Fellow — Custom lettering for Amsterdam based artist Fellow
Universo Sugar — Universo Sugar is a high-level dating site to help people find relationships according to their needs and expectations. The #visualdesign identity plays with illustrations to bring this audience closer.
#brand #logo
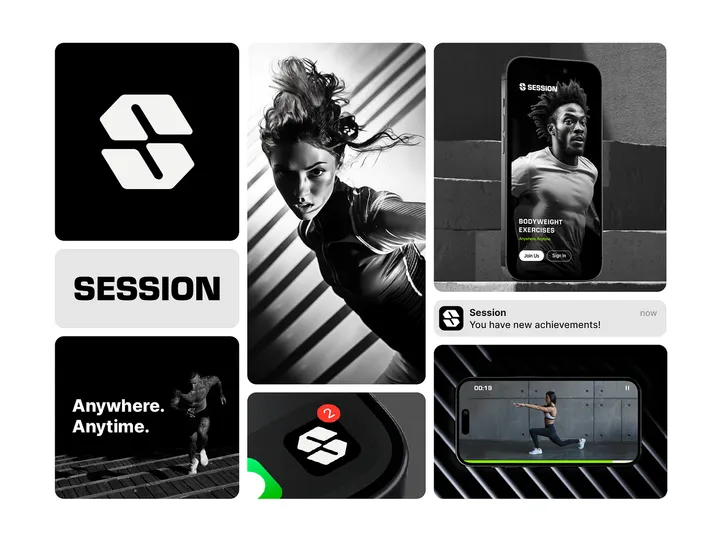
Session Brand Identity Bento — Session is an upcoming fitness app that will revolutionize how people exercise. The goal is to make your workouts more productive and effective with 20-30-minute sessions. All exercises are designed using body weight and basic equipment only. Based on your feedback, the app uses an AI system to create workout plans designed specifically for you.
#logo #branding #appdesign
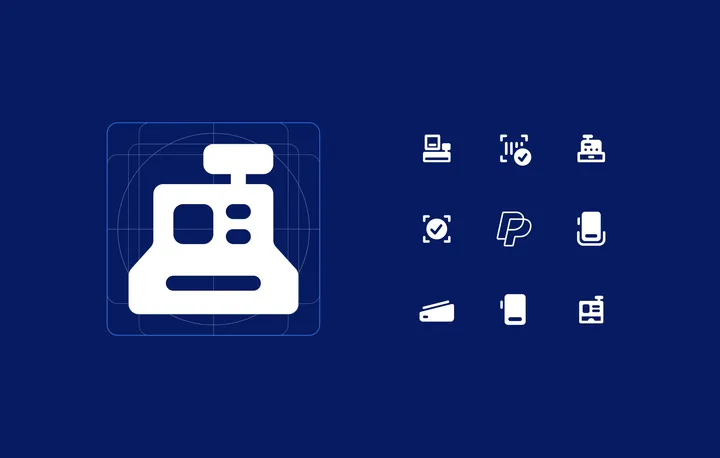
PayPal — custom icons for PayPal for Business
White Rabbit – JM — First serie that are part of my research on A.I. generated images. Delighted by its creative potential documenting my efforts to create less generic art and more personal approaches depending on my knowledge on the tools. Full serie at: juniormag2.savee.site
Gold Medal — Hey Hey Hey 👋, Visual exploration of the construction of a medal for the first place or for the one who got the highest score in a video game, part of one of the rewards, for passing that section in extremely difficult.
Visual exploration made entirely in Pixso, although the star was already made in Sketch.
What do you think? I think I can improve some more things but we are on the right track.
The Lightside of CMD — Project about the key that differentiates two systems, but has a very interesting background, the symbol used to enter commands in macOS operating systems.
I guess you could say it’s one of the most important keys on the keyboard, and in fact the most representative of all the keys on a macOS keyboard. Project all done in Figma.
The Darkside of CMD ⌘ — Because light coexists harmoniously with darkness, neither can exist without the presence of its counterpart. This phenomenon becomes a fundamental component of universal equilibrium, integrating itself deeply into the very essence of existence.
Here I share with you the Dark version of my Mac keyboard CMD icon, completely made in Figma.
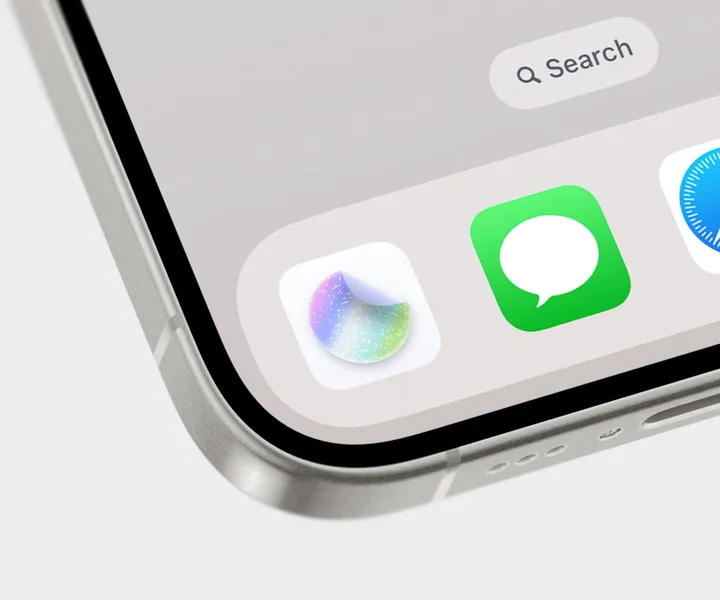
Sticker Wall – Mesh Transform using Shaders 😍 — One of my favorite parts of Apple iMessage Sticker interaction is actually the Mesh Transform effect and how you "peel" stickers on and off from the surface. It's so satisfying. 💯
Thanks to Janum Trivedi and Alex Widua's code, I was able to get kind of close to this solution. 🤩
#swiftui #concept #stickers
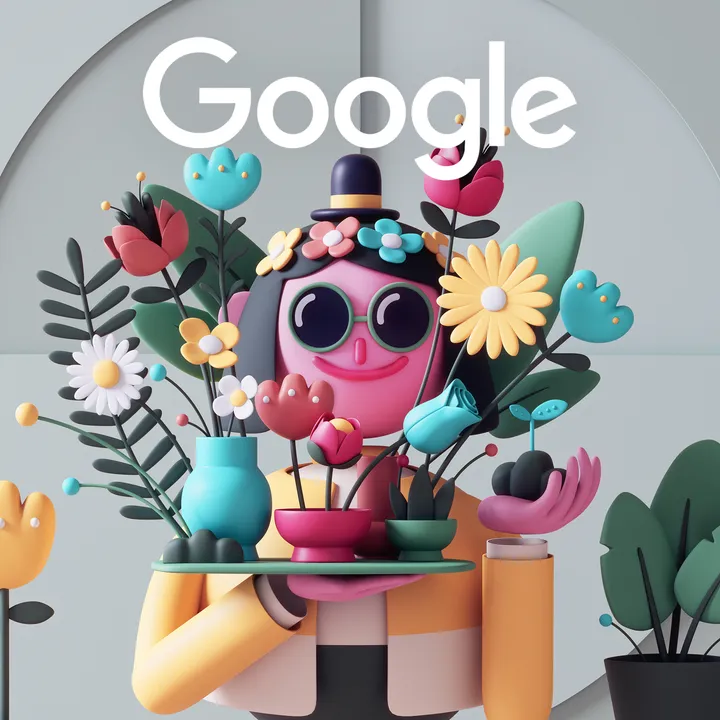
Google Chrome OS wallpapers — Hi! Here's one of the wallpapers that I had the pleasure to design for Google, together with the Google design team. In this project, a collection of wallpapers and avatar animations was created for Google Chrome OS! If you have one, you will probably come across my illustrations available :-)
#3ddesign #illustration #google