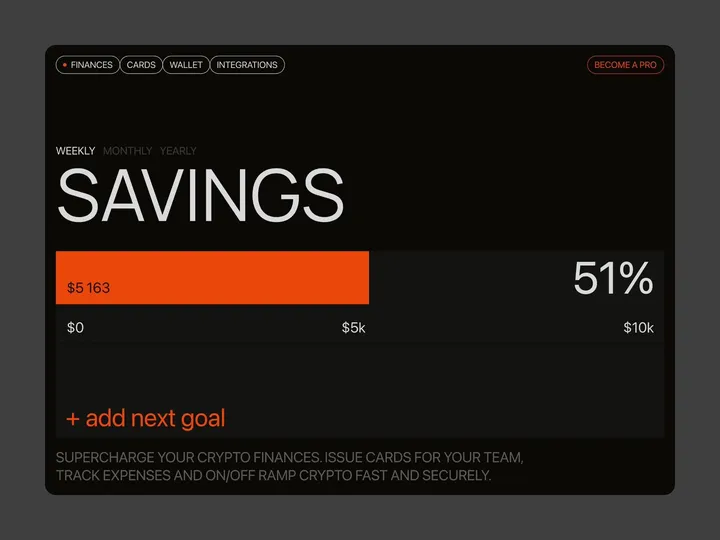
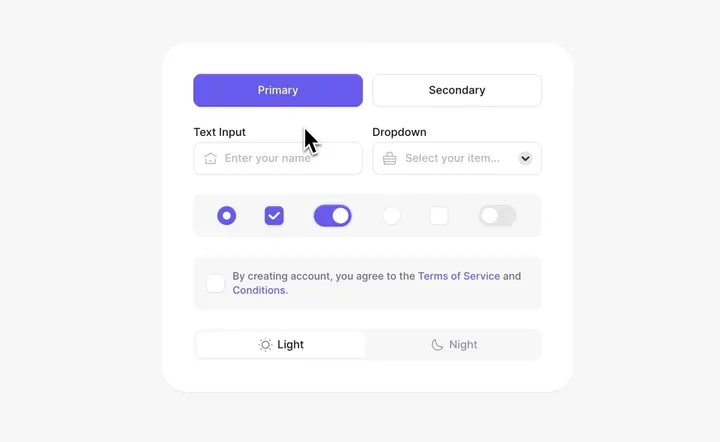
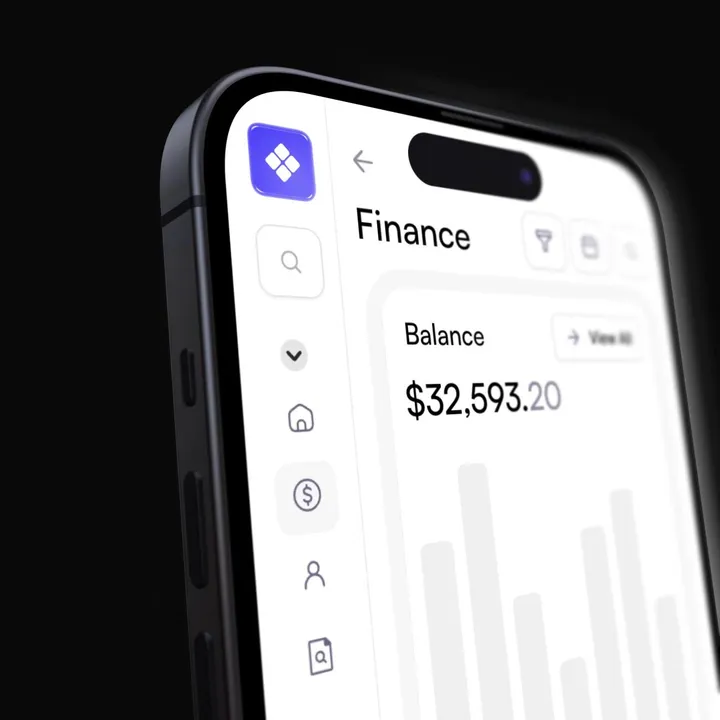
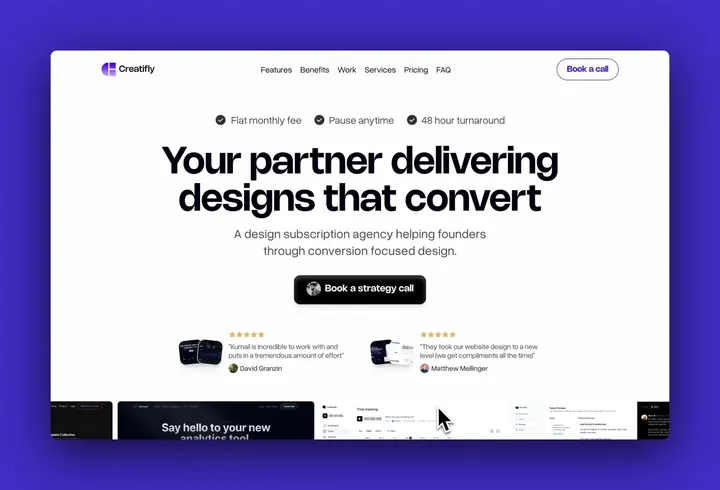
Brutal finance tracker — Check out our latest brainchild, the "Finance Tracker" app. This isn't your average budgeting tool—it's a design concept crafted in Figma and animated with Jitter, built to do more than just monitor your stash. It’s here to push your financial goals from dreams to reality with an interface so slick, it'll make your bank account look good.
#web #fintech #appdesign
Working on kitting for a new keycap set — With Gestalt production finish I am working on my next keycap set, inspired by vintage photography and vintage photography lens hence the name Aperture Priority. This set was designed in Figma and I created a custom legends based on a monotype technical typeface. I also included familiar photography UI elements as novelty keycaps. #3d #mechanicalkeyboard
Dropping tags — I've been toying with the idea of creating an intro animation for an iOS project management app. The animation was rendered live using Spline3d.
Akuko Labs Deskmat Packaging — Plain cardboard boxes are cheaper to produce, costing nearly half as much as fully printed boxes. I also find them more elegant, especially with white ink accents. Win-win. Designed in Figma, rendered in Blender.
The Darkside of CMD ⌘ — Because light coexists harmoniously with darkness, neither can exist without the presence of its counterpart. This phenomenon becomes a fundamental component of universal equilibrium, integrating itself deeply into the very essence of existence.
Here I share with you the Dark version of my Mac keyboard CMD icon, completely made in Figma.
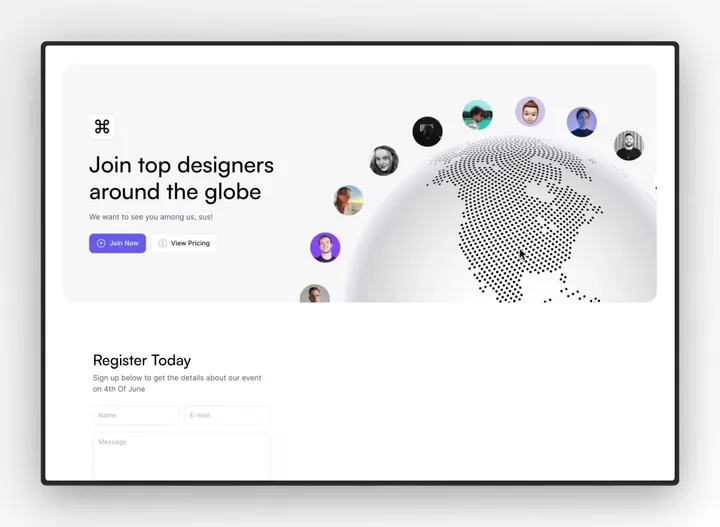
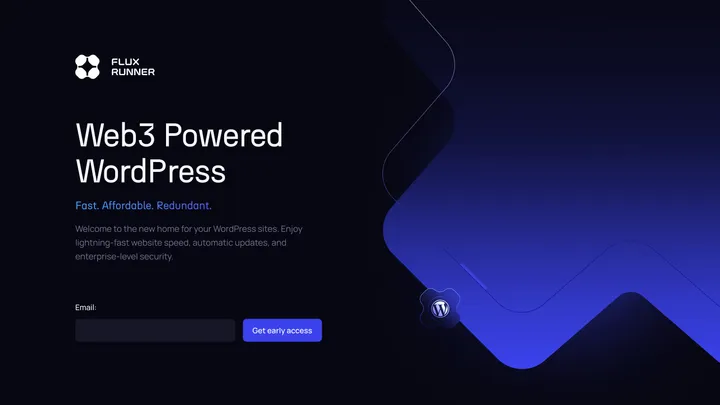
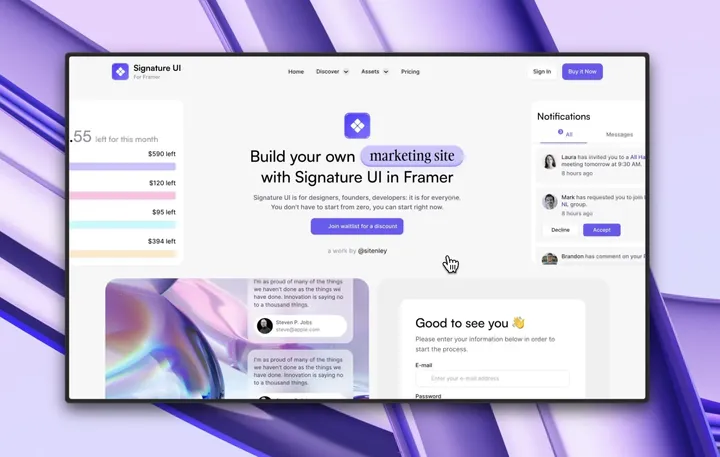
Flux Runner — Hero section design for Flux Runner early access landing page.
#web3
Surfline Widget — Surfline is the bread and butter of a Surfer's life. It's a tool to views reports on the waves and see live footage. Their current widget is a static report, but what if they could show the live video on your home page. Probably not realistic, but this is a fun idea I put together for the heck of it.
#productdesign #widget #ux
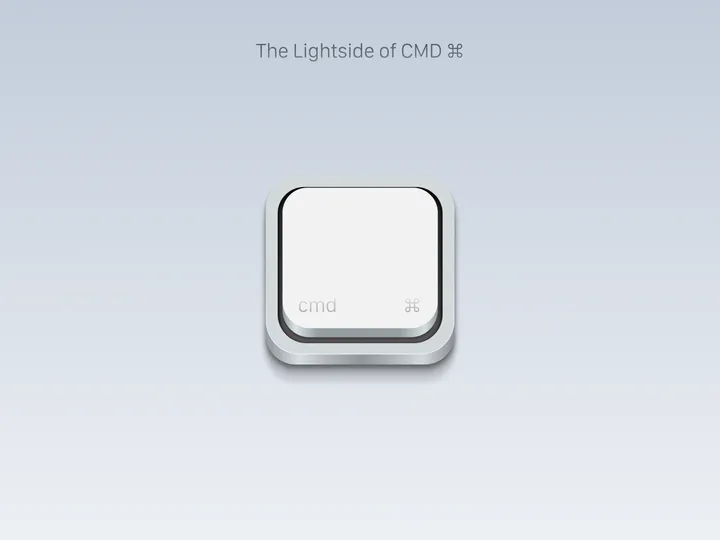
The Lightside of CMD — Project about the key that differentiates two systems, but has a very interesting background, the symbol used to enter commands in macOS operating systems.
I guess you could say it’s one of the most important keys on the keyboard, and in fact the most representative of all the keys on a macOS keyboard. Project all done in Figma.
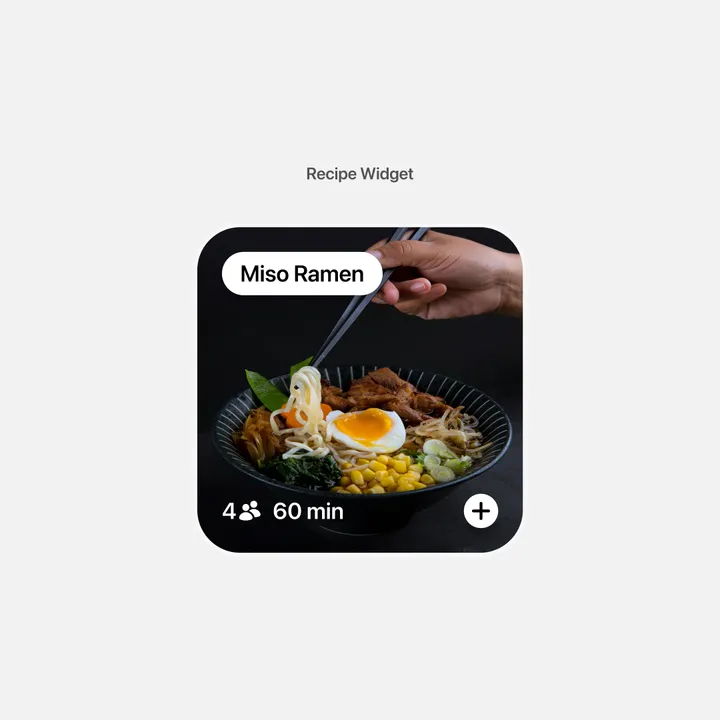
Recipe Widget — This is a concept for a recipe widget that I designed today. I'm exploring various widget ideas that I might incorporate into Waffle, a visual organization app, in the future. #widget #recipe
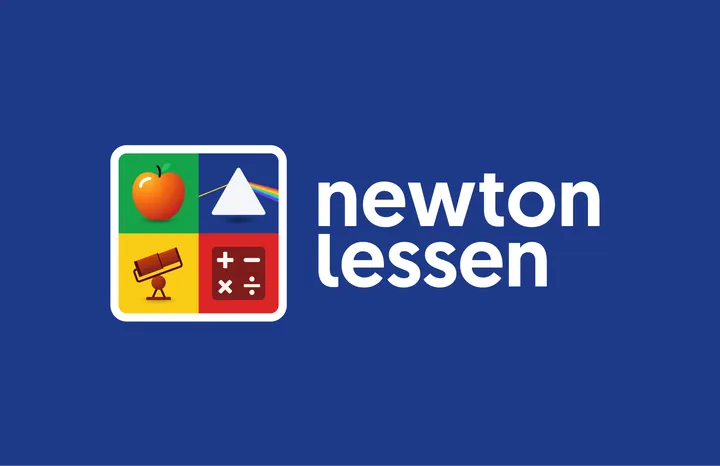
Newton lessen Logo — My first submit for today's design, not really from today but a visual identity project I did last year.
‘Newton lessen’ provides Science & Technology lessons and teaching materials for to primary schools in the Netherlands. I got asked to design the visual identity and make various branding materials.
The brand's name, 'Newton Lessen,' pays tribute to Sir Isaac Newton, a famous scientist, astronomer and mathematician renowned for his many and important discoveries. Since Newton's work is vast and varied, I came up with the idea that Newton can’t be captured into a single symbol. Therefore I designed a dynamic and playful logo made up of four symbols, each representing something Newton discovered. F.e. an apple that symbolises the Laws of Gravity, a prism for his thoughts about the refraction of light, mathematical symbols representing calculus and the famous Newtonian telescope.
#branding #science #logo
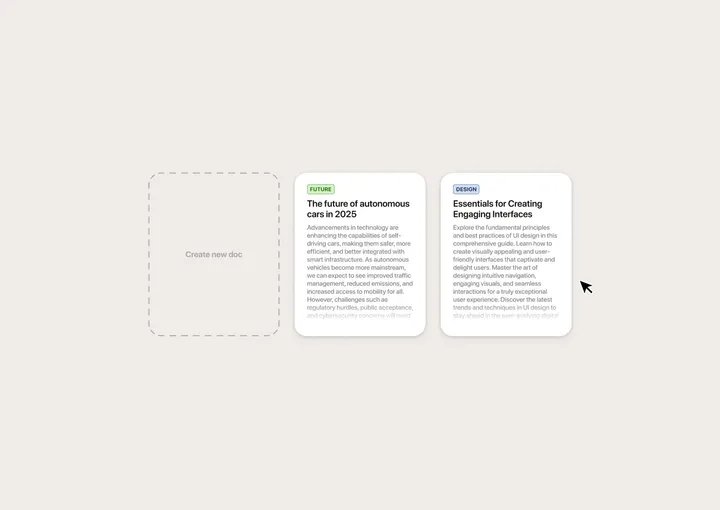
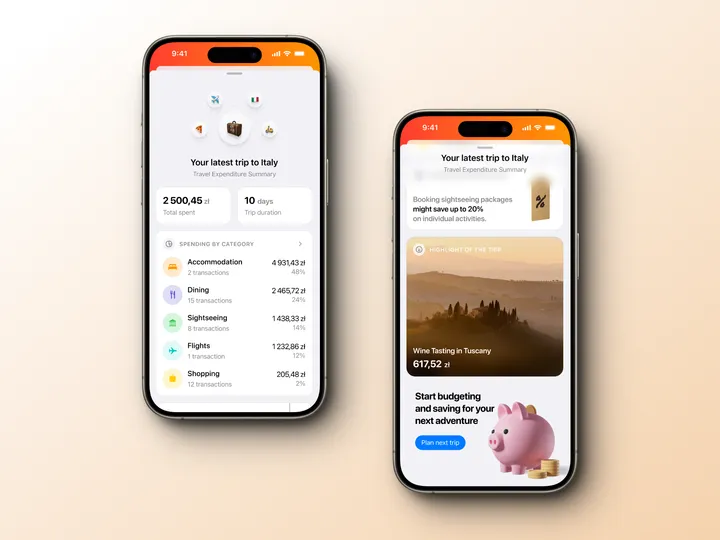
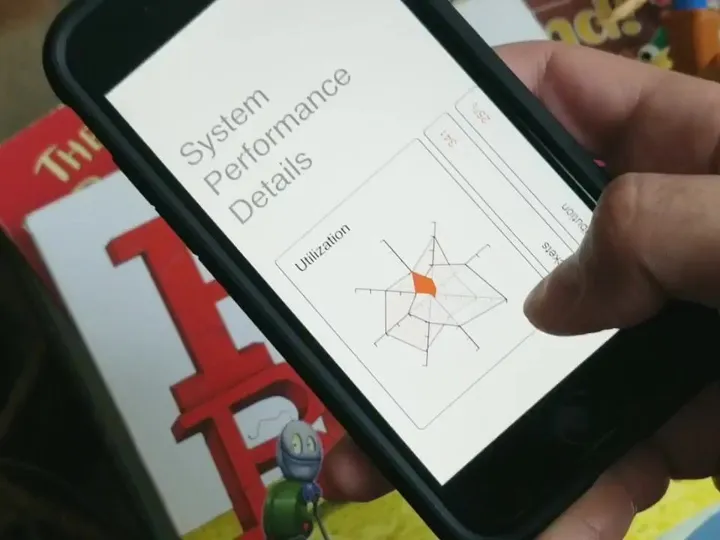
Swipe to view data — Exploration of cards on mobile with the ability to view more data and charts on swipe.