Halo Flip Poster — Poster, type & color exploration. Based on the lyrics from @vegynvegyn "Halo flip". Using @pangram.pangram Pangaia font. #poster #web #typography


Freelancer in India
Freelance web developer, designer and blogger. I work with code (React.js), no-code (Framer), and UI (web design, Figma/Sketch). Used to write technical blogs. Framer Expert and Partner.
Halo Flip Poster — Poster, type & color exploration. Based on the lyrics from @vegynvegyn "Halo flip". Using @pangram.pangram Pangaia font. #poster #web #typography


SmashX logo — SmashX is a startup founded by an experienced team of market experts, software developers and designers. They develop white label mobile apps for various industries that help build brand engagement and facilitate the brand user in their daily work.


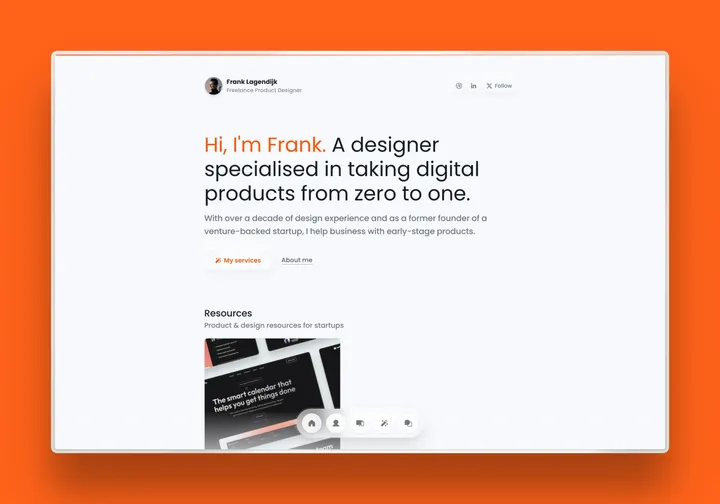
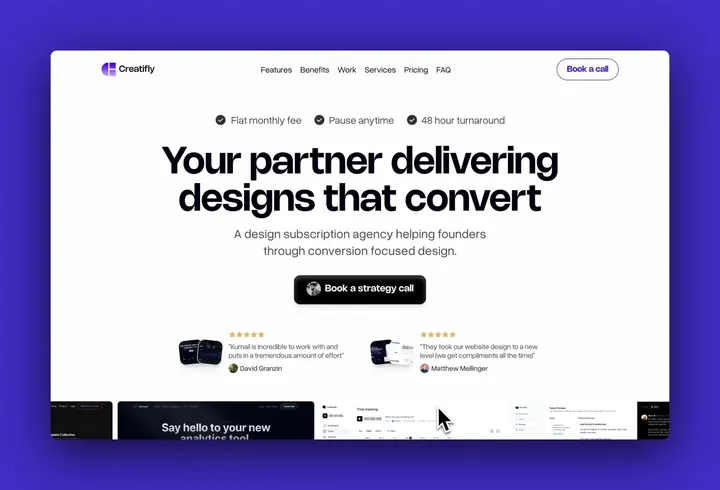
Renewed Personal Website — Clearer positioning as a designer that can help in the early stages of shaping a digital product or SaaS business. It will also function as a hub to share some resources for founders and designers to build out my personal brand over time.


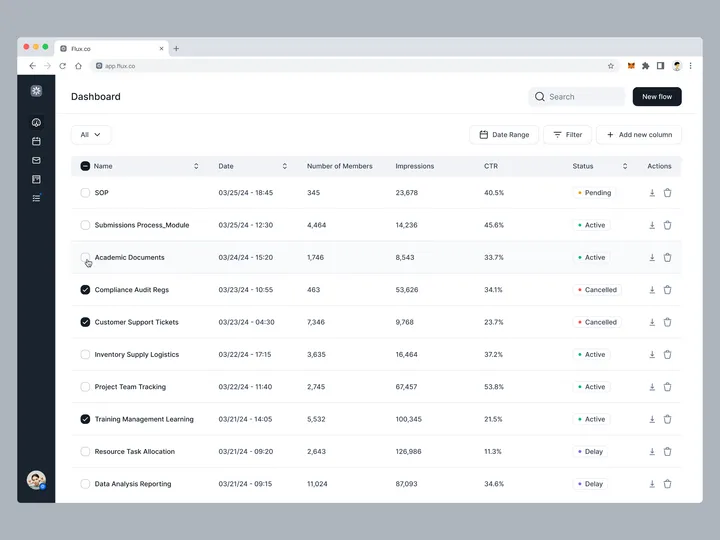
SaaS Dashboard UI — Hello 👋 This is my first design shot on Today's design. Follow me for daily screen inspiration made with Beyond UI → www.beyondui.design


Working on kitting for a new keycap set — With Gestalt production finish I am working on my next keycap set, inspired by vintage photography and vintage photography lens hence the name Aperture Priority. This set was designed in Figma and I created a custom legends based on a monotype technical typeface. I also included familiar photography UI elements as novelty keycaps. #3d #mechanicalkeyboard


Dropping tags — I've been toying with the idea of creating an intro animation for an iOS project management app. The animation was rendered live using Spline3d.


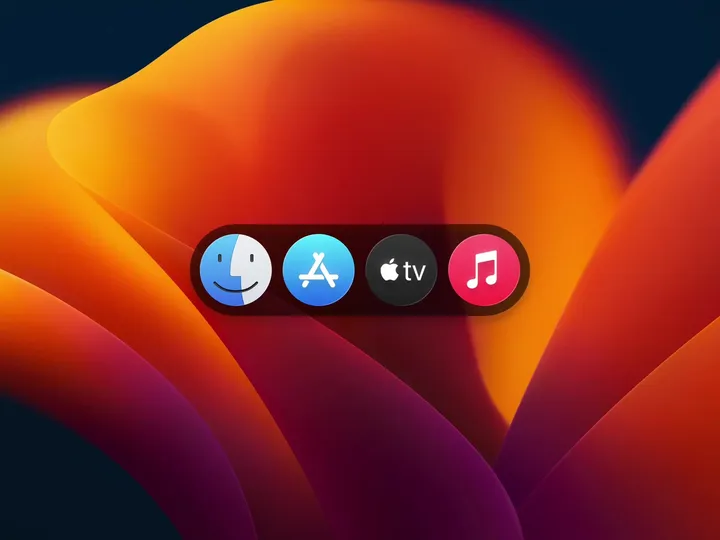
macOS Dock - Apple Music Micro Interaction — I hope that someday we'll see widgets in the Mac dock 👀 What are your thoughts? HOT OR NOT? #motion #interaction #macos


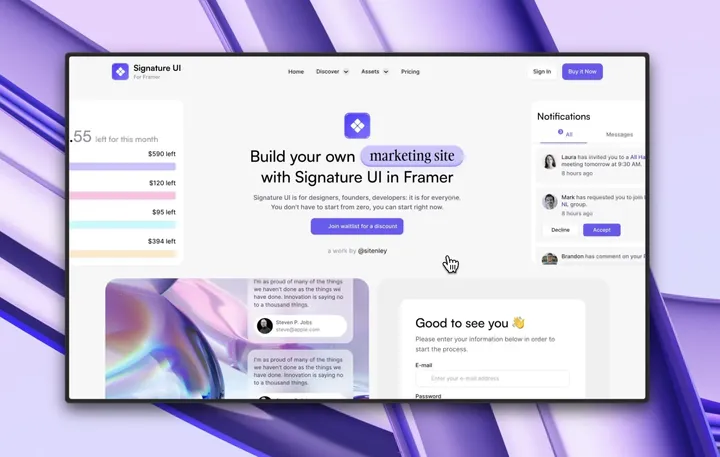
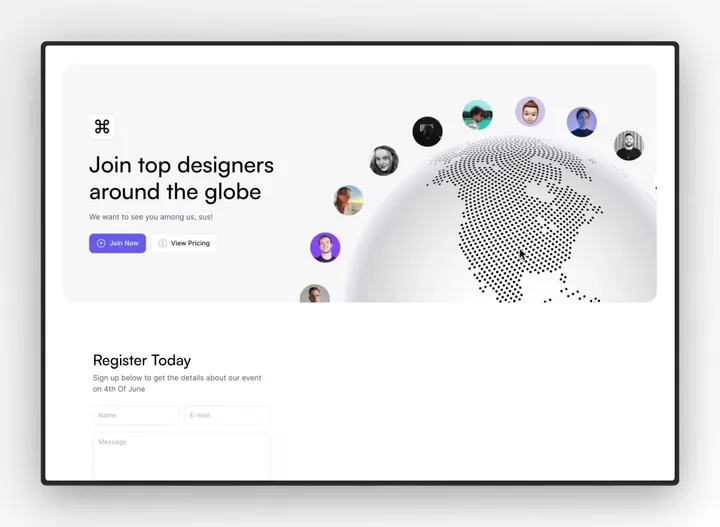
Landing page section: Top Designers — New dynamic section I designed for the upcoming Framer UI kit, are you gonna be able to spot yourself? check it out → signatureui.com


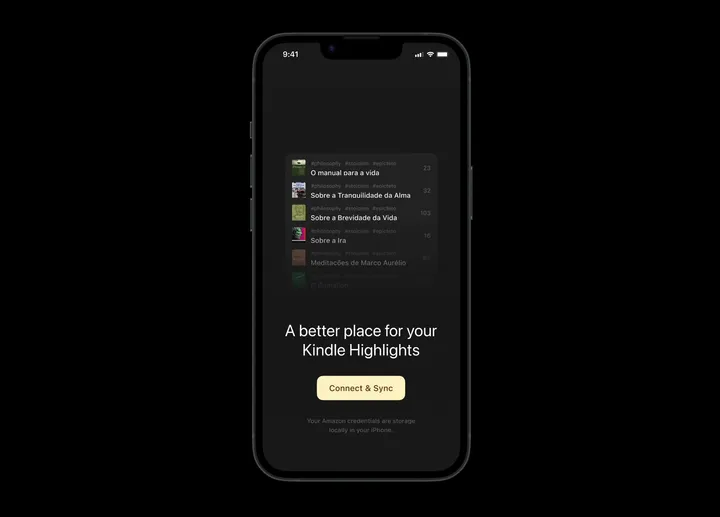
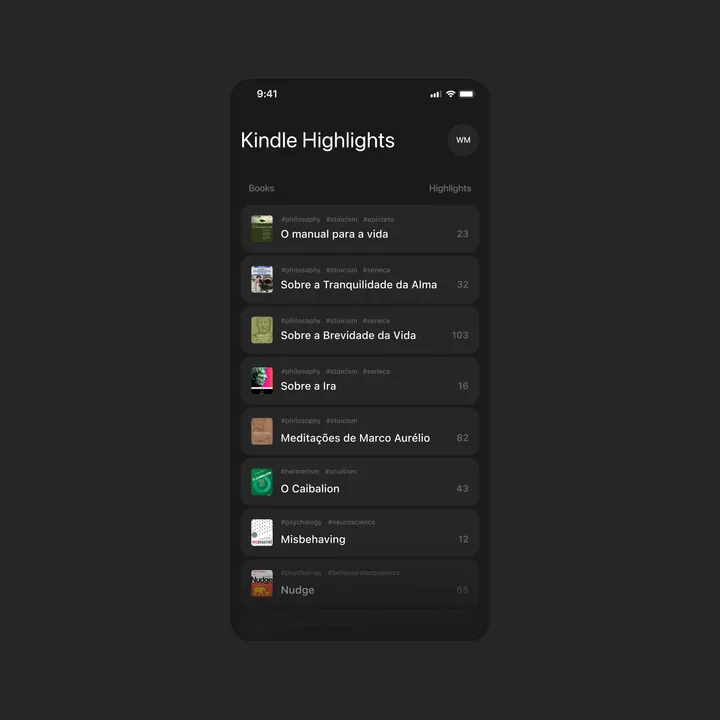
Kindle Highlights — Connect & Sync — This is an open page inviting users to connect their Kindle accounts to start the highlights synchronization. #appdesign #darktheme #onboarding


Surfline Widget — Surfline is the bread and butter of a Surfer's life. It's a tool to views reports on the waves and see live footage. Their current widget is a static report, but what if they could show the live video on your home page. Probably not realistic, but this is a fun idea I put together for the heck of it. #productdesign #widget #ux


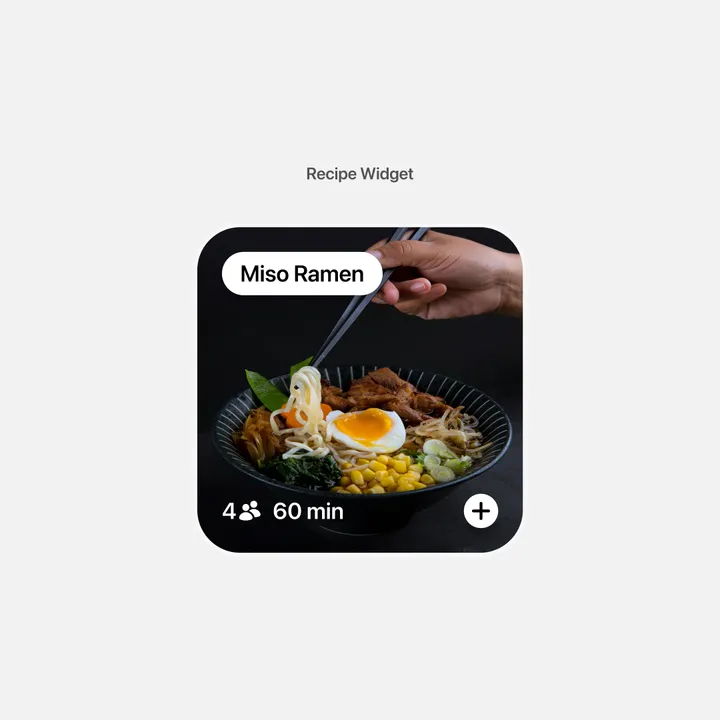
Recipe Widget — This is a concept for a recipe widget that I designed today. I'm exploring various widget ideas that I might incorporate into Waffle, a visual organization app, in the future. #widget #recipe


Kindle Highlights Concept — I wish I had a way to sync all my highlights in just one place that allows me to copy or share easily. So, I made this first concept that categorizes my highlights in order. #appdesign #uidesign #darktheme


Newton lessen Logo — My first submit for today's design, not really from today but a visual identity project I did last year. ‘Newton lessen’ provides Science & Technology lessons and teaching materials for to primary schools in the Netherlands. I got asked to design the visual identity and make various branding materials. The brand's name, 'Newton Lessen,' pays tribute to Sir Isaac Newton, a famous scientist, astronomer and mathematician renowned for his many and important discoveries. Since Newton's work is vast and varied, I came up with the idea that Newton can’t be captured into a single symbol. Therefore I designed a dynamic and playful logo made up of four symbols, each representing something Newton discovered. F.e. an apple that symbolises the Laws of Gravity, a prism for his thoughts about the refraction of light, mathematical symbols representing calculus and the famous Newtonian telescope. #branding #science #logo


Bas de haan logo — Made a rooster for my friend Bas. His last name means rooster in dutch. The monogram is created on a grid, since he is a furniture maker and specialises in perfect corner-connections and details in his work.


Give your testimonials some extra credibility 💥 — I added images to my testimonials to give users some extra context for what work my clients left testimonials for. #web #framer


iStat Menus 7 app icon — We’re busy working on finishing the next major update for iStat Menus. The app icon is all done though. #icon #appicon #mac


An interactive scrollable navigation menu — An interactive scrollable navigation menu with dropdowns designed in Framer for signatureui.com