Settings Icons for Helm — For my latest app, Helm (helm-app.com), I decided to jump back on this older style. I might tweak the icons, but I'm happy with the style and direction. Also, first post on here! Great job @giel, for bringing the design community back to the days when Dribbble was still fun :)


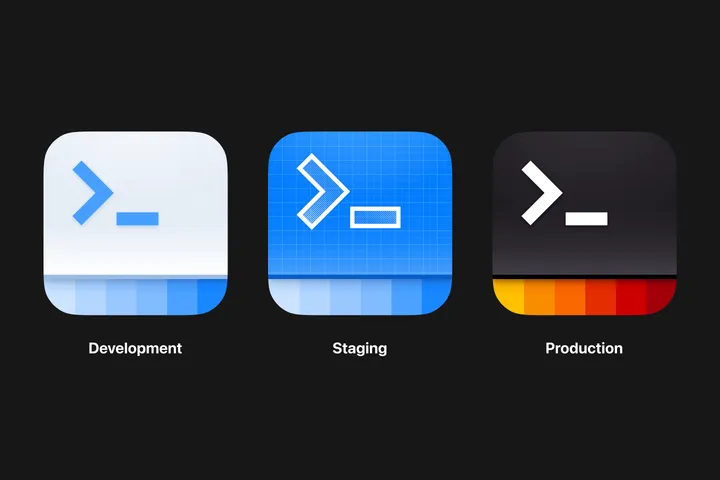
App icon — Icons for different environments for an internal iOS app used by hosts and crew. #appicon #illustration #appdesign


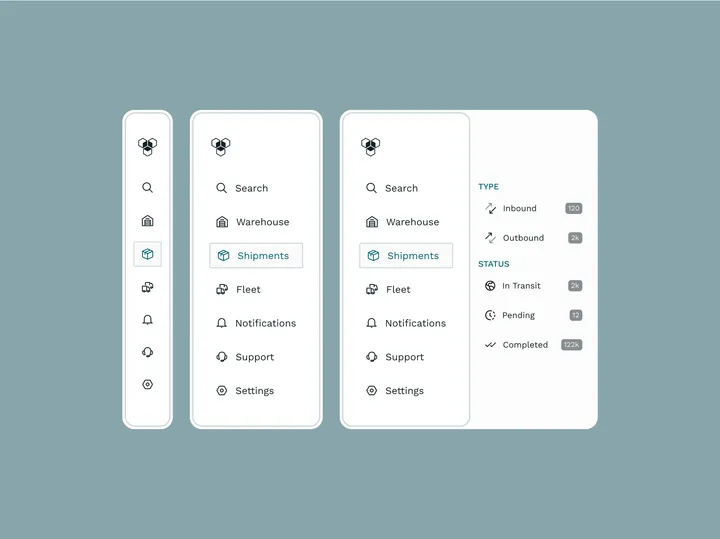
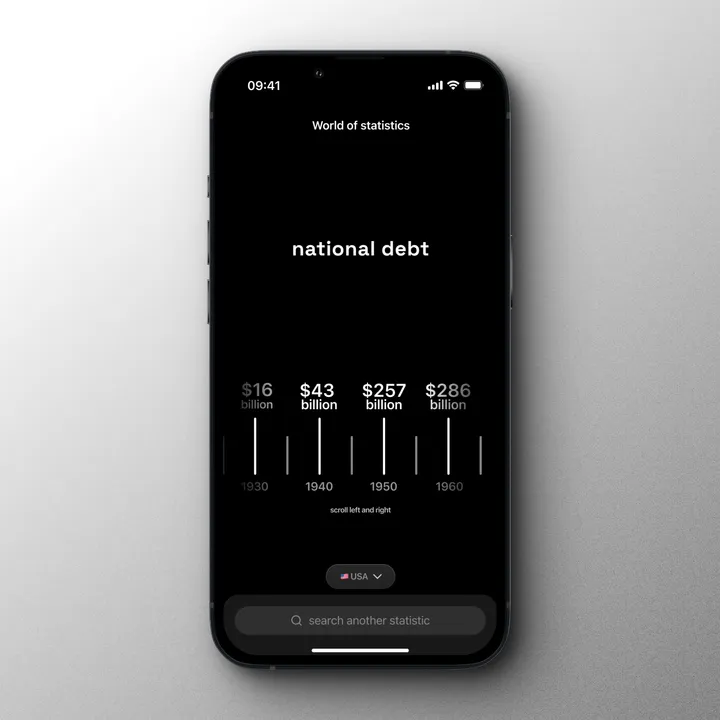
Binance — icon system that I designed for Binance See the case study here → dmitrilitvinov.com/p/UvFBALsB-binance-icons


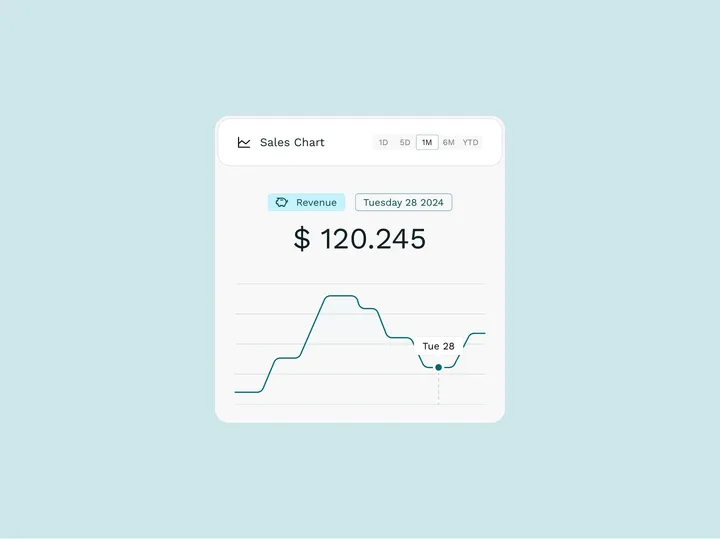
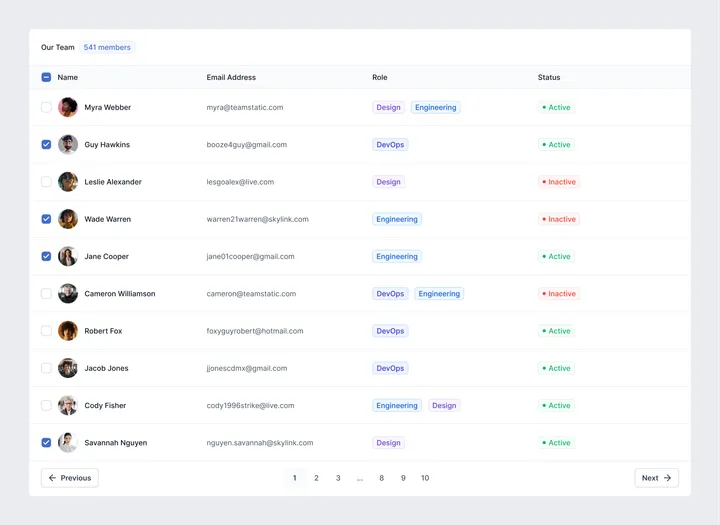
Simple Table UI — A dead-simple Table UI component made in #figma with components and variables. #webdesign #appdesign


Halo Flip Poster — Poster, type & color exploration. Based on the lyrics from @vegynvegyn "Halo flip". Using @pangram.pangram Pangaia font. #poster #web #typography


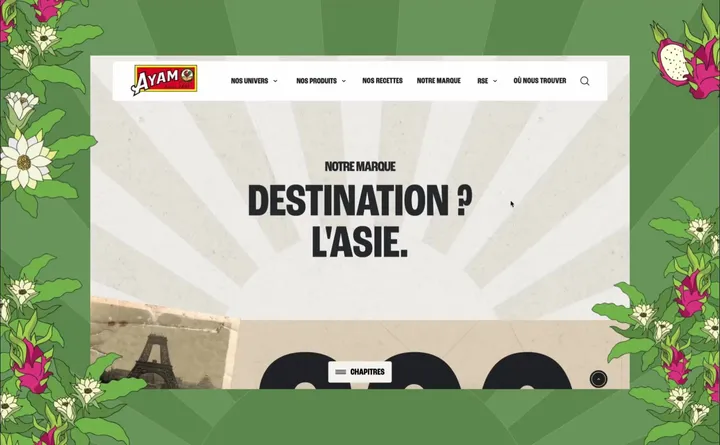
New Ayam™ — For several months, we have accompanied the Ayam™, a leader in Asian grocery, in the redesign of their french website. Our mission has been comprehensive, including the development of a new tone of voice and innovative artistic direction for the sector. #web #illustration #design


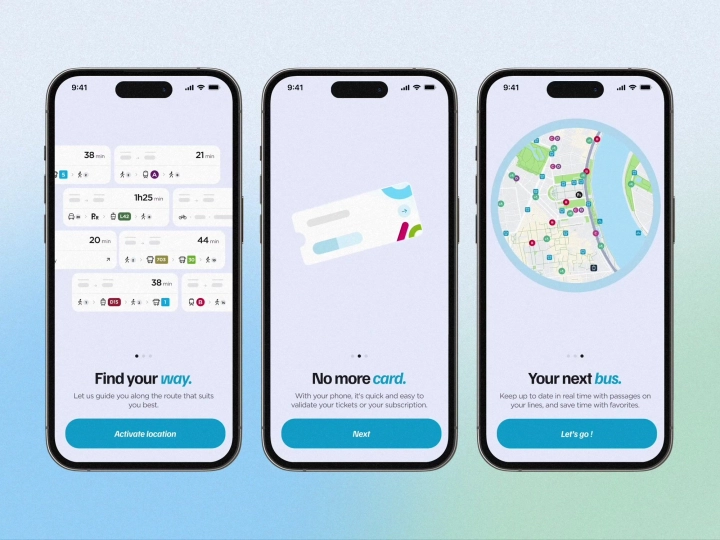
Onboarding animated screens — Onboarding animations for a navigation app, made with Rive ✨ #onboarding #animation #app


QUOTES#004 — Layout explorations through some famous QUOTES of popular sci-fi books that I have read and appreciated. ↳ Books: 1984 ↳ Author: Georges Orwell ↳ ©Photos: Uve Sanchez, Simone Hutsch, Touann Gatouillat Vergos v/ unsplash #exploration #layout #design


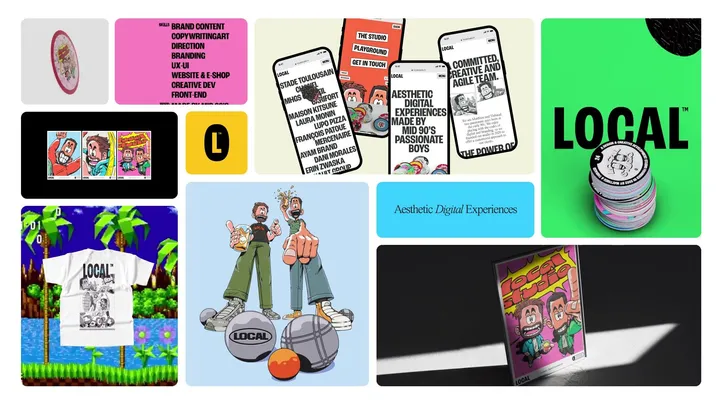
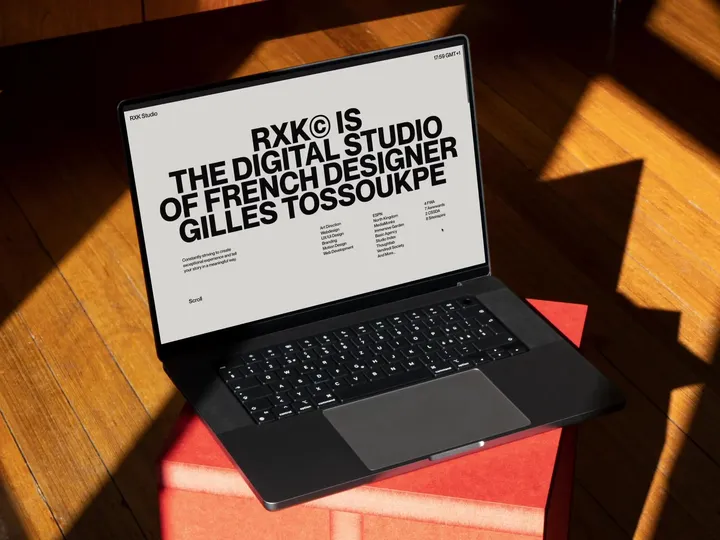
RXK Studio Portfolio — New portfolio made with talented developer, Michael Garcia. Enjoy live website here: ↳ rxkstudio.com #design #portfolio #typography


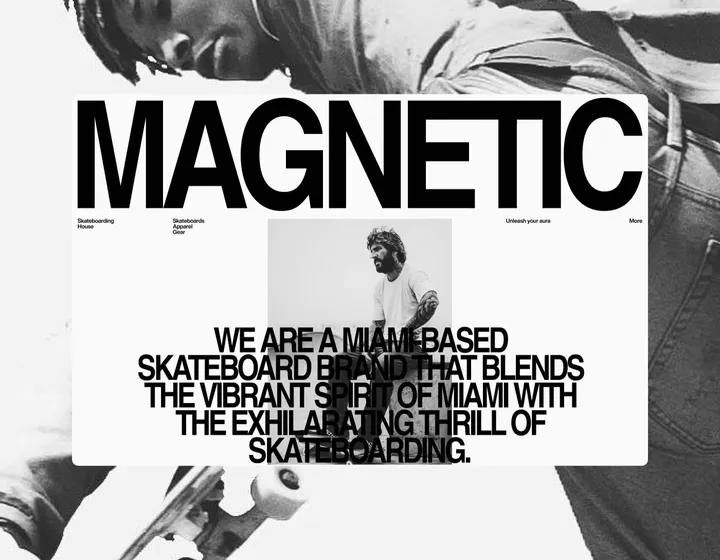
Magnetic — Skateboarding House — Layout and type explorations between projects. Magnetic is a fictional skateboard brand. #branding #web #exploration


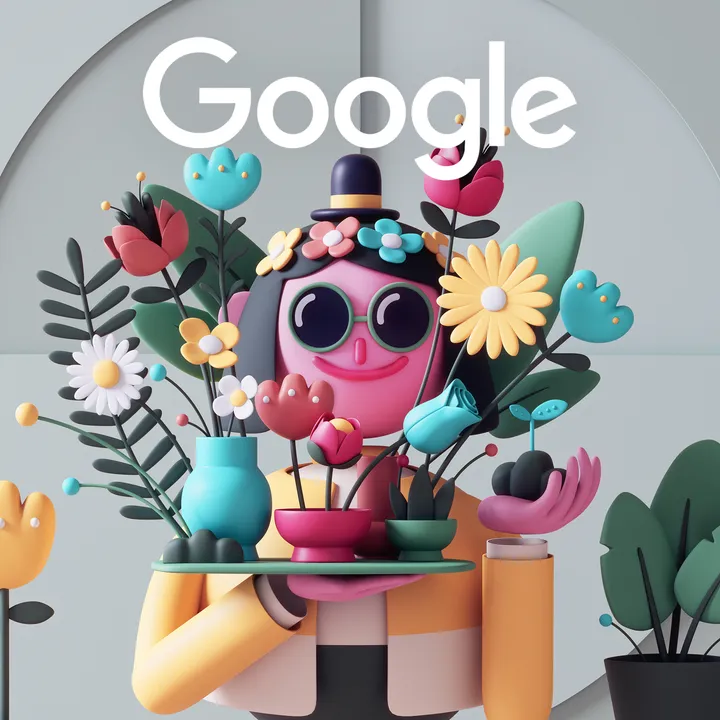
Google Chrome OS wallpapers — Hi! Here's one of the wallpapers that I had the pleasure to design for Google, together with the Google design team. In this project, a collection of wallpapers and avatar animations was created for Google Chrome OS! If you have one, you will probably come across my illustrations available :-) #3ddesign #illustration #google


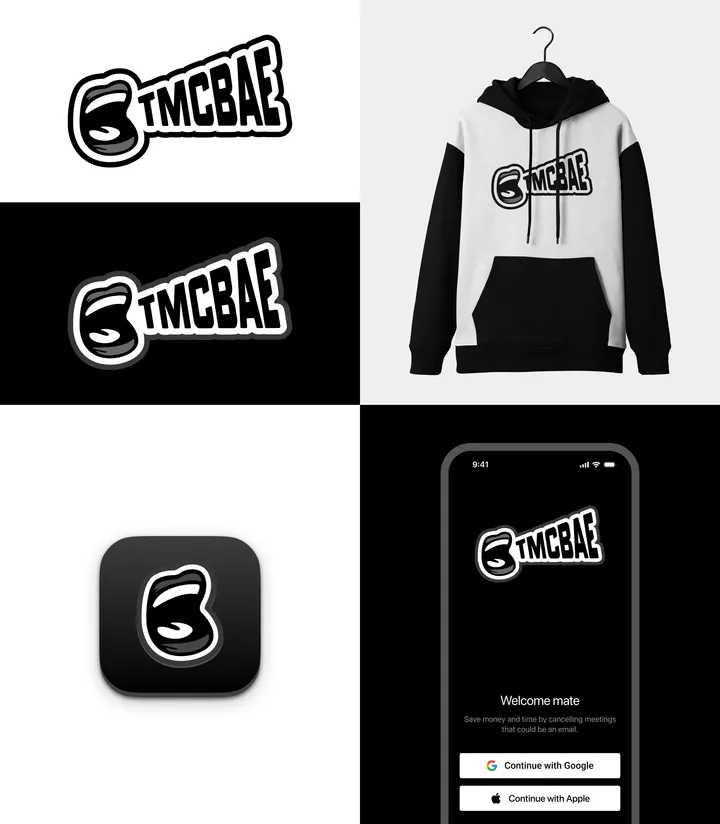
Branding for new app — #thismeetingcouldbeanemail. We believe everyone has had this thought at some point. So, we’ve created TMCBAE to protest against those meetings that rob your creative and productive time. Interesting? Join the wait list at tmcbae.com


Something cool — Fun stuff with colors and layouts. Yes I like cards. #artdirection #concepts #inspiration