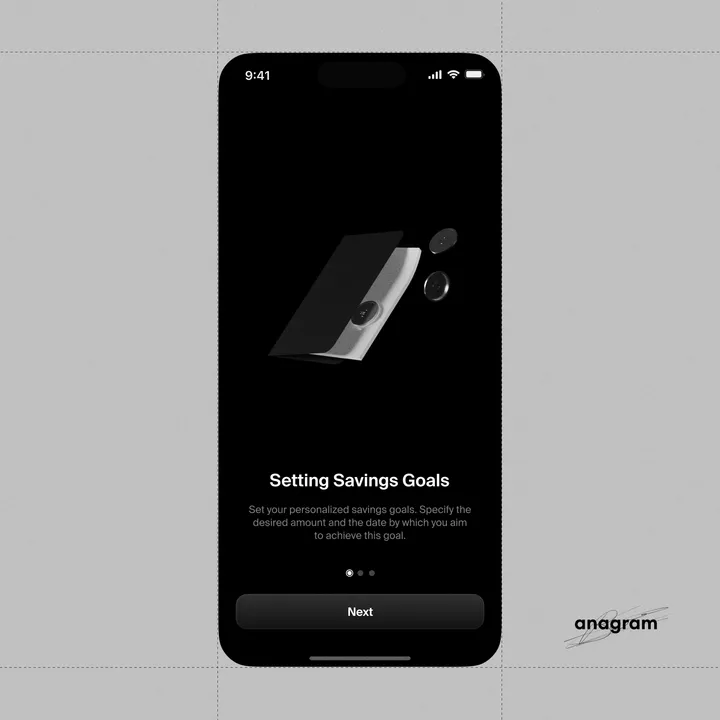
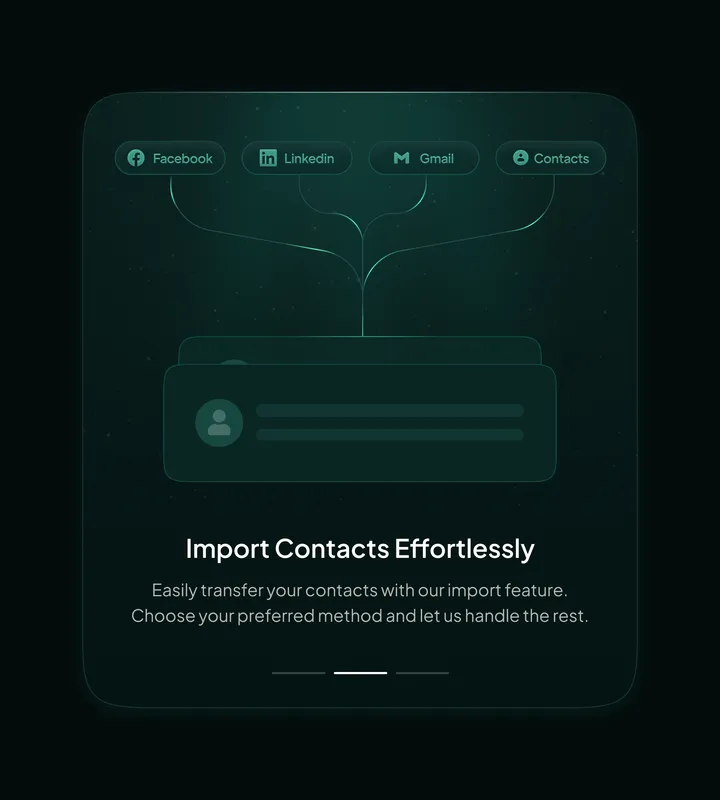
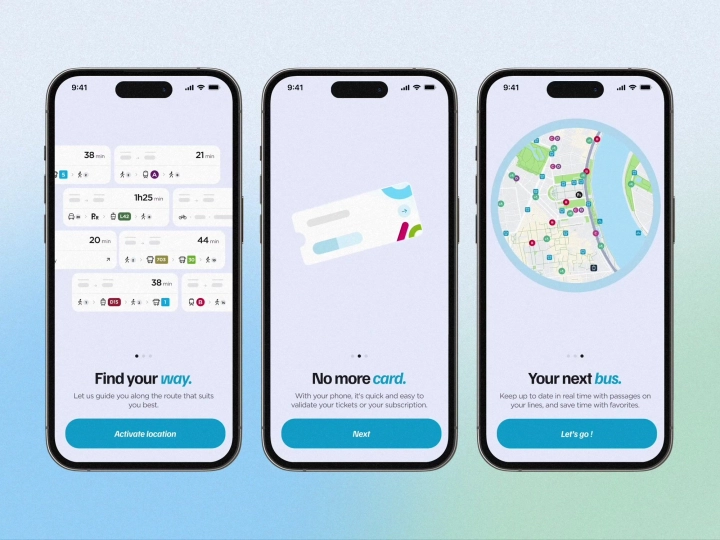
Onboarding animated screens — Onboarding animations for a navigation app, made with Rive ✨ #onboarding #animation #app


Dynamic Island exploration - Electric car app ⚡️ — I would love to have this kind of Dynamic Island while my car is charging 👀 #dynamicisland #app #design


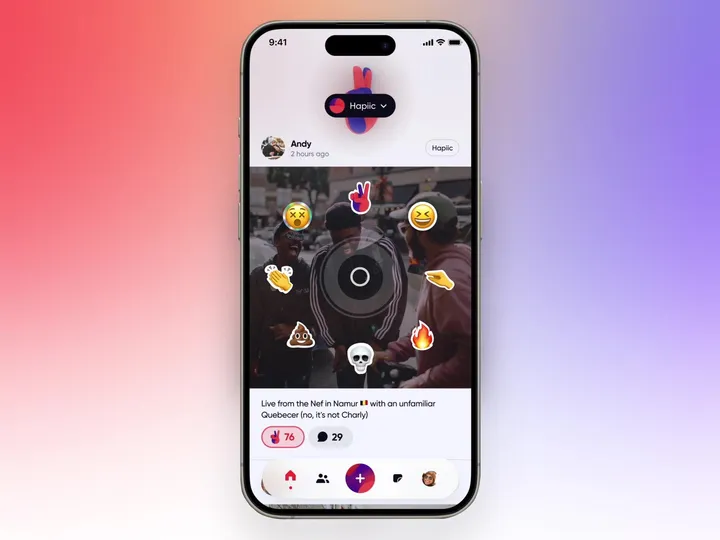
Drop stickers on your friend's post ✌️ — Wouldn't be amazing to drop stickers wherever you want on your friend's photo posts? #appdesign #social #stickers


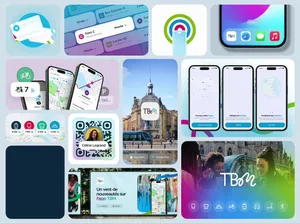
TBM, app design & branding ✨ — Bordeaux's public transport navigation app, rebranding and app design. Proud to offer a better mobility experience in the city where I was born ✨. #bento #app #navigation


Hypnotic welcome screen for Time's Up game — Just peacefully moving cards for a gentle, calm animation ✨ #app #onboarding #animation


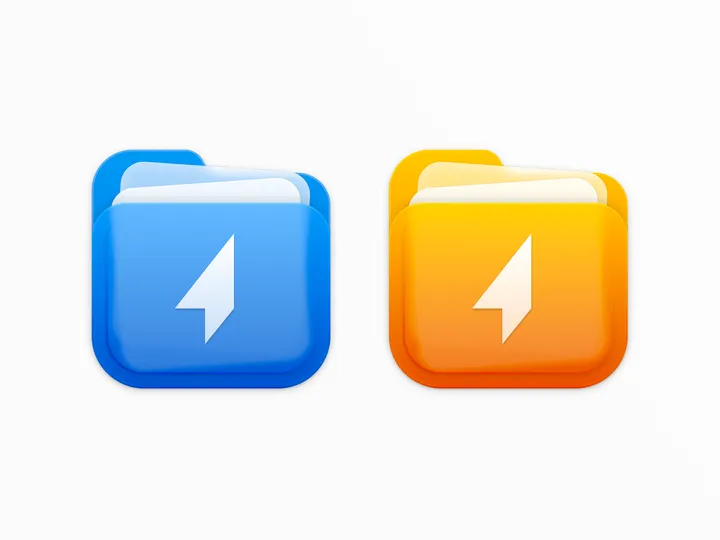
Shuttle icon — For the shuttle.zip project, I designed a two-color icon that combines the shapes of a folder and documents, while maintaining a square form to align with macOS app icon standards. #icon #macos


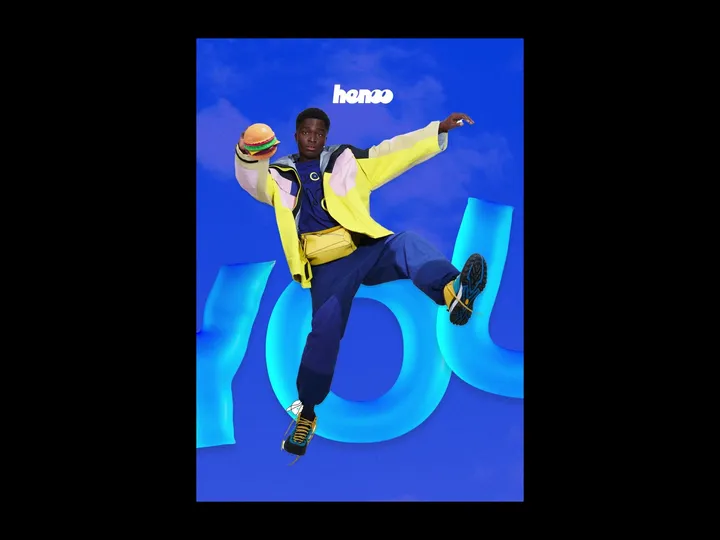
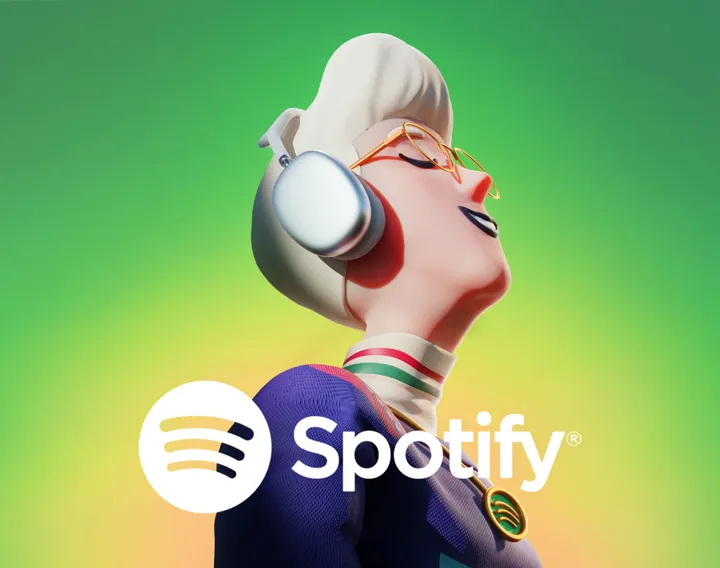
Spotify All Ears on You — A 3d character design illustration that I did for a Spotify Project! If you are curious, you can see the full project here: www.behance.net/gallery/196692891/Spotify-All-Ears-On-You #spotify #3ddesign


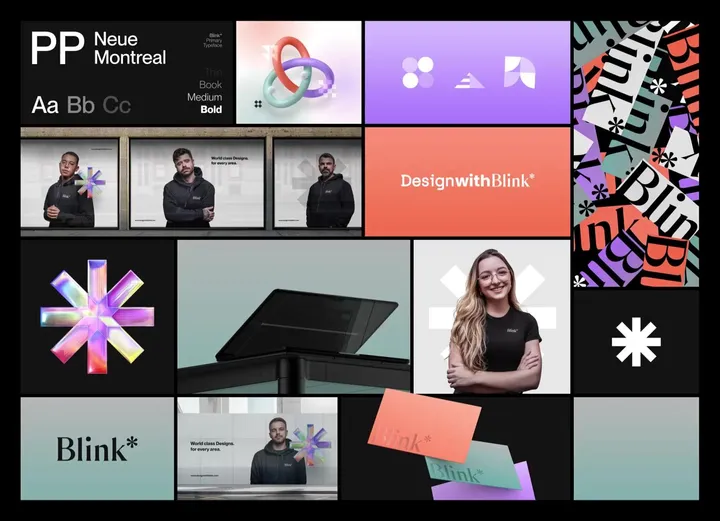
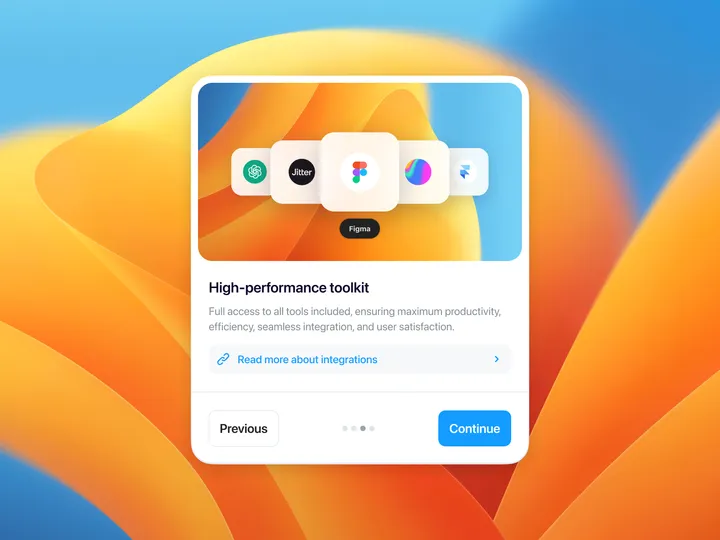
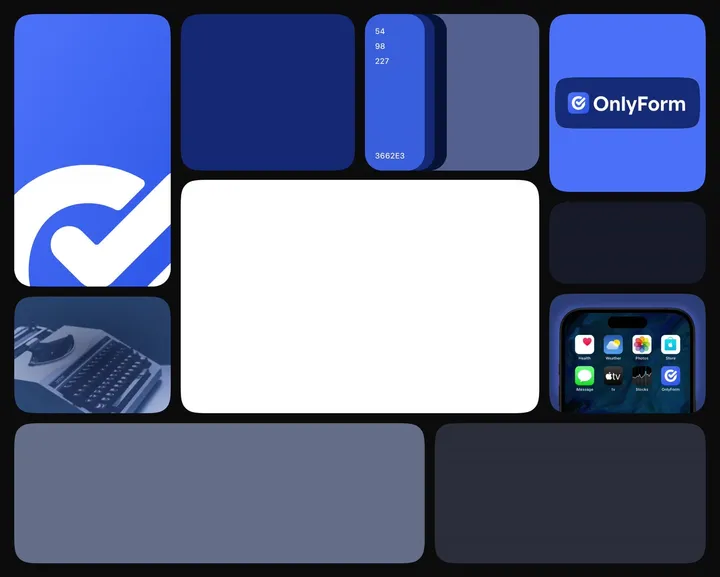
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


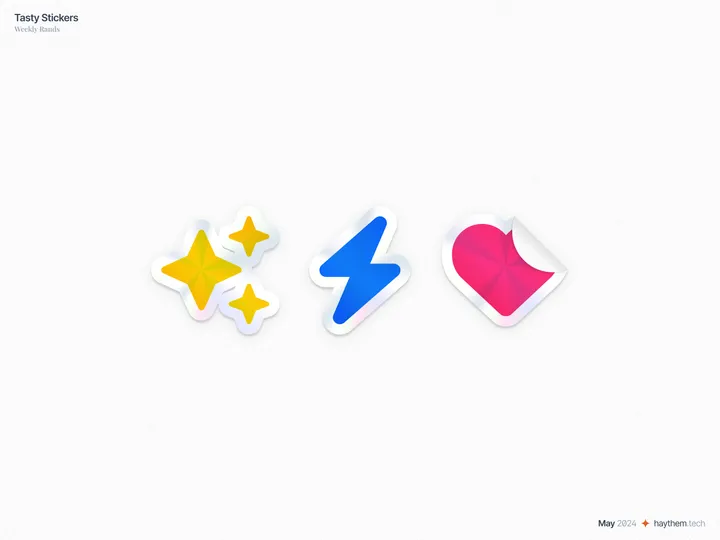
Tasty Stickers — Tasty stickers made in Figma with multiple stacked effects to give them that much needed *pop* #stickers #figma #effects


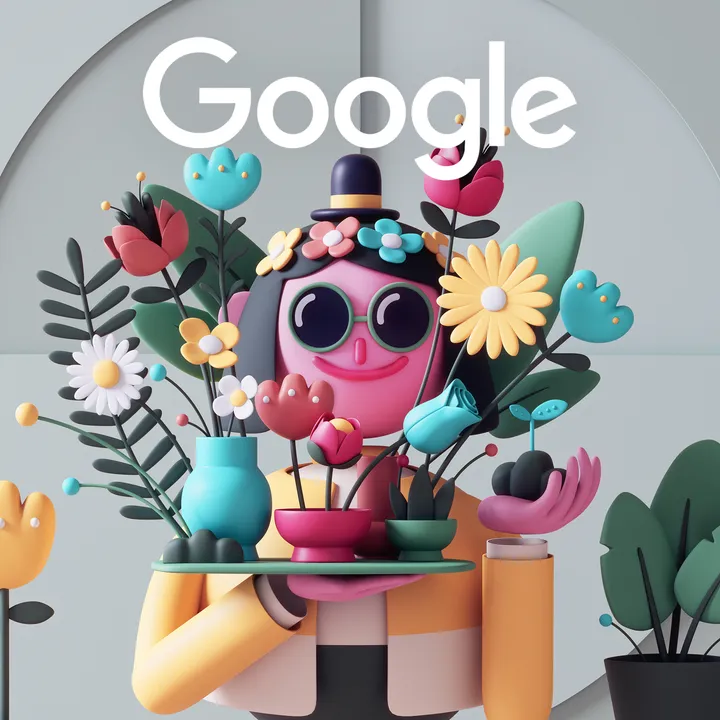
Google Chrome OS wallpapers — Hi! Here's one of the wallpapers that I had the pleasure to design for Google, together with the Google design team. In this project, a collection of wallpapers and avatar animations was created for Google Chrome OS! If you have one, you will probably come across my illustrations available :-) #3ddesign #illustration #google


(fake) event card — hover by letter interaction with variable font #microinteractions #web #framermotion


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers