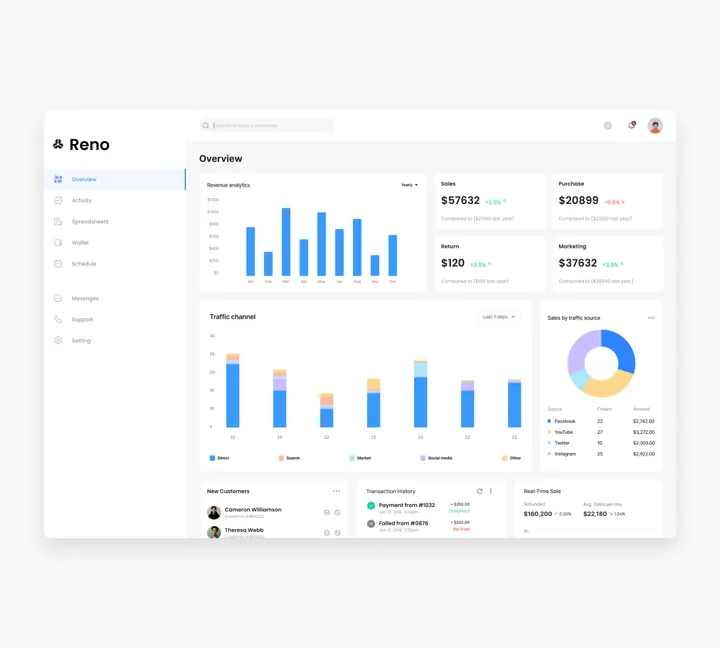
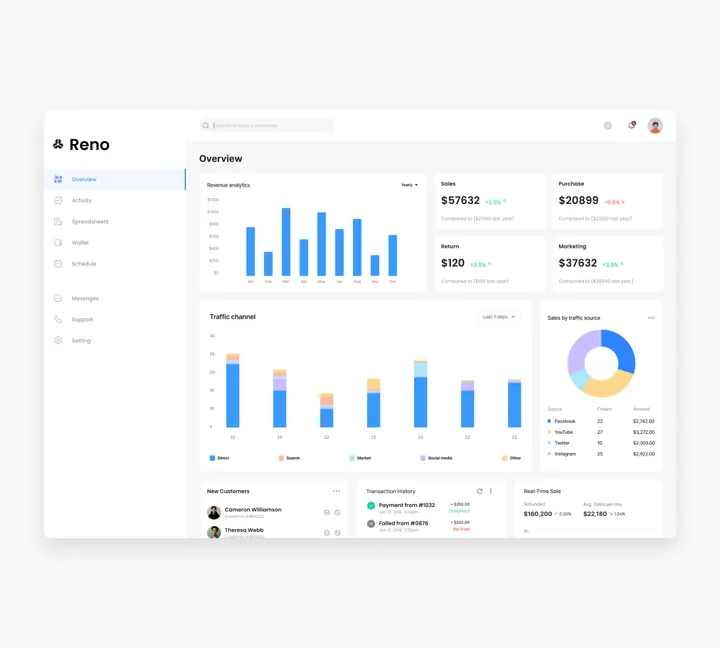
Reno dashboard — This image showcases a dashboard interface from a software named "Reno." The dashboard is designed for business analytics, displaying various metrics and data visualizations #product #dashboard #ui


Reno dashboard — This image showcases a dashboard interface from a software named "Reno." The dashboard is designed for business analytics, displaying various metrics and data visualizations #product #dashboard #ui


Original Gameboy made in Figma — Another one I replicated the original Gameboy in figma #ui #design #figma


Pallazo Books — Hero section for Pallazo Books. Pallazo Books is a publishing house focussed on philosophy and psychology, inspired by the prominent artists of the Italian Cultural Renaissance. #ui #web #design


Glass Morphism-Prisma motion effect for ya — Header effect for Saleshax new Homepage #ui #3ddesign #header


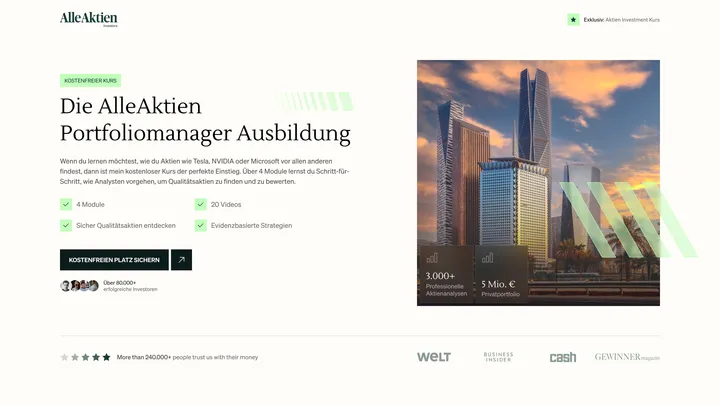
Alle Aktien — Hero section for Alle Aktien. — Alle Aktien is an European equity research provider specializing in professional equity analyses and long-term investment ideas. #web #ui #figma


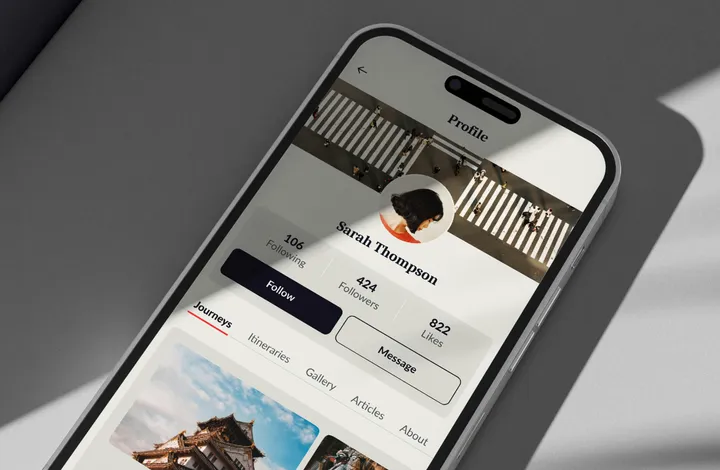
Journi - app design — Journi is a UI/UX design project I developed, where I created a dedicated space on the profile to organize and share each trip in a well-segmented and streamlined way, allowing users to relive and share their adventures uniquely. www.behance.net/gallery/175447827/Journi-UIUX-Design #ui #figma #appdesign


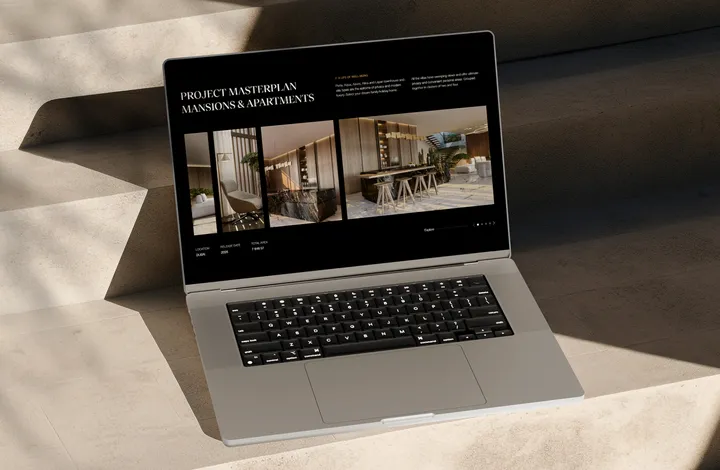
Ocean Break Website — Ocean Break - Danah Bay is a community, lifestyle, and the gateway to diverse experiences whether you’re staying at the hotel or your home at Danah Bay. It’s 90,000 square metres of enriching opportunities for Ras Al Khaimah, investors and tourism. #web #ui #design


Blink* Branding — The full Blink* Brand and UI project will be posted on Behance next week. #branding #card #foil


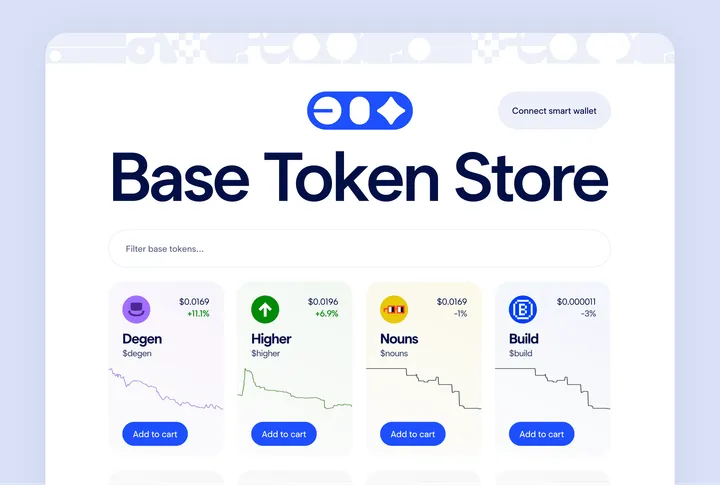
Base Token Store Front Page UI — Demonstrating a powerful idea that you can purchase a token or an NFT as easily as in any other e-commerce site This is an exploratory concept design which got a dev inspired and got developed and available at www.basetokenstore.com


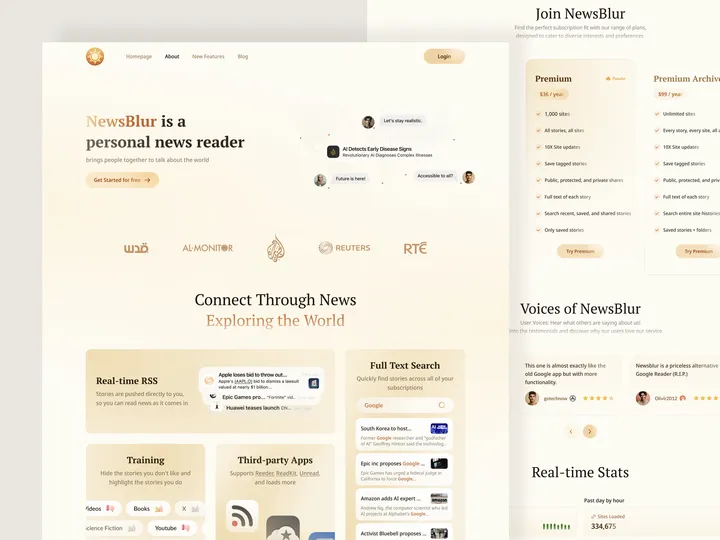
NewsBlur news reader landing page — It's an unofficial redesign for NewsBlur A personal news reader brings people together to talk about the world. #web #ui #landingpage


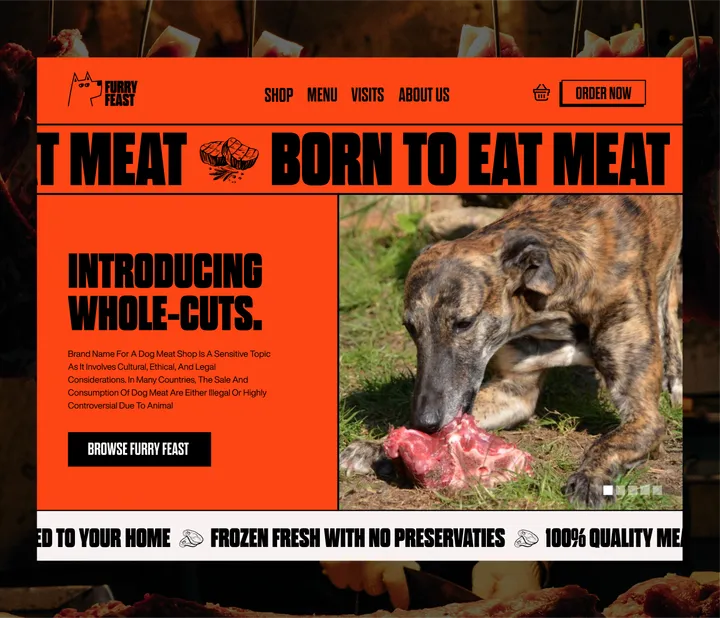
Concept Website Design for Meat shop — I just wrapped up the UI design for Furry Feast! 🐾🍖 It’s all about showcasing top-quality meats with a smooth and easy shopping experience. Browse the menu, order fresh, preservative-free cuts, and enjoy the sleek, user-friendly layout. Check it out! #uidesign #webdesign


[CONCEPT/WIP] Globoplay Home Redesign — Redesign of the biggest Brazilian streaming service. The goal is to create a homepage that show the users their most accessed pages right on the first viewport, mixing the exploration and consumption phases, allowing them to watch live TV (our value proposition) without taking them out of the homepage environment, increasing playtime metric. #mobile #visualdesign #ui


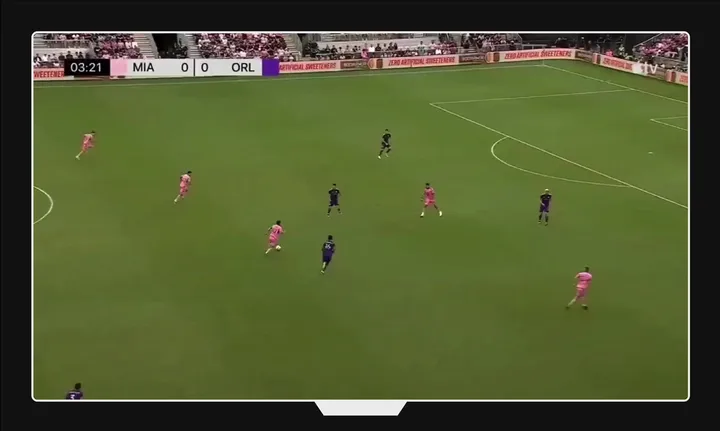
Live Odds Interaction (Smart TV) — I worked on this concept with the goal to create a seamless bet journey in the context of live sports. What yall think of this? #visualui #interaction #ui


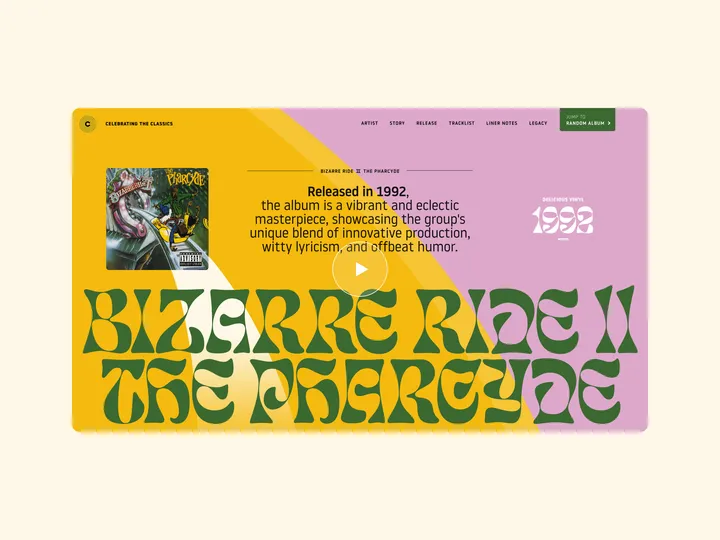
CTC#001 – "Bizarre Ride II the Pharcyde" — Lately, I’ve felt kinda stuck by sticking to just a handful of brand typefaces when working on projects for my regular clients. Therefore, I've started to create a series of website hero designs using recently discovered typefaces, purely for enjoyment and to hone my skills in utilizing captivating fonts across various styles. My aim is to design 100 website heroes, each paying homage to classic albums that hold a special place in my heart. #webdesign #ui


Willy Wonka's golden ticket - Game UI 🎫 — Imagine unlocking Willy Wonka's golden ticket in an app ✨


iPhone 16 Mockup — MockupDaddy provides a high-quality iPhone 16 Mockup for designers and developers to present their app interfaces and UI designs with professional precision. This mockup is offered in Photoshop format, featuring a resolution of 5000x3333 pixels at 300 dpi, ensuring superior visual clarity. Its smart object layers allow for effortless customization, enabling users to replace designs easily to suit their specific project needs. With its sleek and modern presentation, the iPhone 16 Mockup is an essential tool for crafting visually stunning mockup showcases. Beyond the standard version, MockupDaddy offers additional options such as clay-style mockups and Figma-compatible files to cater to different creative needs. These variations expand the utility of the iPhone 16 Mockup, making it adaptable to diverse presentation styles, from client presentations to portfolio enhancements. By using these mockups, designers can elevate their work and communicate their ideas more effectively.

