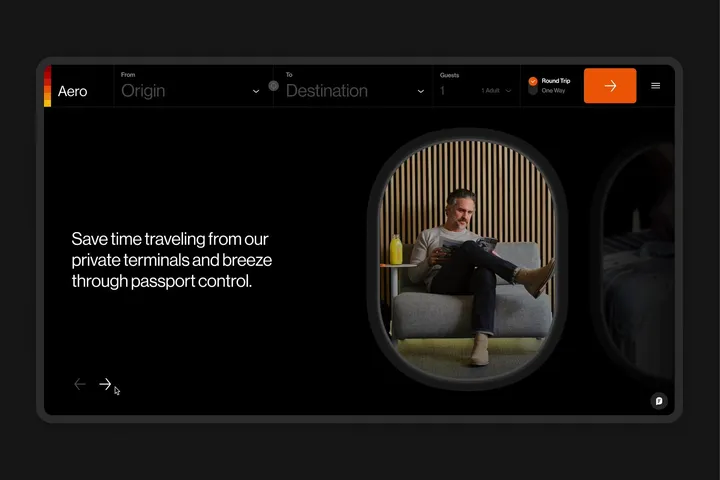
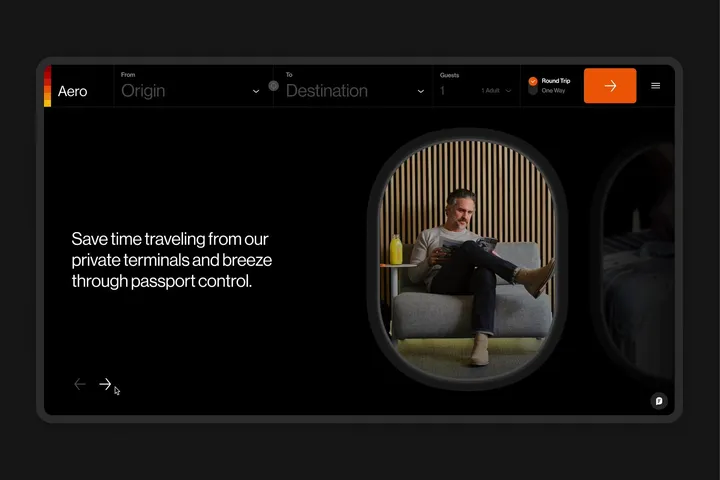
Component for marketing page — It's a component created to showcase the company's benefits on the homepage. #web #darktheme #components


Component for marketing page — It's a component created to showcase the company's benefits on the homepage. #web #darktheme #components


New Game — Dusting off After Effects over the weekend made me realize it’s still the GOAT. It’s truly a canvas with infinite possibilities. Here’s a little thing I made as my first shot on Today’s Design. #gameui #button #aftereffects


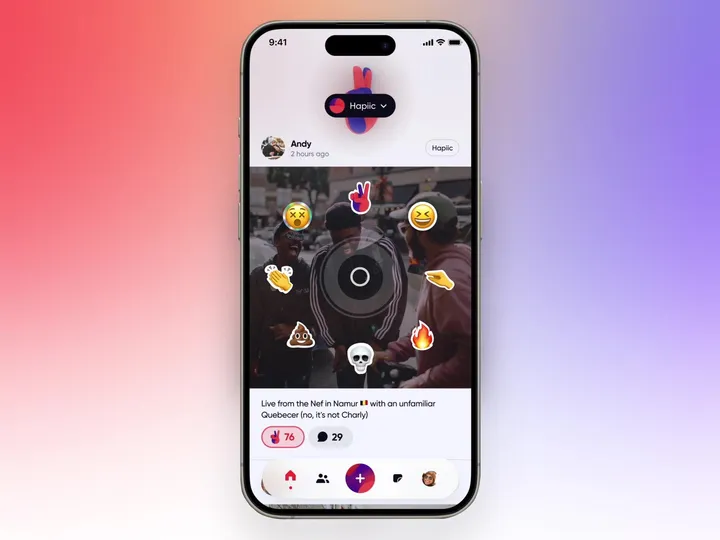
Drop stickers on your friend's post ✌️ — Wouldn't be amazing to drop stickers wherever you want on your friend's photo posts? #appdesign #social #stickers


Showreel 2023 — Last year's showreel. Trying to expand the portfolio a lot this year! #showreel #animation #motiondesign


Dynamic Island exploration - Electric car app ⚡️ — I would love to have this kind of Dynamic Island while my car is charging 👀 #dynamicisland #app #design


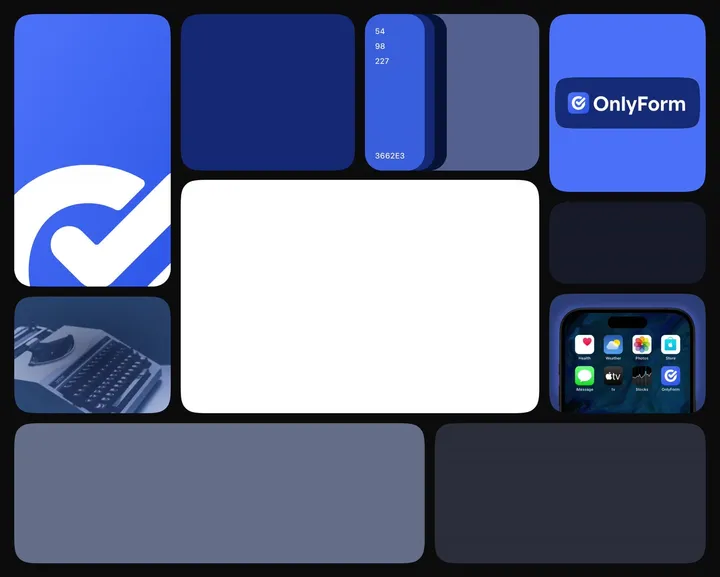
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


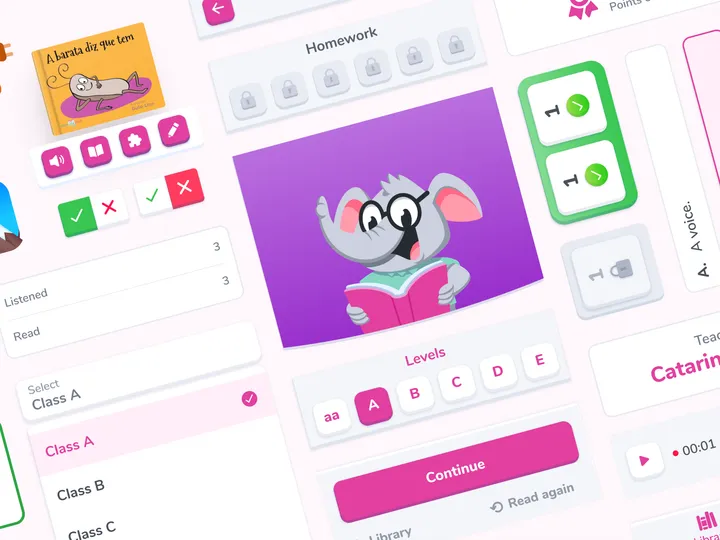
Design toolkit visual revamp — For a reading app that aims to develop reading habits and comprehension in children from kindergarten to elementary school utilizing technologies. #app #mobile #illustration


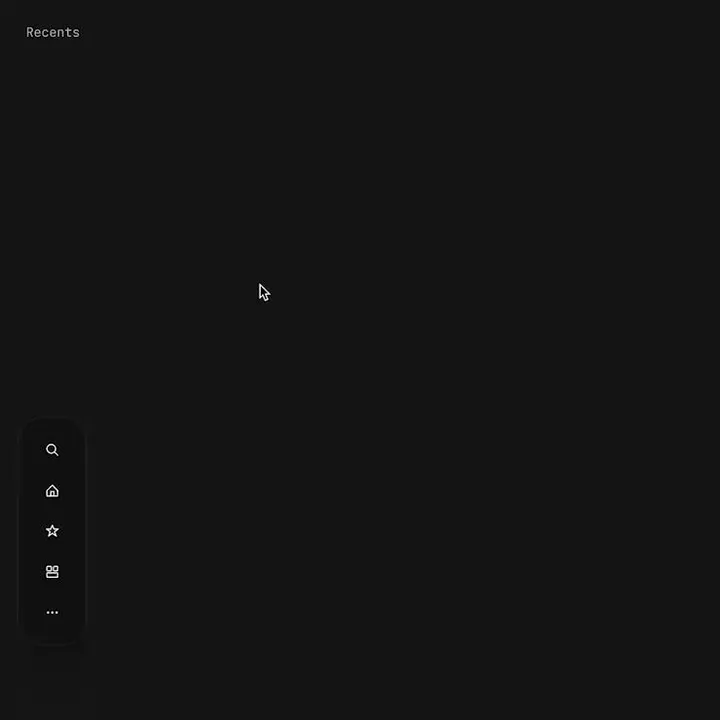
Proximity menu concept — The best click is no click. Before you say it, yes, I know this would make the area under the menu unusable. No it will not work for mobile. This is a desktop app that where that area is void of anything. This would be used as a secondary navigation, primary is a different, keyboard centric element. The goal is to not have navigation take up visual noise, so the content of the app can be focused on. Still debating using this, but I think if done correctly it could work well.


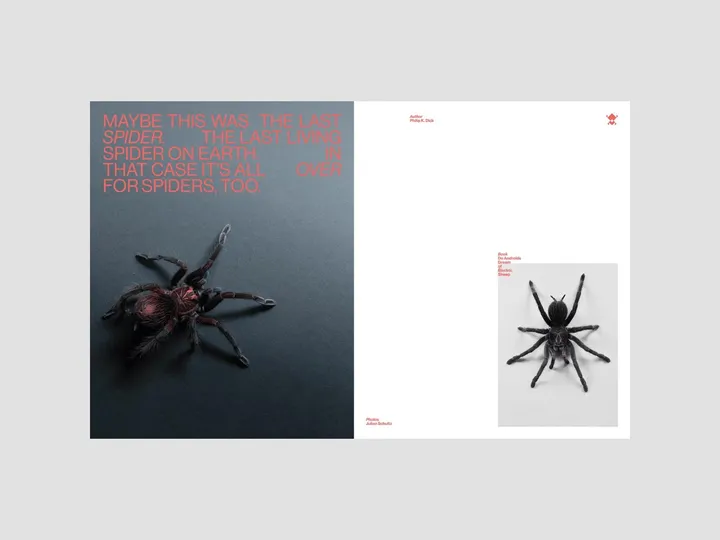
QUOTES#001 — Layout explorations through some famous QUOTES of popular sci-fi books that I have read and appreciated. ↳ Books: Do Androids Dream of Electric Sheep ↳ Author: Philip K. Dick ↳ ©Photos: Julian Schultz v/ unsplash


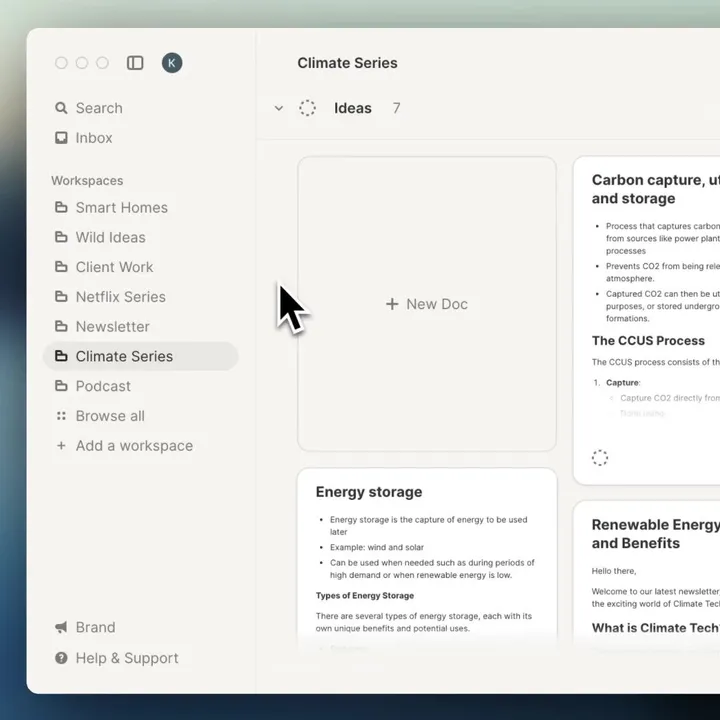
Get that sidebar justtt right — We just added re-arranging your sidebar in strut.so it's a small detail but builds on organizing your work the way you want.