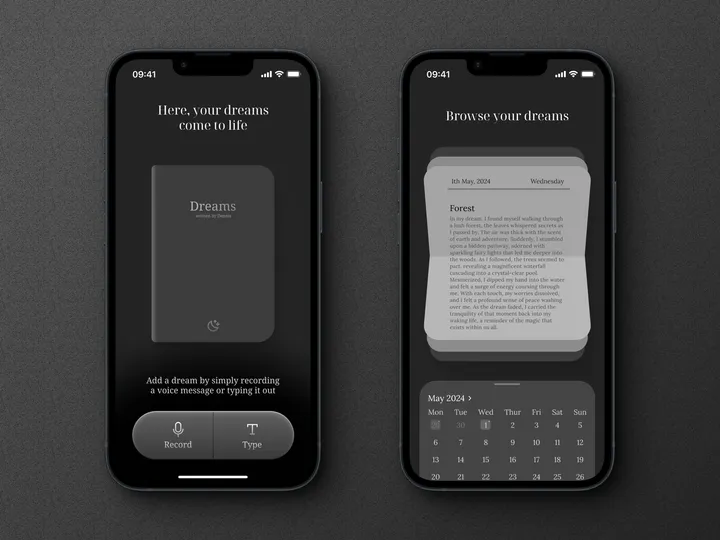
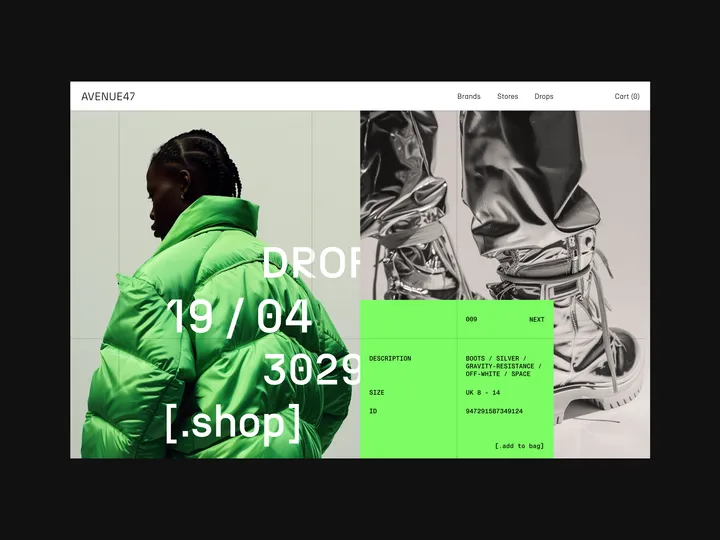
Kindle Highlights Concept — I wish I had a way to sync all my highlights in just one place that allows me to copy or share easily. So, I made this first concept that categorizes my highlights in order. #appdesign #uidesign #darktheme


Energy pill — This project has been a fun endeavor, entirely made in Figma. I've used all the available effects and shapes to reach the desired finish. Every step I took in this project has been a complete learning process. The truth is, I've learned a lot while doing it. So, what do you think of the result? I would love to hear your opinion. #figma #illustration #visualdesign


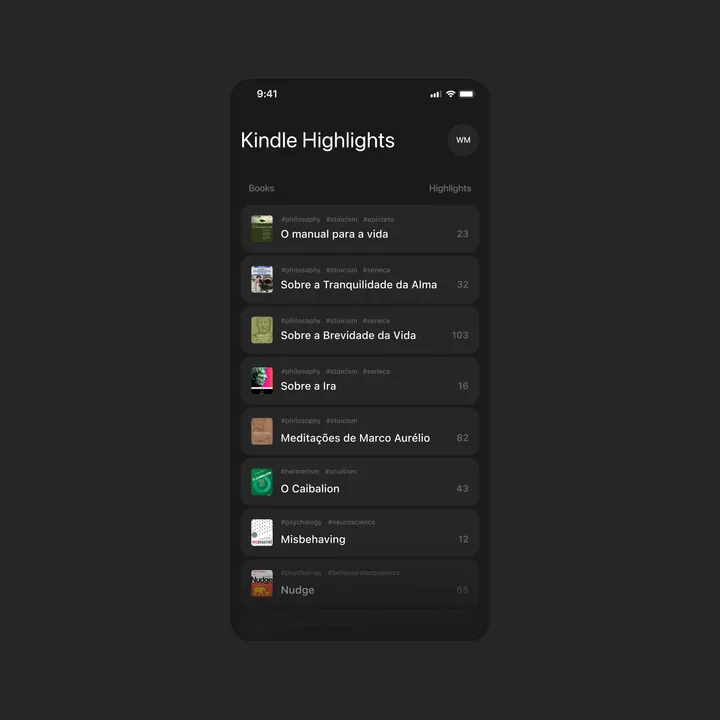
Kindle Highlights — Connect & Sync — This is an open page inviting users to connect their Kindle accounts to start the highlights synchronization. #appdesign #darktheme #onboarding


Surfline Widget — Surfline is the bread and butter of a Surfer's life. It's a tool to views reports on the waves and see live footage. Their current widget is a static report, but what if they could show the live video on your home page. Probably not realistic, but this is a fun idea I put together for the heck of it. #productdesign #widget #ux


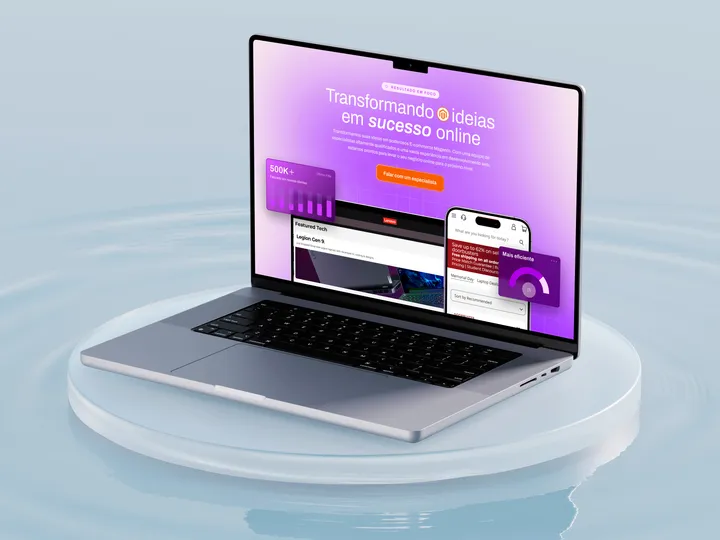
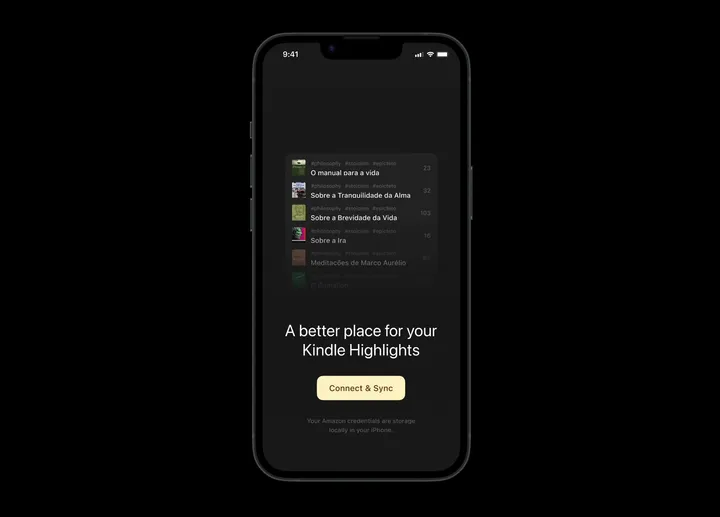
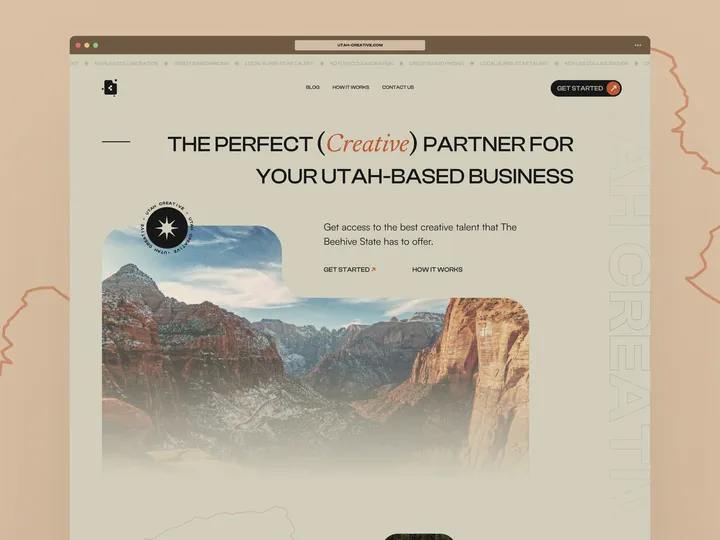
Utah Creative - Hero section of landing page — Some web work I was doing for a buddy's creative business concept. #web #landingpage #webdesign


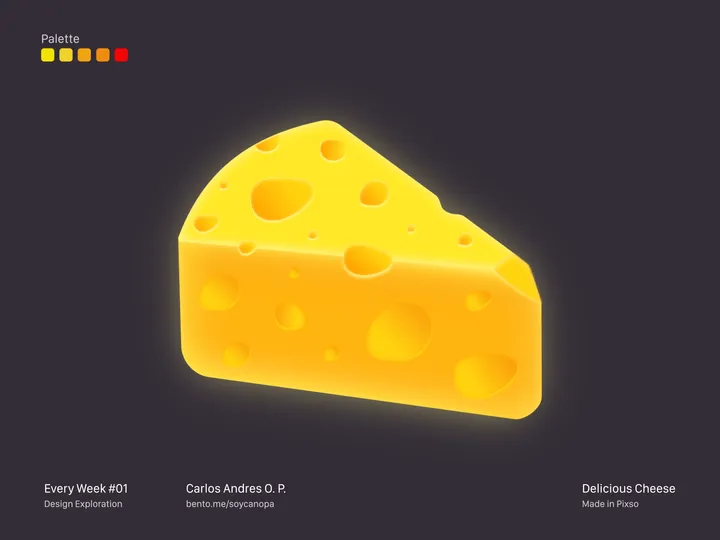
Delicious Cheese — Hey Hey Hey 👋, On weekends, it’s about doing illustration, this time it’s about a delicious cheese, the truth is that cheese is one of my weaknesses, in all its presentations. This project was finished in Pixso, what do you think of the final result? #pixso #illustration #uidesign


CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon. #ux #webdesign #ctc


Unorthodox Sidebar for Mobile — Here is a sidebar I designed for signatureui.com #mobile #ui


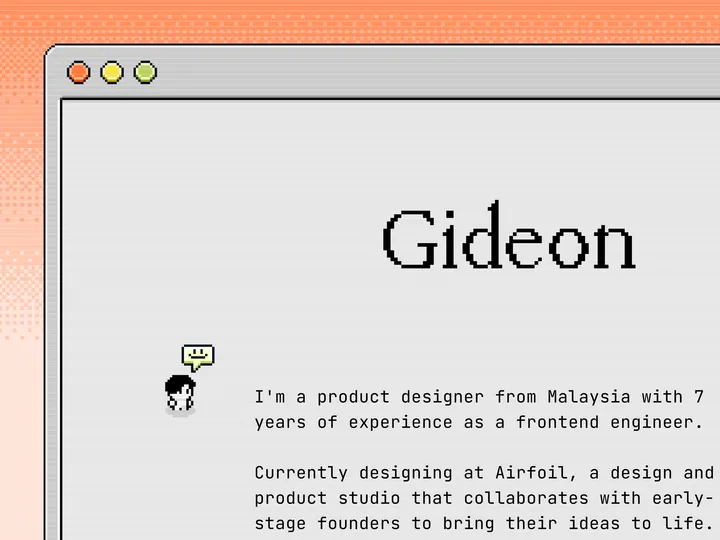
2024 Portfolio Website — As a 90s kid, pixel games have always held a special place in my heart. Marking my first year as a product designer, I’ve decided to infuse my portfolio website with a pixel theme! Check it out here: bygideon.com


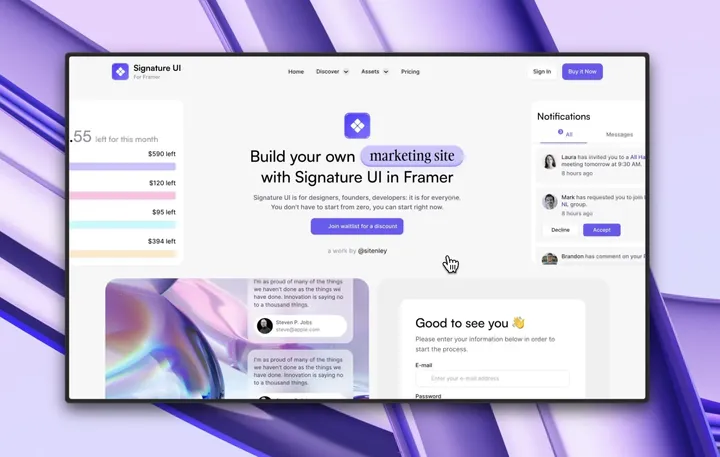
An interactive scrollable navigation menu — An interactive scrollable navigation menu with dropdowns designed in Framer for signatureui.com


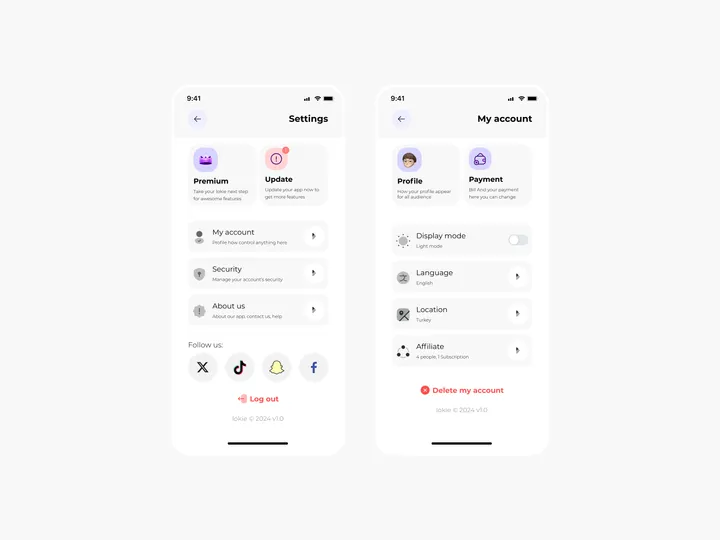
Settings Page for Mobile App - Lokie App — ◑ Design Elements: Clean Layout: The screens maintain a clean and organized layout, ensuring clarity and ease of use. Consistent Typography: The use of consistent fonts and font sizes enhances readability. Iconography: Icons represent various settings and categories, aiding quick recognition. Color Scheme: The light mode employs a soft color palette, reducing eye strain. #appdesign #figma #settings


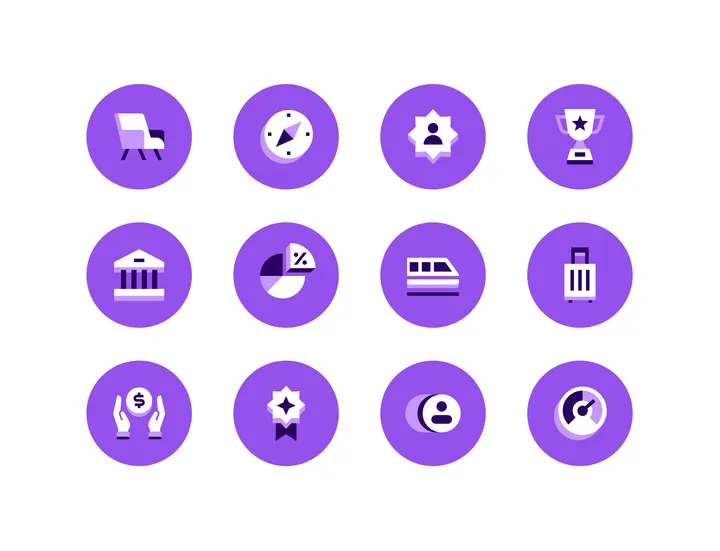
Rippling Badge Icons — Recent set of Badge Icons that I designed for awesome people over at Rippling.


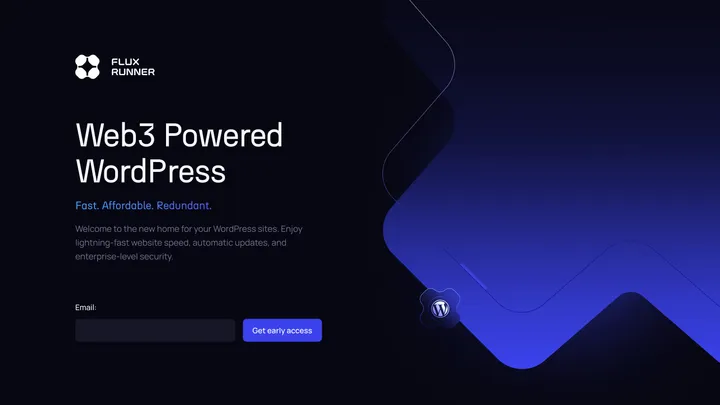
Flux Runner — Hero section design for Flux Runner early access landing page. #web3


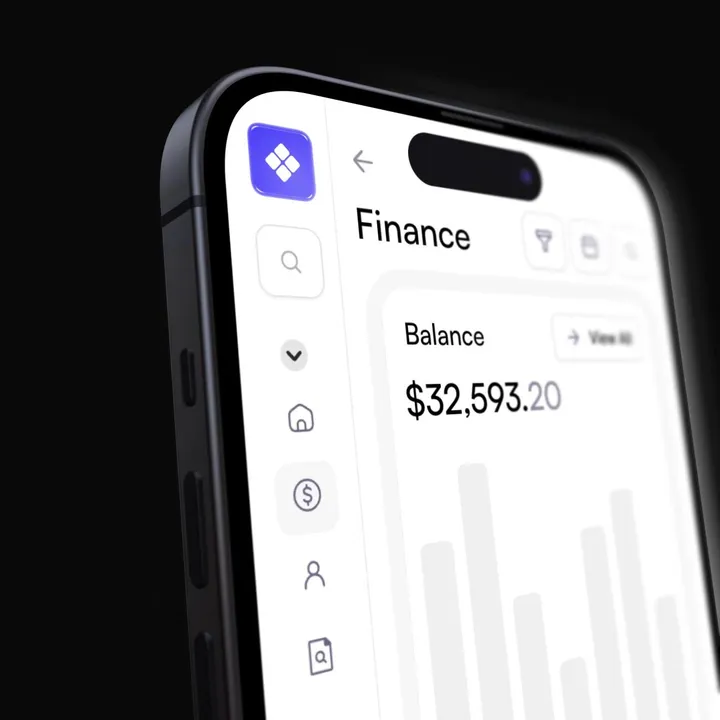
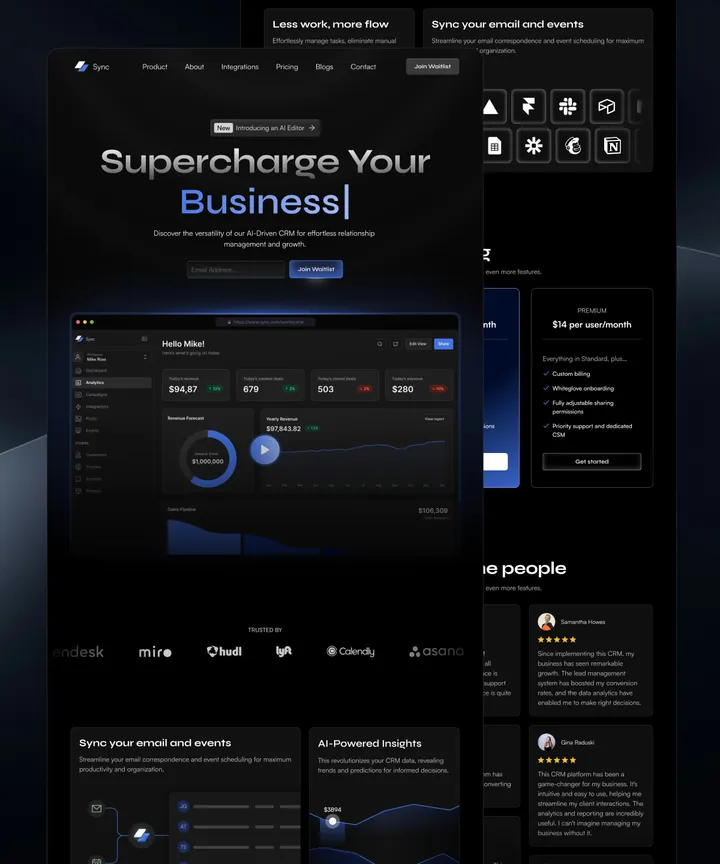
Sync SaaS CRM Framer Template — What better way to begin my Today's Design journey. Hereby I'm sharing our latest #framer template. If you'd like to check it out, you can visit the following link: www.framer.com/templates/synccrm 🔗 Please let me know what you think about it! Your feedback is appreciated! 😁 And if you'd like to purchase the template you can use code SYNC25 for a 25% discount code. 🪄


Keyboard Illustration Pomad 1.4 — Vector illustration inspired by a keyboard called Nomad Keyboard, this illustration was made entirely using only Sketch. A very interesting work and with many learnings in its construction. Using sketch to achieve this kind of results seemed interesting to me, however there is no comparison with what can be optimized in time, with an app focused on the construction of vector graphics like Affinity Designer. #illustration #sketch #vector


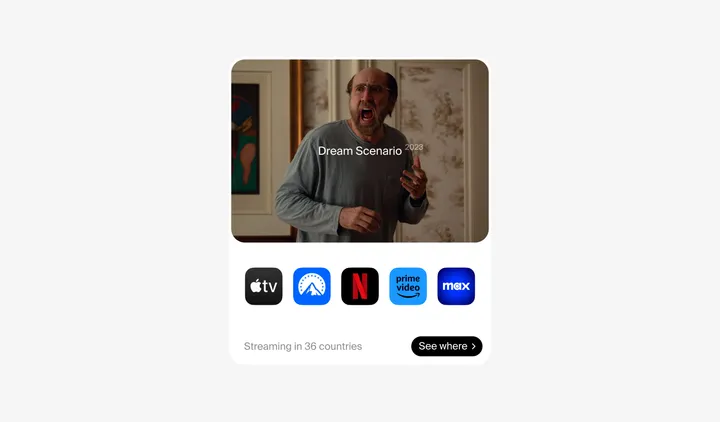
Where To Stream — A variant of the card component I made for an app designed to inform you where your favorite movies or TV shows are currently streaming. 🚀 Launching tomorrow: www.producthunt.com/products/where-to-stream


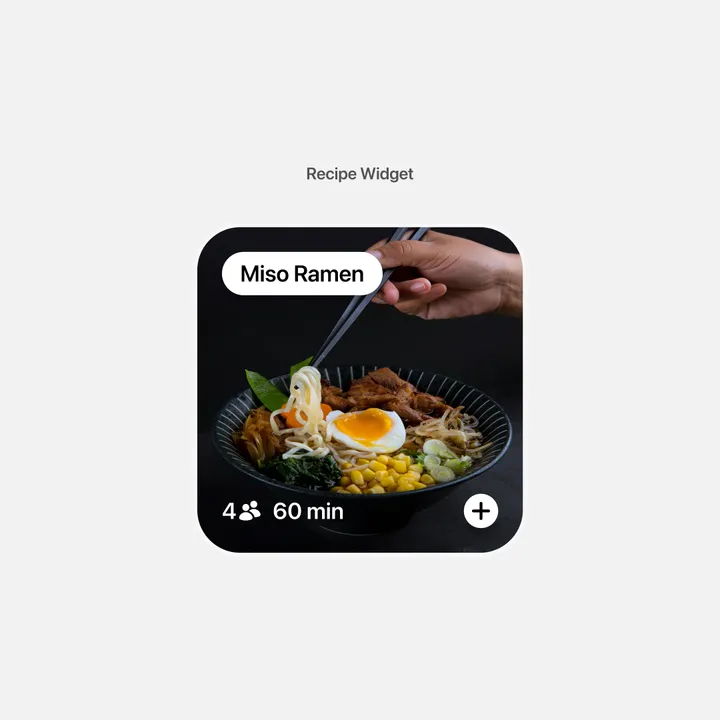
Recipe Widget — This is a concept for a recipe widget that I designed today. I'm exploring various widget ideas that I might incorporate into Waffle, a visual organization app, in the future. #widget #recipe


Working on kitting for a new keycap set — With Gestalt production finish I am working on my next keycap set, inspired by vintage photography and vintage photography lens hence the name Aperture Priority. This set was designed in Figma and I created a custom legends based on a monotype technical typeface. I also included familiar photography UI elements as novelty keycaps. #3d #mechanicalkeyboard