Nol
Brand Designer in Amsterdam
Often seen smiling, bursting with limitless energy, and deeply committed to his passion for design.
- nol.one
- Amsterdam
Omertá — In the dimly lit, labyrinthine streets of an old Sicilian village, whispers of a sacred vow swirled through the air like the smoke from a clandestine cigar. This vow, known as Omertá, was a code of silence, an unspoken pact among the members of a secretive brotherhood, binding them in loyalty and secrecy. To break Omertá was to invite dishonor, and in the shadowy world of these sworn men, silence was a currency more valuable than gold. Fast forward to the modern-day hustle of the city's business district, where the essence of this ancient code has been reborn in a different guise. Here, Omertá stands as a beacon of exclusivity and sophistication, but not in the underworld's cloak and dagger. Instead, it manifests as an elite business lounge and smokers' club, accessible only by invitation. Nestled discreetly within a high-rise, Omertá is a haven for the discerning elite.


New StickerWall app icon created in Sketch ✨ — It's been so long since I've practiced creating app icons 💎 The new app icon is part of the entire StickerWall package available on Lemon Squeezy 👇 danielkorpai.lemonsqueezy.com/buy/392b7659-e9cb-4995-a84a-24965585b701 #mobile #iphone #appicon


New Game — Dusting off After Effects over the weekend made me realize it’s still the GOAT. It’s truly a canvas with infinite possibilities. Here’s a little thing I made as my first shot on Today’s Design. #gameui #button #aftereffects


Showreel 2023 — Last year's showreel. Trying to expand the portfolio a lot this year! #showreel #animation #motiondesign


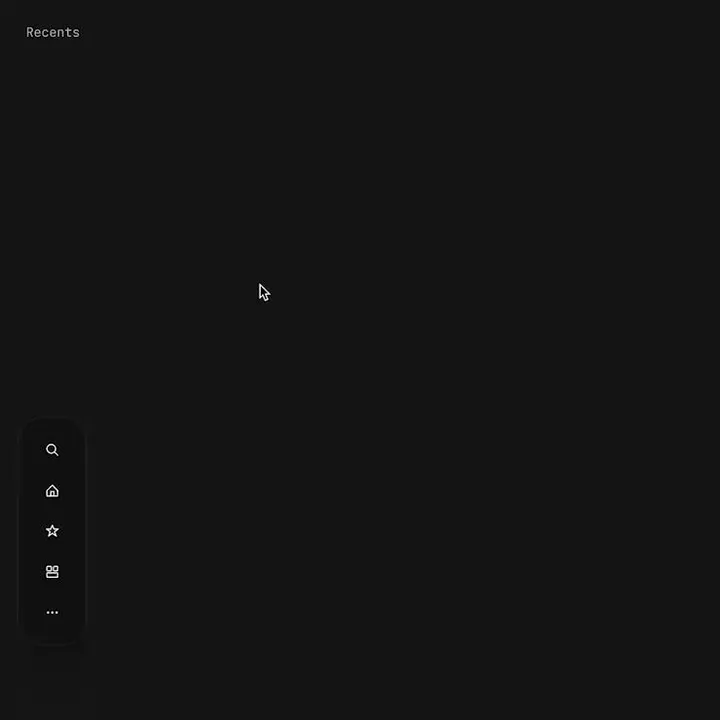
Proximity menu concept — The best click is no click. Before you say it, yes, I know this would make the area under the menu unusable. No it will not work for mobile. This is a desktop app that where that area is void of anything. This would be used as a secondary navigation, primary is a different, keyboard centric element. The goal is to not have navigation take up visual noise, so the content of the app can be focused on. Still debating using this, but I think if done correctly it could work well.


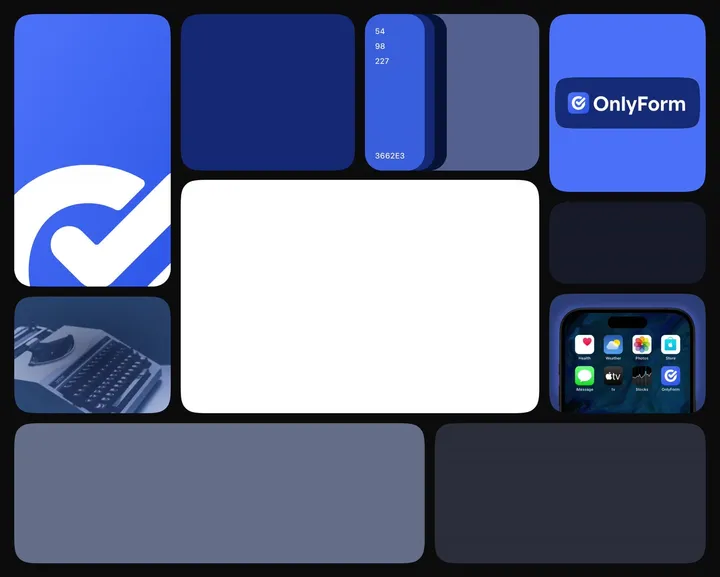
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


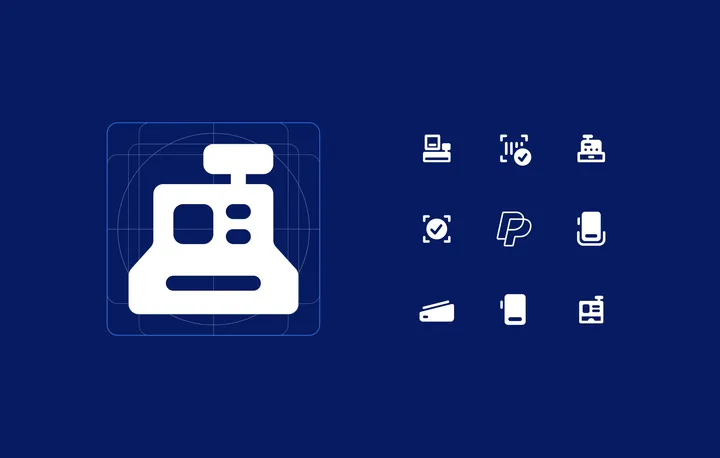
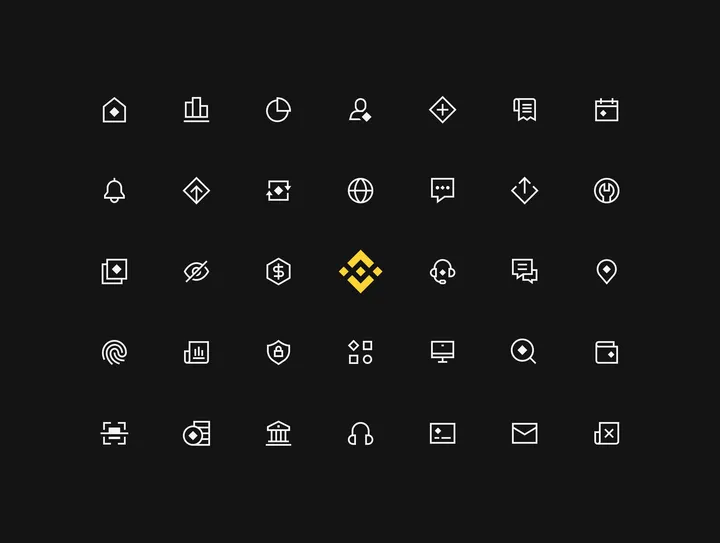
Binance — icon system that I designed for Binance See the case study here → dmitrilitvinov.com/p/UvFBALsB-binance-icons


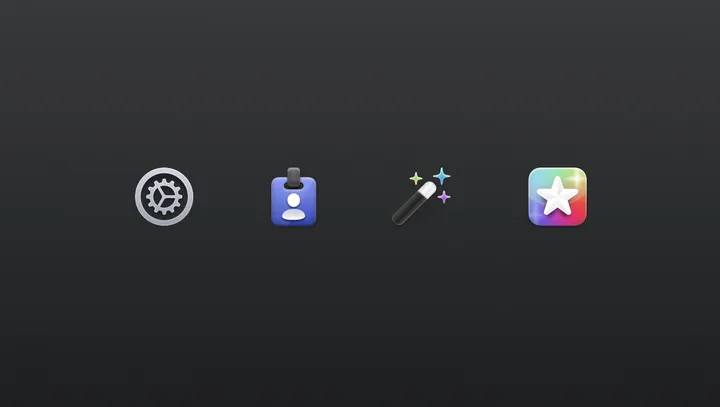
Settings Icons for Helm — For my latest app, Helm (helm-app.com), I decided to jump back on this older style. I might tweak the icons, but I'm happy with the style and direction. Also, first post on here! Great job @giel, for bringing the design community back to the days when Dribbble was still fun :)


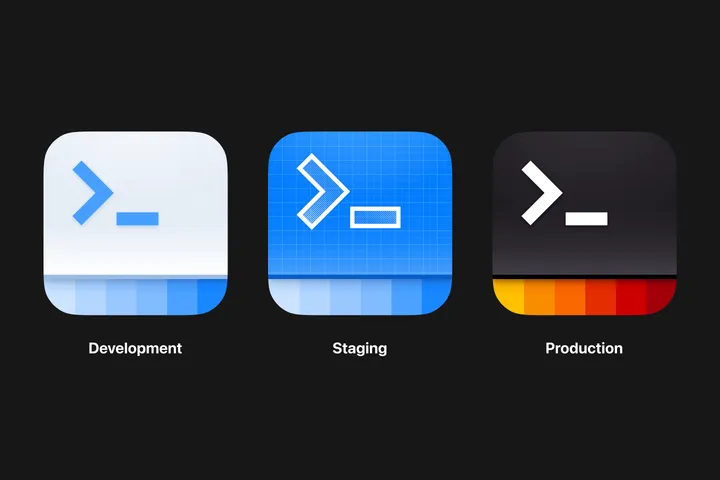
App icon — Icons for different environments for an internal iOS app used by hosts and crew. #appicon #illustration #appdesign


Something cool — Fun stuff with colors and layouts. Yes I like cards. #artdirection #concepts #inspiration


Google Chrome OS wallpapers — Hi! Here's one of the wallpapers that I had the pleasure to design for Google, together with the Google design team. In this project, a collection of wallpapers and avatar animations was created for Google Chrome OS! If you have one, you will probably come across my illustrations available :-) #3ddesign #illustration #google


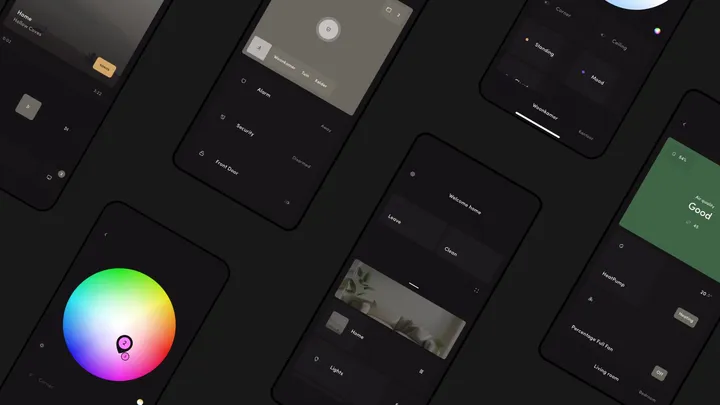
Febriq - A native Home Assistant app — Febriq is a intuitive app for Home Assistant. Easily control all connected devices in your home. If you have Home Assistant you can try the app here: iOS link: testflight.apple.com/join/K5bloOXm Android link: play.google.com/store/apps/details?id=app.febriq #smarthome