
- providing "dev/config" controls in context to tweak values just to feel right
Hope you'll find this post interesting! 🙌
#swiftui #concept #stickers
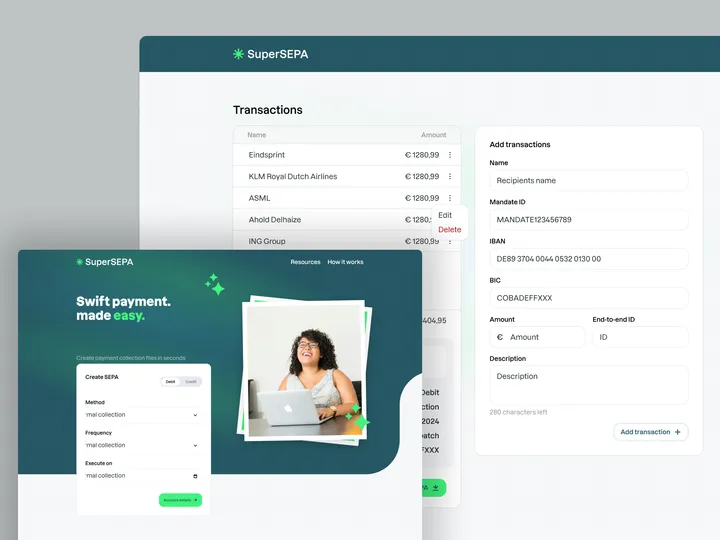
SuperSEPA — Swift payment made easy — Quick preview of a simple flow for creating SEPA payment collections. The interface includes a structured table view for transactions, and a clear call-to-action to create new payments.
The goal here was to keep things minimal, intuitive, and fast to use — especially for teams handling multiple transactions.
Liquid Gold — A dramatic short story — My first frame by frame animation!
I finished it back in January after working on it since Oktober! I never animated in this way and really wanted to get into frame by frame animation more this year (and even last year). And what better way to try and make something fun while learning the ropes of the craft along the way!
I was happy to reintroduce my blobby blob guy again which I used in some earlier smaller keyframe animations I did. It's lovely to play around with a shape like that. But I'm particularly pleased with how certain angles and the framing of different scenes turned out! I really tried looking through a camera lens :)
Ramen really is liquid gold when done right, so spilling some is obviously reason enough to slurp it right off the table! 🤤
Music by @jackjack-qm5rl on YouTube or 9jackjack8 through Pixabay 🙌
#framebyframe #animation #motiondesign