Low literacy on the rise — Animation for Noeste IJver, for the week of 'reading and writing' to highlight the growing number of low literate people. I felt 'speaking' should also play a part. #animation #illustration #motion


Design Engineer in Amsterdam
Obsessed with progress. Staying unpredictable.
Low literacy on the rise — Animation for Noeste IJver, for the week of 'reading and writing' to highlight the growing number of low literate people. I felt 'speaking' should also play a part. #animation #illustration #motion


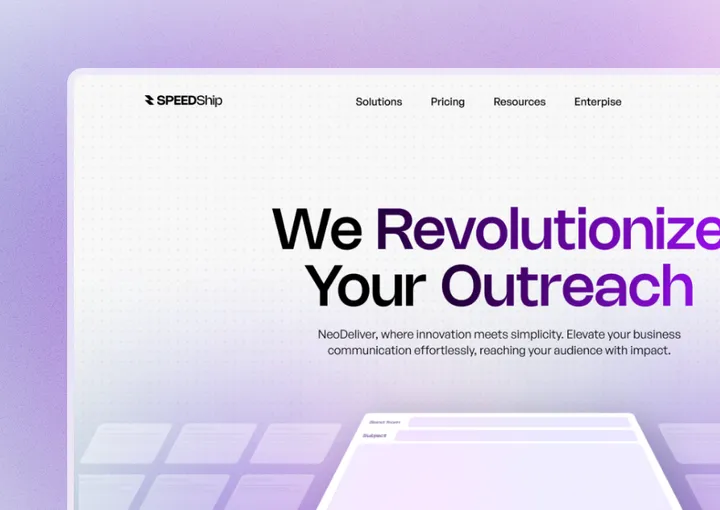
SpeedShip - Hero Section Design — Minimal and sleek hero design for SpeedShip website #web #website #landingpage


3D Map Transition — Made for the #buildshit challenge on X Not perfect, but wanted to get a quick idea out. Made in Framer


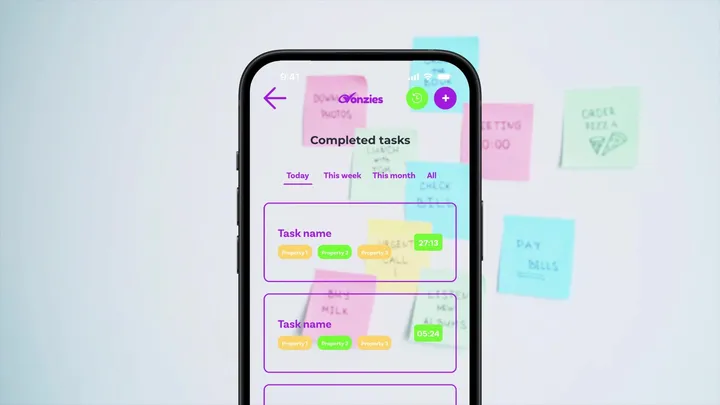
Donzies - Task management, simplified — Do you often feel like the interface of your favorite task management is hurting your productivity rather than helping it? So do I, and many others. Check out my latest design to see my take on productivity management. Designed for shrinking attention spans and atention disorders, the focus mode will become your new superpower. Any feedback is much appreciated: www.behance.net/gallery/204288549/donezies-UXUI-task-management-behaviral-design


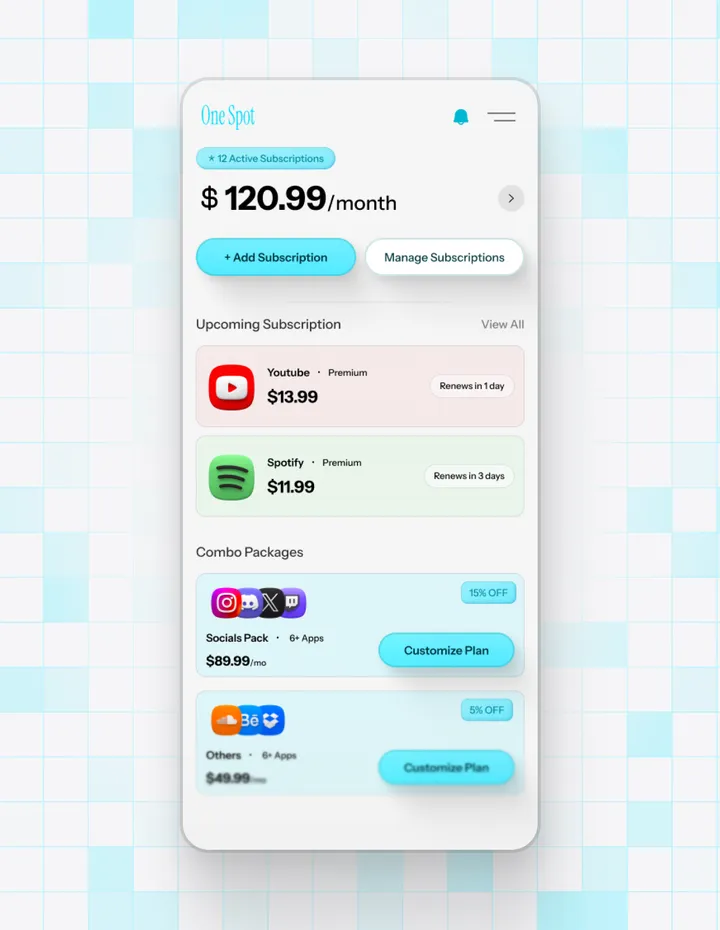
One Spot - App Design — Introducing a clean, user-friendly app design for managing all your subscriptions in one place. Concept Design #app #appdesign #mobile


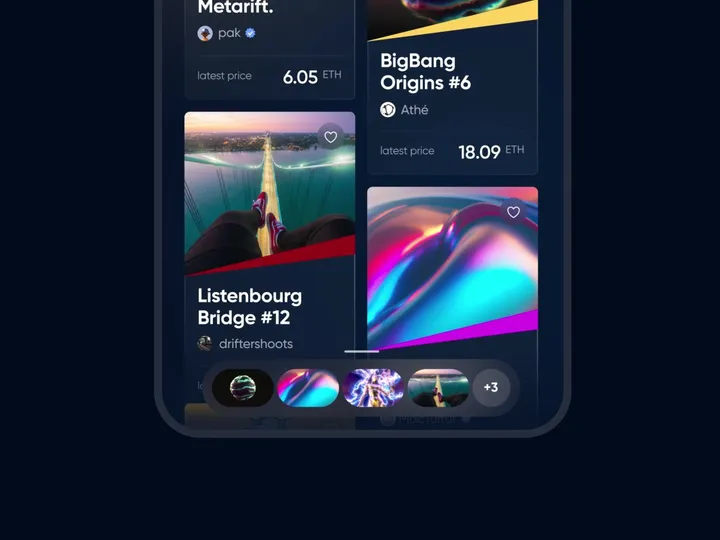
Something like Dynamic Island, but on the bottom — Well it's far below the island, let's call it Dynamic Abyss 😏 #app #cart #dynamicisland


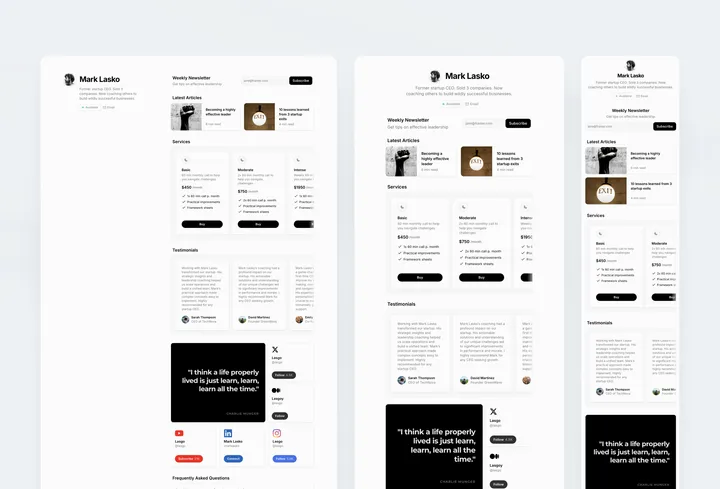
Linkee – link in bio & personal website template — Just launched Linkee 🎉 If you want to learn more about it, check it out this post on X where I did a little video introduction x.com/franklagendijk/status/1829167861874733475