Abel
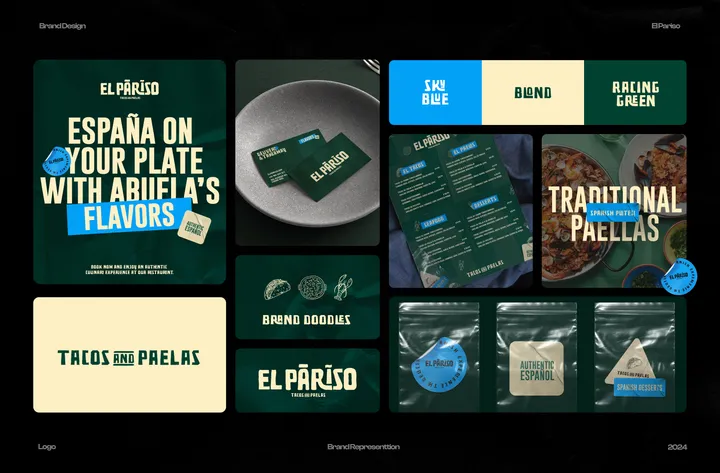
El Pariso Spanish Restaurant Brand — Check out my latest branding project! #brand #branddesigner #branding


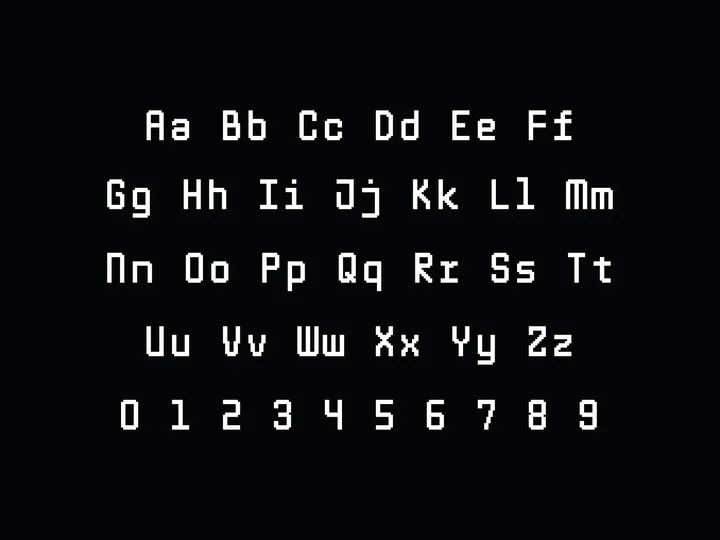
Pixel mono font '%' — I'm working on a pixel mono font, and due to limited space, I've had to get creative with some symbols. The percentage sign, in particular, took some time, but I'm very happy with the result and think it looks interesting.


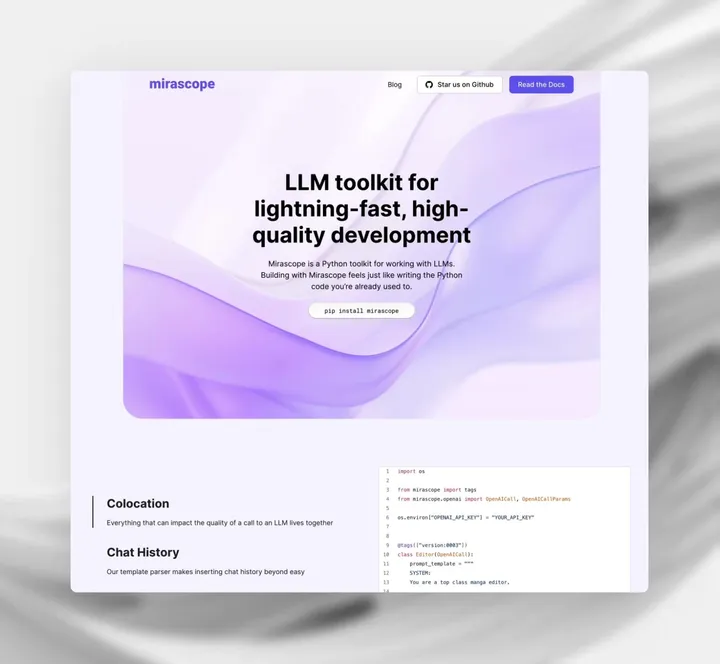
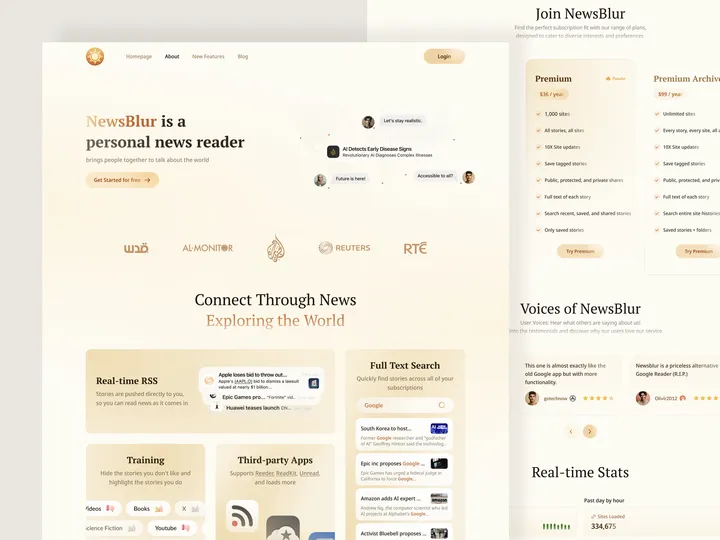
NewsBlur news reader landing page — It's an unofficial redesign for NewsBlur A personal news reader brings people together to talk about the world. #web #ui #landingpage


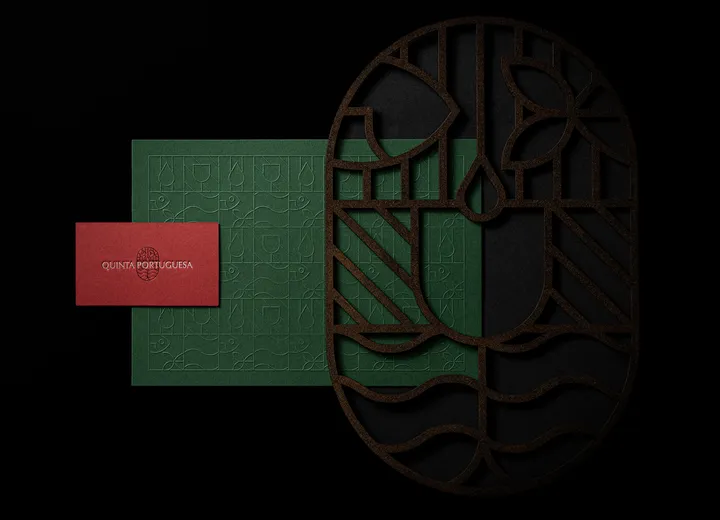
Quinta Portuguesa Branding — I've posted the alone before, but here is some stationary photography we did. Love this identity. :) (its for a Portuguese Winery and store) #branding #logo #pattern


Macro Shots from 3 printed patterns I designed. — I live for these macro shots.. Love well designed patterns, they just add so much to a visual identity. #branding #pattern


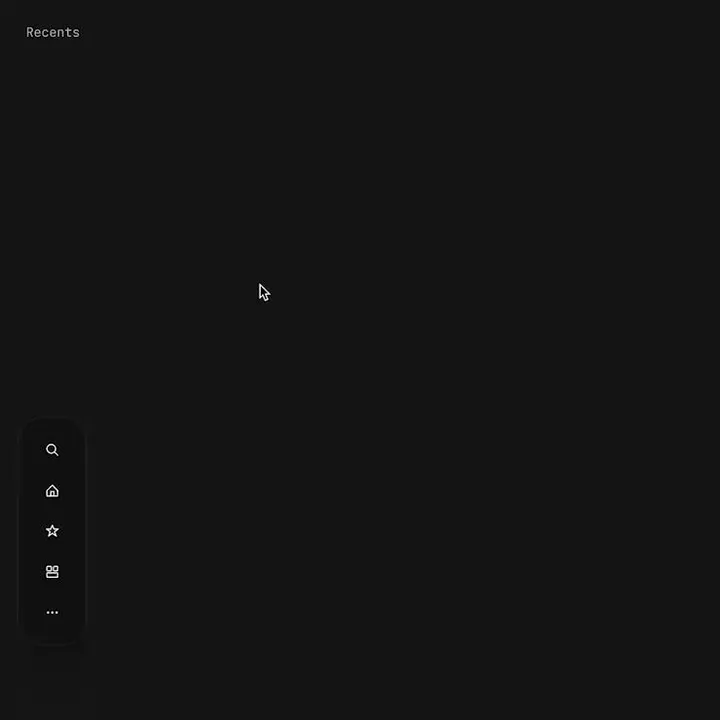
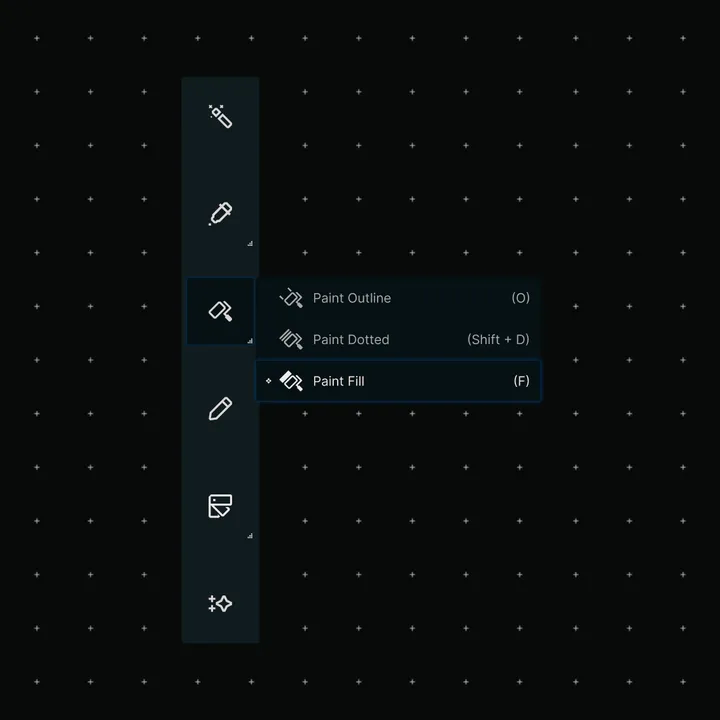
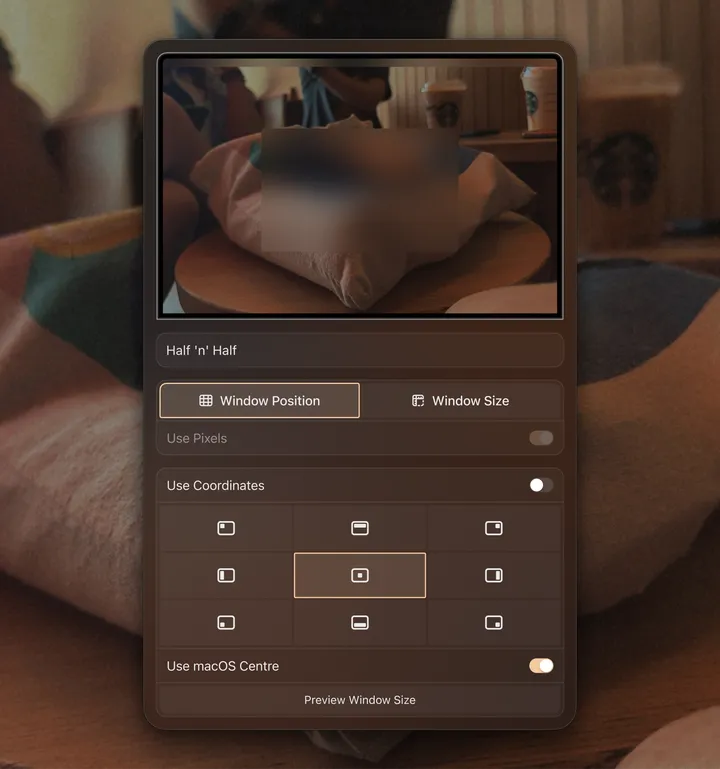
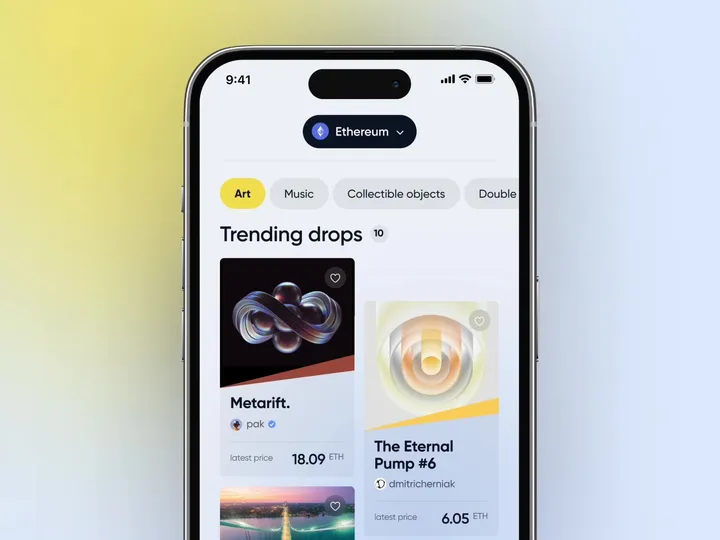
Immersive menu interaction ✨ — Little exploration of an immersive menu, inspired by DynamicIsland ✨ #ui #menu #dynamicisland


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers


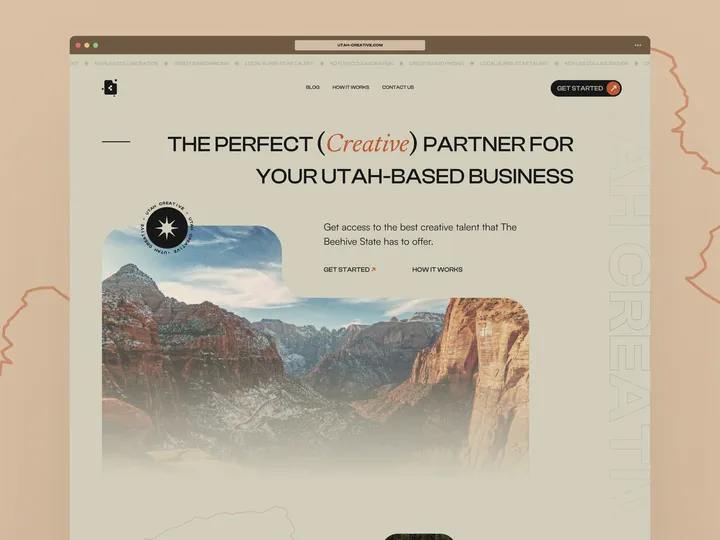
Utah Creative - Hero section of landing page — Some web work I was doing for a buddy's creative business concept. #web #landingpage #webdesign


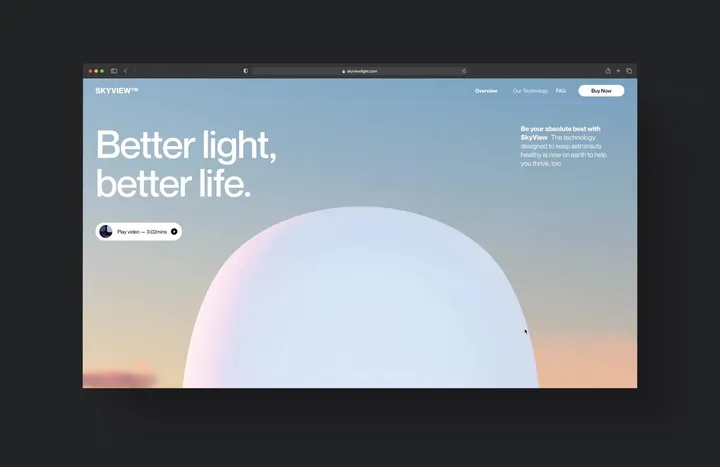
Skyview Lamp Website — I worked on this project a few years ago with some other talented designers #web #3d #motion


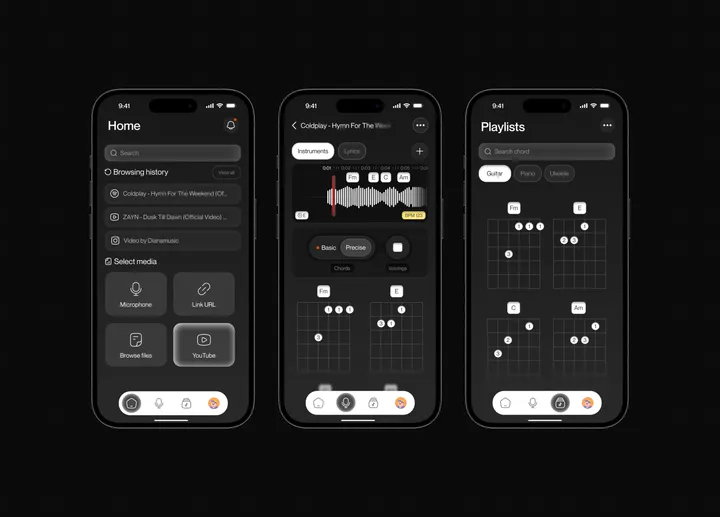
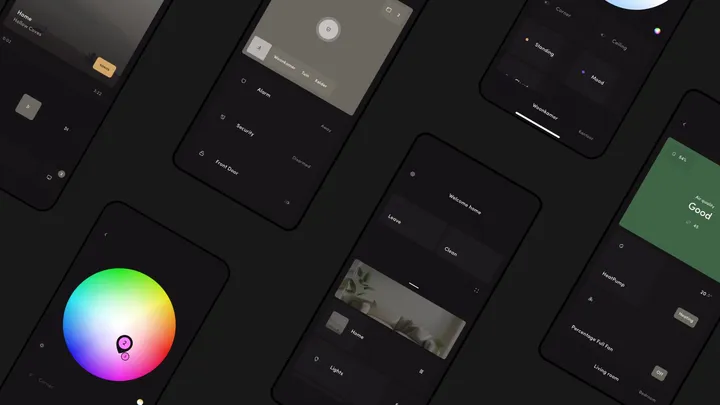
Febriq - A native Home Assistant app — Febriq is a intuitive app for Home Assistant. Easily control all connected devices in your home. If you have Home Assistant you can try the app here: iOS link: testflight.apple.com/join/K5bloOXm Android link: play.google.com/store/apps/details?id=app.febriq #smarthome


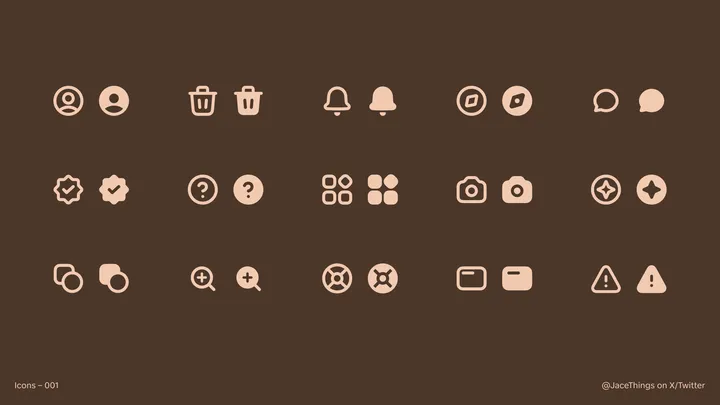
First Effort at Icons! — My first time making icons! Please give feedback if you have any! Wondering if I should make more.


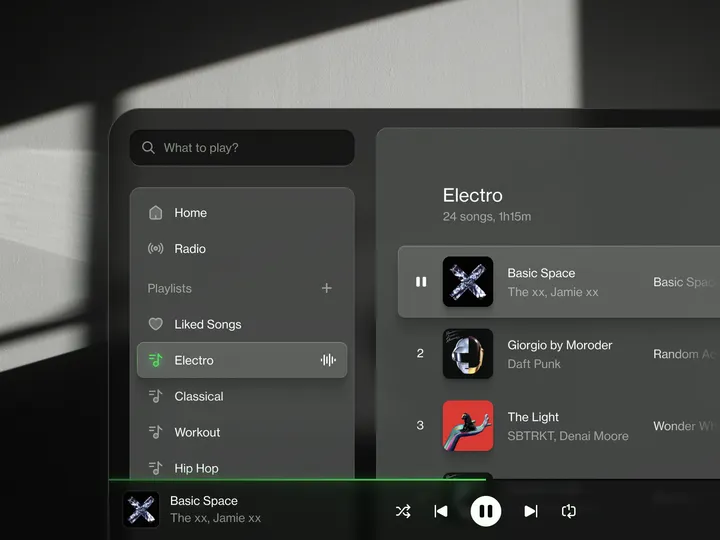
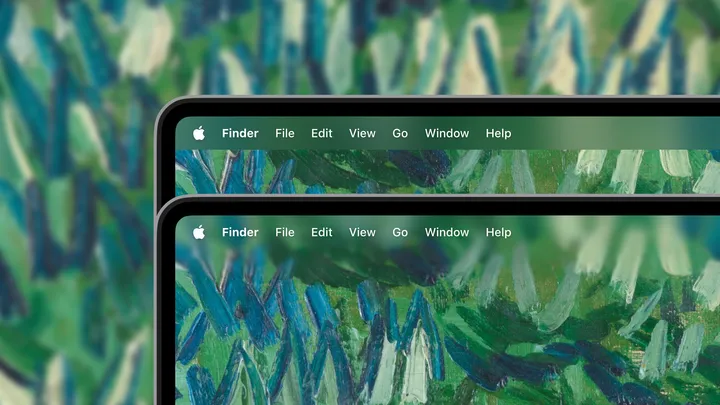
Proximity menu concept — The best click is no click. Before you say it, yes, I know this would make the area under the menu unusable. No it will not work for mobile. This is a desktop app that where that area is void of anything. This would be used as a secondary navigation, primary is a different, keyboard centric element. The goal is to not have navigation take up visual noise, so the content of the app can be focused on. Still debating using this, but I think if done correctly it could work well.