Skala progress bar — A progress bar for Skala. This prototype was made in Processing, but it’s Swift in the production app. #animation #progress #spinner


Skala progress bar — A progress bar for Skala. This prototype was made in Processing, but it’s Swift in the production app. #animation #progress #spinner


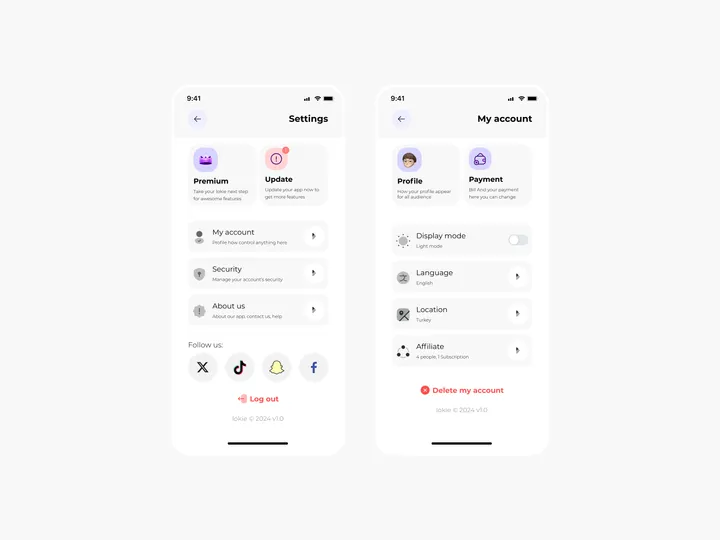
Settings Page for Mobile App - Lokie App — ◑ Design Elements: Clean Layout: The screens maintain a clean and organized layout, ensuring clarity and ease of use. Consistent Typography: The use of consistent fonts and font sizes enhances readability. Iconography: Icons represent various settings and categories, aiding quick recognition. Color Scheme: The light mode employs a soft color palette, reducing eye strain. #appdesign #figma #settings


Rippling Badge Icons — Recent set of Badge Icons that I designed for awesome people over at Rippling.


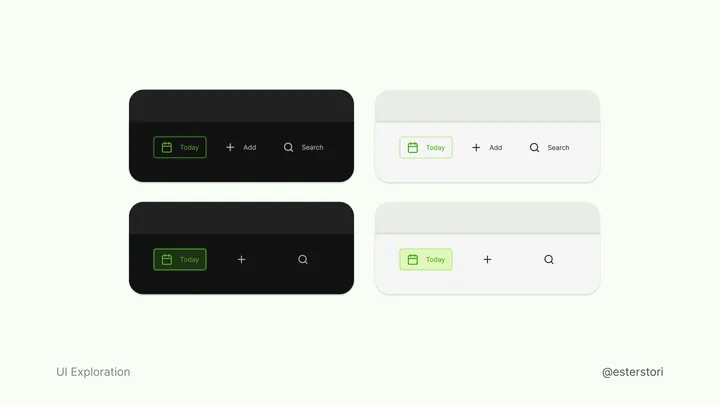
Calendar navbar variants — I have come to appreciate text a lot more, icons on their own can be unclear. Still worth iterating at times