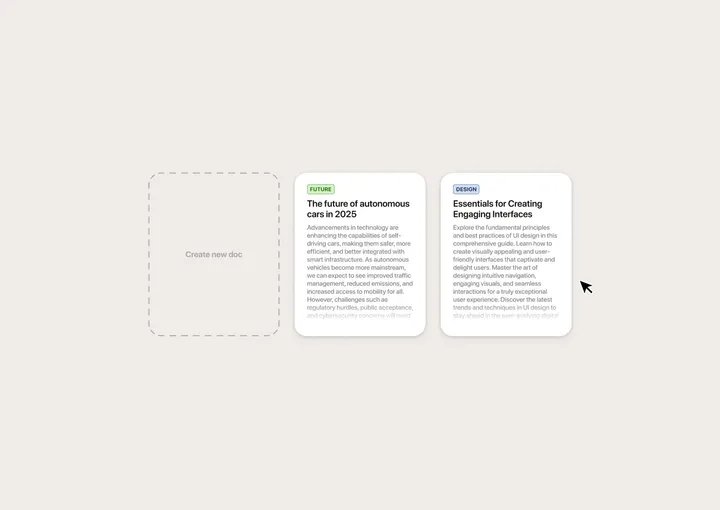
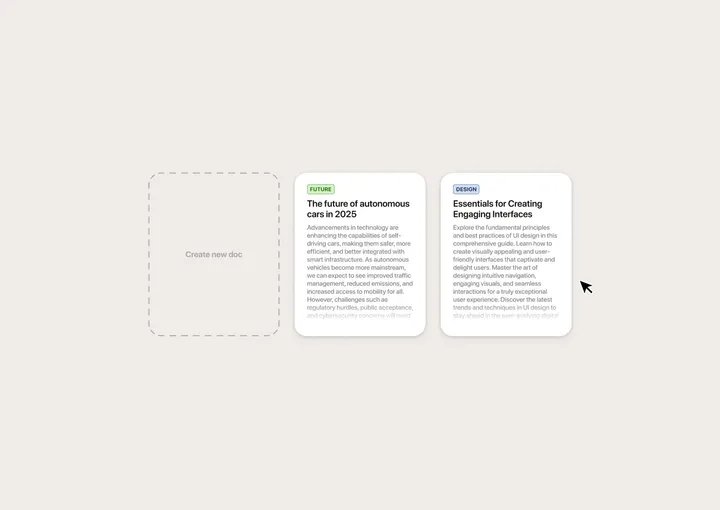
Drag-and-drop interaction for document archival — Quick mockup I made in Figma to get the idea out of my head. No project in mind. Just for fun. :)


Drag-and-drop interaction for document archival — Quick mockup I made in Figma to get the idea out of my head. No project in mind. Just for fun. :)


Huis van het Boek logo — In The Hague, you'll find a hidden gem for book enthusiasts: 'Huis van het Boek,' which translates to 'House of the Book.' The brand has been distilled to its core resulting in a self-explanatory logo that has given it a fitting, contemporary appearance.


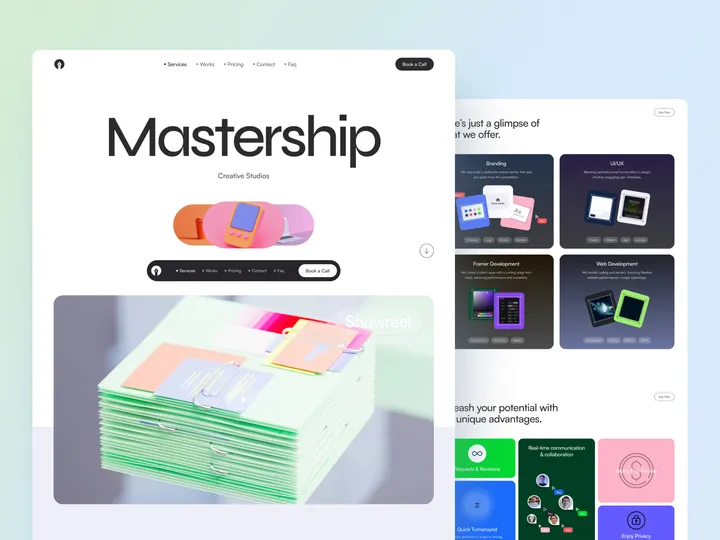
Meet DesignOrbit – The Ultimate Webflow Design — Designed for creative professionals, digital studios, and forward-thinking agencies, DesignOrbit combines sleek minimalism with powerful features to help you impress, engage, and convert — effortlessly. Key Features: ✅ Fully Customizable with Webflow ✅ Unique, Premium & Trendy Design ✅ Lightning-Fast Loading Speed ⚡ ✅ Fully Responsive Across All Devices ✅ Smooth, Seamless Animations ✅ Intuitive Webflow CMS Integration 🔗 shm.to/designorbit-30-04-2025 #designorbit #webflowtemplate #agencywebsite


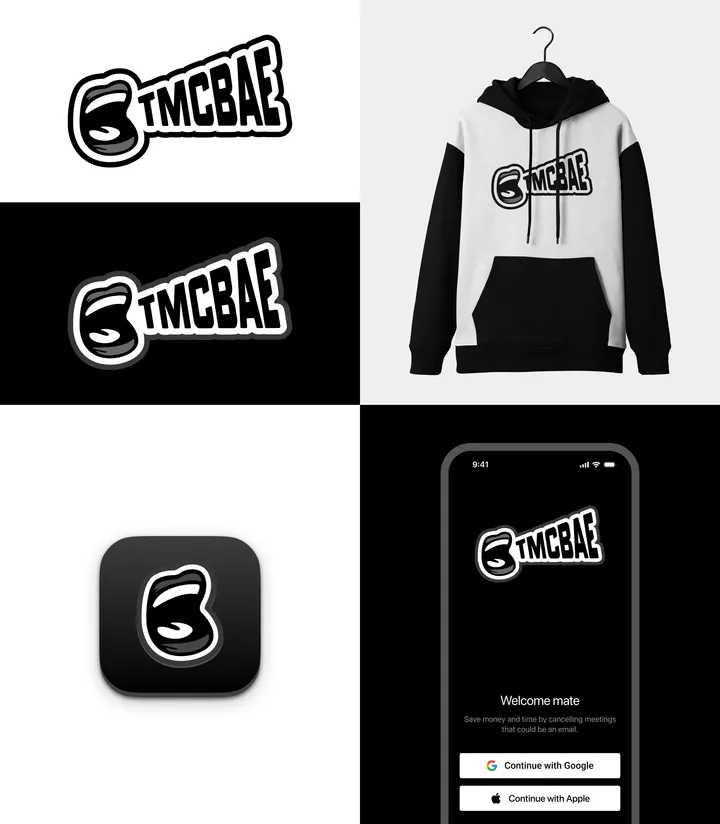
Branding for new app — #thismeetingcouldbeanemail. We believe everyone has had this thought at some point. So, we’ve created TMCBAE to protest against those meetings that rob your creative and productive time. Interesting? Join the wait list at tmcbae.com


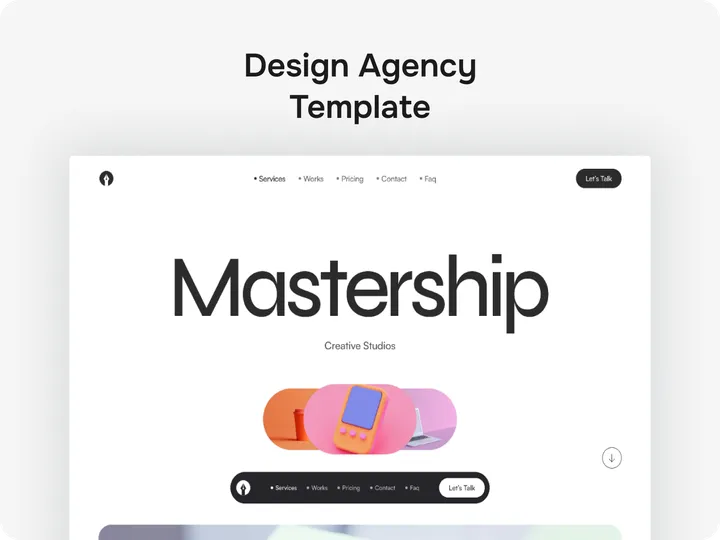
Design-Orbit Webflow landing page template — Design Orbit is a minimalistic Webflow landing page template that showcases modern design and blends style with functionality for different industries. The Design Orbit Agency landing page features its creative services, highlighting its skill in providing high-quality design solutions to attract and convert potential clients through professionalism and a focus on client needs. #uiux #webdesign #websitetemplate


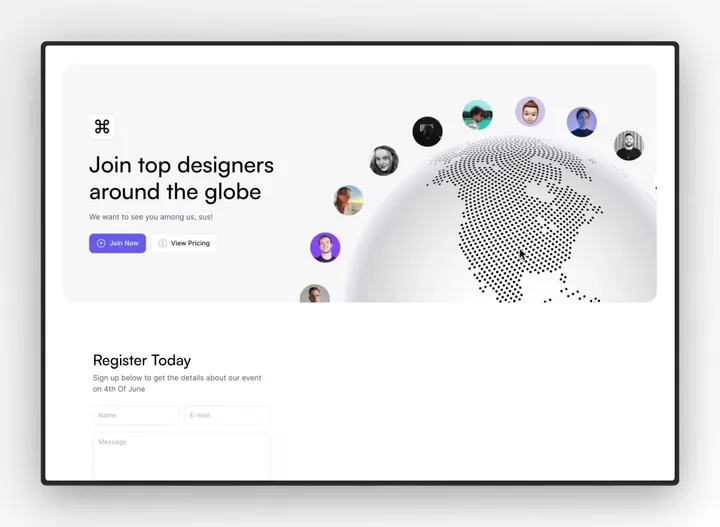
Landing page section: Top Designers — New dynamic section I designed for the upcoming Framer UI kit, are you gonna be able to spot yourself? check it out → signatureui.com


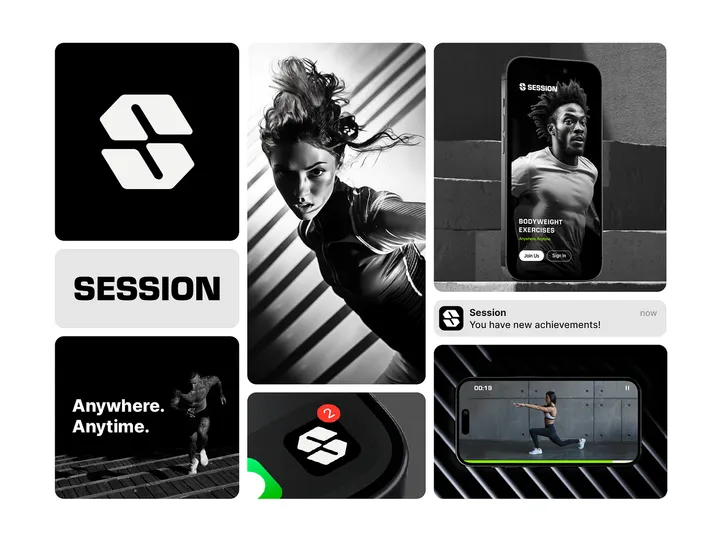
Session Brand Identity Bento — Session is an upcoming fitness app that will revolutionize how people exercise. The goal is to make your workouts more productive and effective with 20-30-minute sessions. All exercises are designed using body weight and basic equipment only. Based on your feedback, the app uses an AI system to create workout plans designed specifically for you. #logo #branding #appdesign


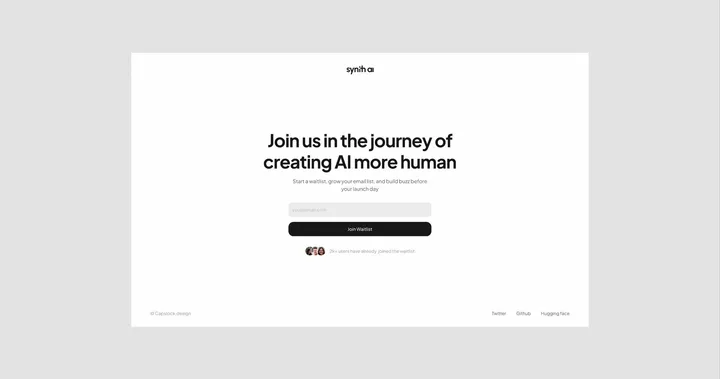
Synth - AI SaaS Design Brandkit (Light) — This kit is designed for startups or individuals looking to launch or refresh their brand with a sleek, professional minimal look. This all-in-one kit includes everything you need to establish your brand's presence. Preview full kit: www.capslock.design/brand-kits/synth-light _________________________ What's Inside: Website designed in Figma Developed in Framer Pitch Deck Client Onboarding Doc Letter Head Business Card Social Media Covers Brand Guide _________________________ Kit Features: Light Theme Minimal Design 100% Customizable Just Change Content Professionally Designed _________________________ If you need any help along the way, just reach out to me at: hey@capslock.design


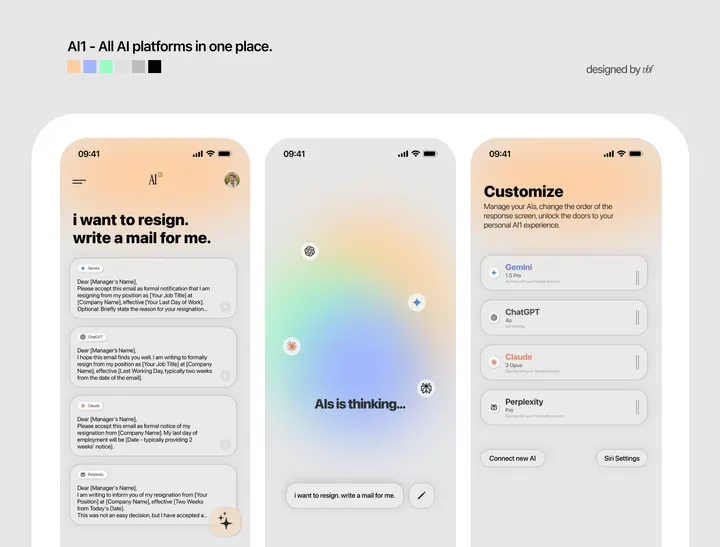
AI1 App Design — All the AIs in one place, responding to you simultaneously, and you choose the best answer and move on.


AI digital mind visualization — If I had to vectorize the mind of some new AIGen tool today. #illustration #visualdesign #figma