Exploring a city built on islands — Early work for my upcoming guide celebrating the creative Stockholm


Brand Designer in Amsterdam
Often seen smiling, bursting with limitless energy, and deeply committed to his passion for design.
Exploring a city built on islands — Early work for my upcoming guide celebrating the creative Stockholm


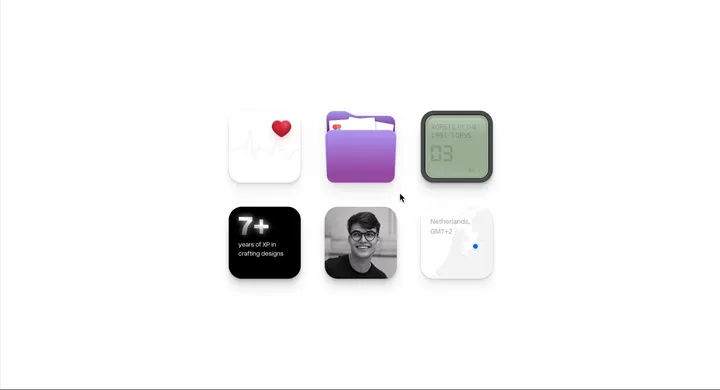
Widgets — Some widgets for the upcoming redesign of duuude.studio Designed in Figma, animated in Framer #framer #figma #components


Funky, Bold lettering animation — Been designing a very, very bold typeface and animating it has been very satisfying


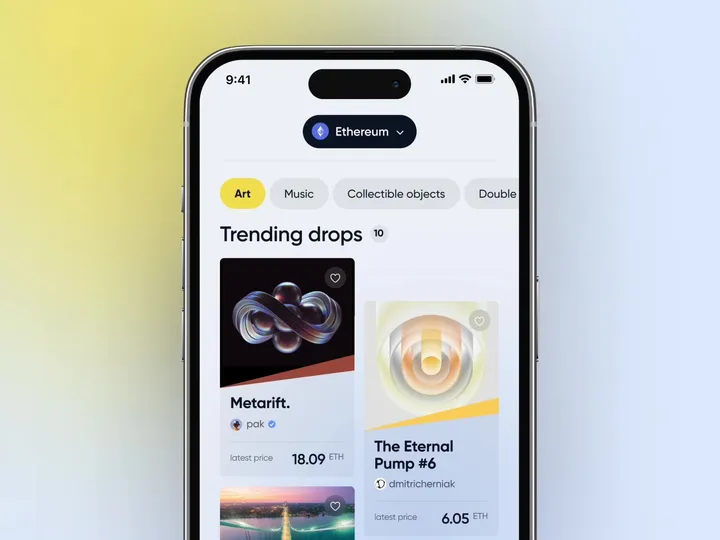
Immersive menu interaction ✨ — Little exploration of an immersive menu, inspired by DynamicIsland ✨ #ui #menu #dynamicisland


Apple 3D Illustrations — Hey Today's Design Users! I recently submitted a project on my Behance that I illustrated for Apple. Here is the complete project: www.behance.net/gallery/196208591/Apple-Essential-Gamer-App-Twitch?tracking_source=best_of_behance What do you think? #apple #illustration #3d


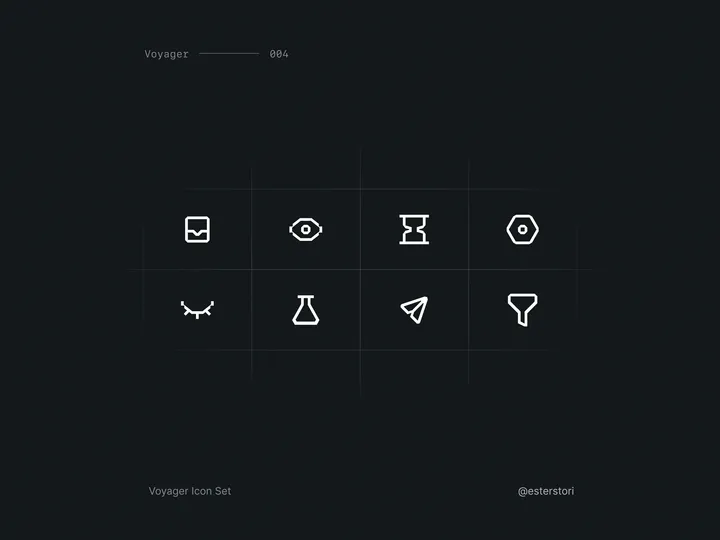
Assorted icons — Small varied assortment of my latest icons, to see if they all feel and look consistent


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers


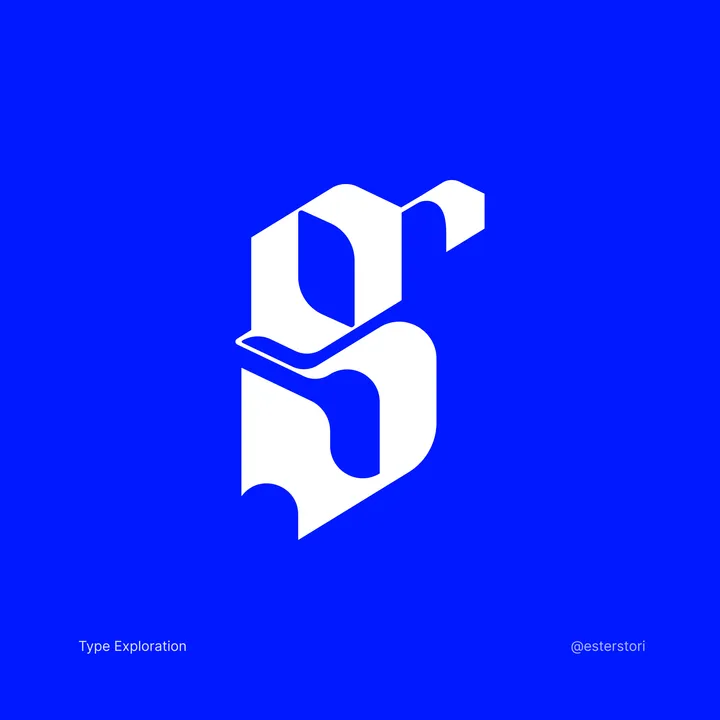
Letter G Typography exploration — First time in a while playing with type, it's always very challenging (and fun)


Sticker Wall – Playing with SwiftUI 😍 — My first ever SwiftUI project trying to recreate Apple iMessage holo stickers ✨ Huge thank you for Philip Davis for his incredible course, Janum Trivedi and Alex Widua for the open source projects and Gavin Nelson for the inspiring prototypes! 🙌🔥 #swiftui #concept #stickers


Airbnb Countdown Button — Quick pass at the countdown button from the Brian Chesky's post on X today Community file available here 👇 www.figma.com/community/file/1367534021362169439/airbnb-countdown-button


Graphite Logo Exploration — An open-source and free design software made by very passionate volunteers. For this #logo , I wanted to nod to Graphite’s roots. The current logo features a pencil, which is a big favorite among the folks who contribute to the software. So, I made sure to keep that iconic pencil in my design by giving it a little twist. By playing with negative space, I not only kept the pencil but also introduced a node, which is a key part of Graphite’s features.


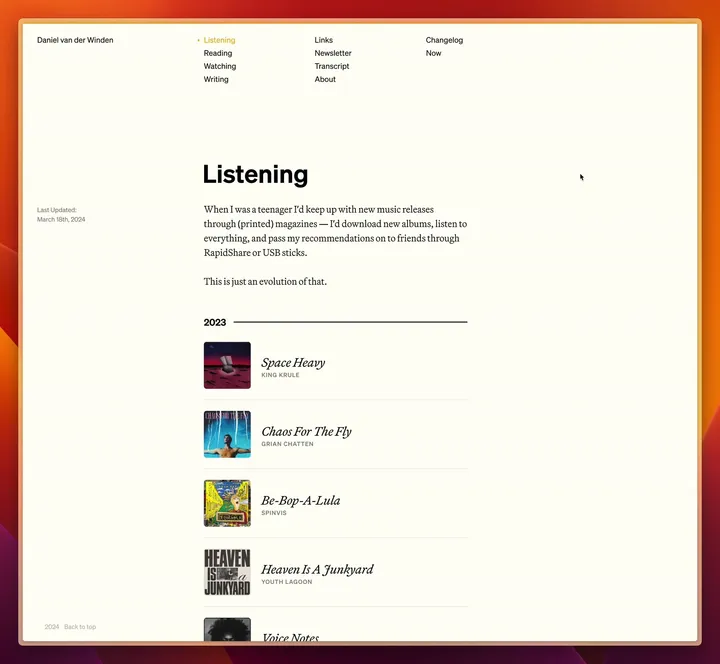
Personal website (v3) — Working on a new version of my personal website, on which I will make more space for my writing. Currently trialing Martina Plantijn and Söhne, two typefaces by Klim Type Foundry. Leaning towards keeping the former, but changing the latter. It's going to be a while before this is out.


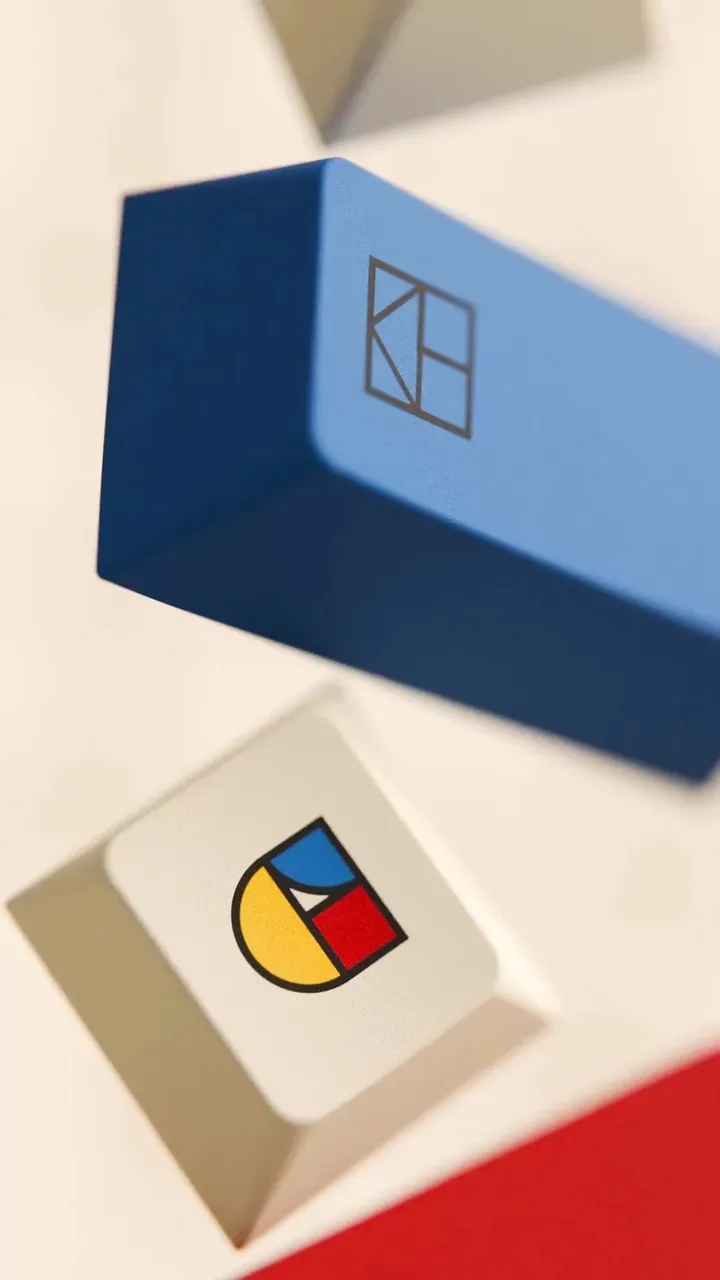
Bauhaus in motion… — I’m on a journey to up my 3D game so I came up with this scene, simulated the keycaps and rendered out this animation in Blender. A lot of art direction was involved to manipulate the simulation to ensure the G key would be consistently visible throughout the animation.