CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon.
#ux #webdesign #ctc
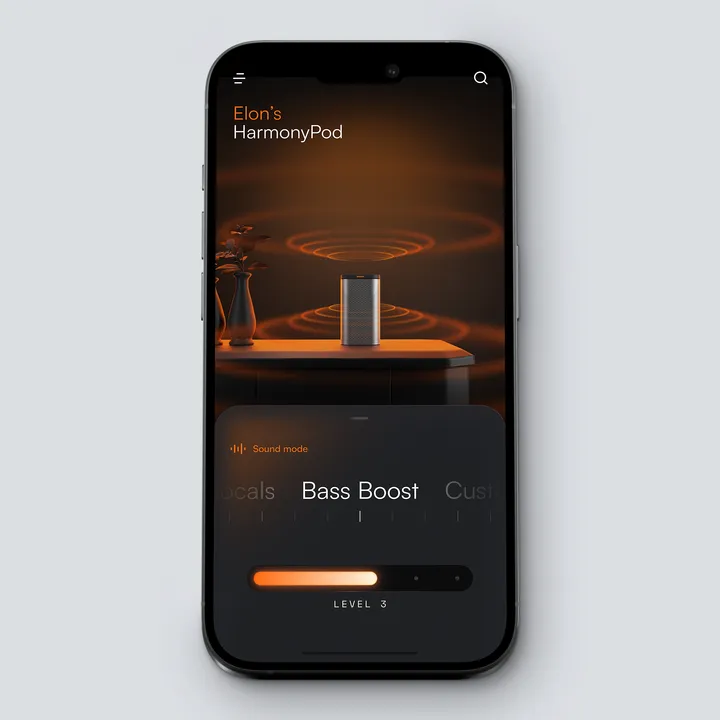
Magic Mouse Pro — Concept for a New Magic Mouse Pro: Created using Blender, Photoshop and After Effects, I have attempted to address some issues that the community wants to be resolved with this device.
#apple #ai #motion
Logo based Pattern — I love designing patterns based on Logos. And often a sleek motion can help introduce the concept. This one was for a creative archviz studio called Studio F.
#motion #brand #logo
Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma.
Details such as:
- using an additional dynamic white sparkle layer to create a compelling holo effect
- reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.)
- resetting motion values when the device rests for more than 2 seconds with minimal motion
- keeping battery and performance in mind
- providing "dev/config" controls in context to tweak values just to feel right
Hope you'll find this post interesting! 🙌
#swiftui #concept #stickers