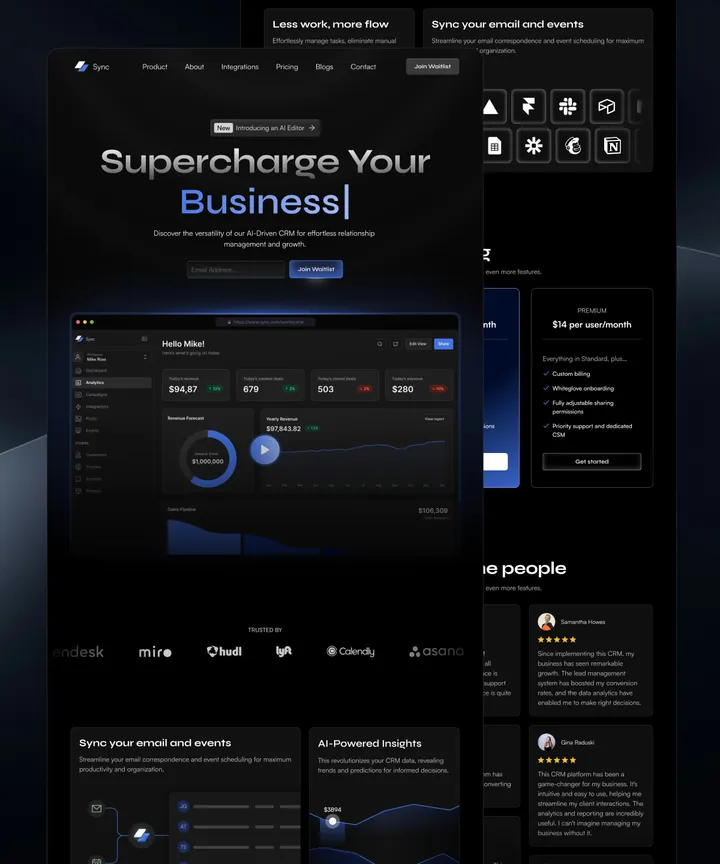
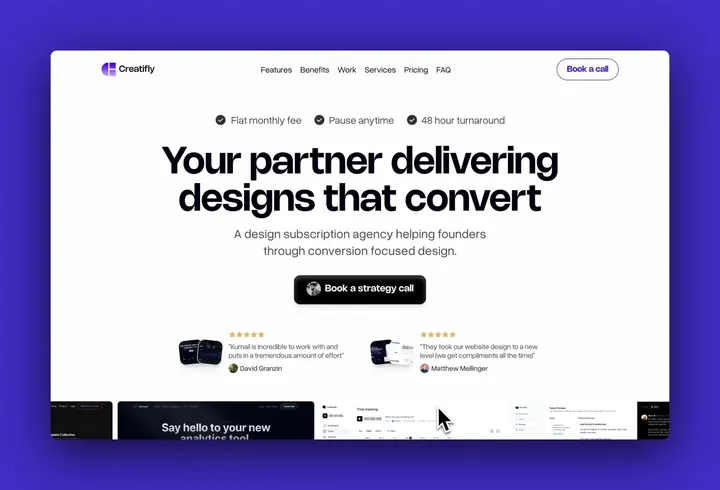
Sync SaaS CRM Framer Template — What better way to begin my Today's Design journey. Hereby I'm sharing our latest #framer template. If you'd like to check it out, you can visit the following link: www.framer.com/templates/synccrm 🔗
Please let me know what you think about it! Your feedback is appreciated! 😁
And if you'd like to purchase the template you can use code SYNC25 for a 25% discount code. 🪄
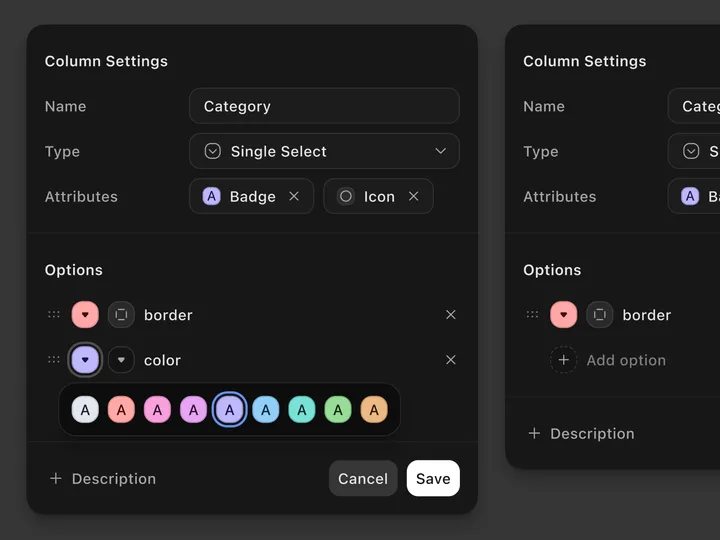
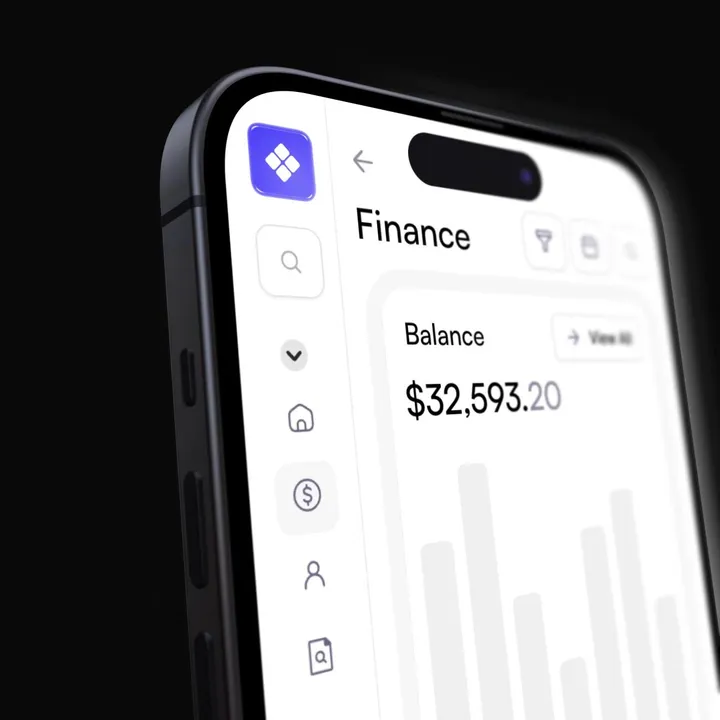
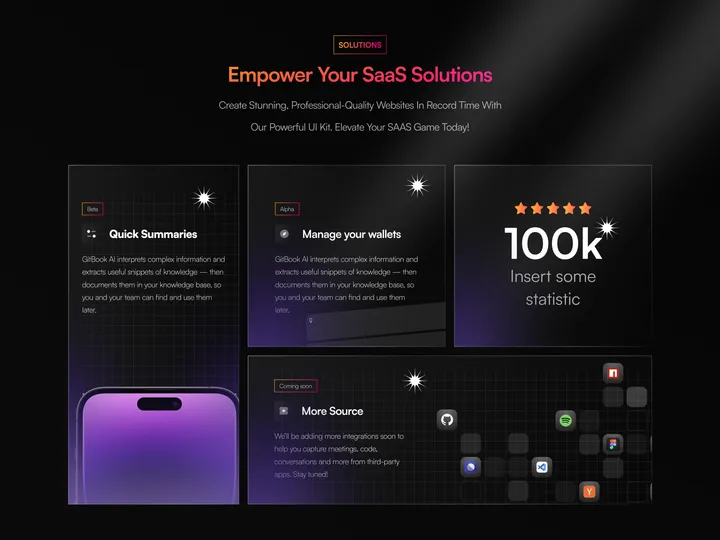
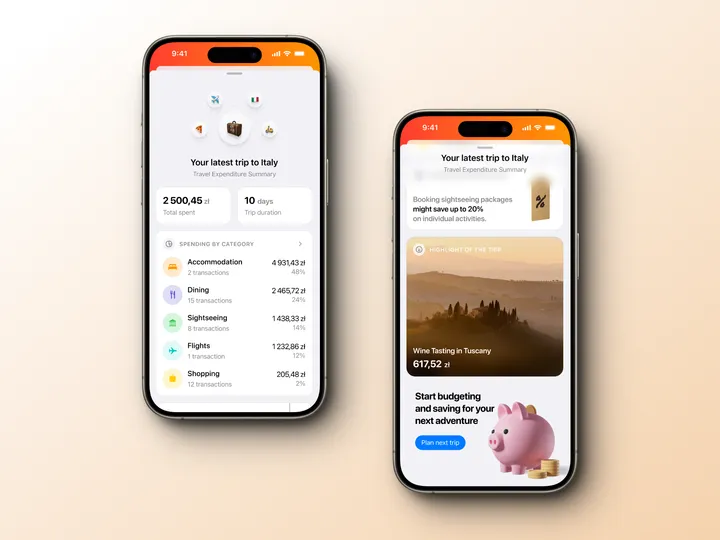
Bento Design for SaaS Website — Feature Blocks:
Quick Summaries: Provides industry insights in one place, encouraging users to build upon existing knowledge.
Manage Your Wallets: Offers analytic reports and smart notifications for informed decision-making. More Source: Encourages exploration and learning. Statistics Section: Positioned to the right, it showcases impressive stats to build credibility. Perspective: The design prioritizes readability, user engagement, and brand identity.
Remember, as a UI/UX designer, user-centricity and intuitive navigation are paramount. These screens aim to empower users while maintaining a visually appealing experience. 🚀#web #product #bento
UPD consultancy Logo — UPD's logo intertwines its name with the infinity symbol, reflecting its dedication to constant improvement as consultants.
Bas de haan logo — Made a rooster for my friend Bas. His last name means rooster in dutch. The monogram is created on a grid, since he is a furniture maker and specialises in perfect corner-connections and details in his work.
CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon.
#ux #webdesign #ctc
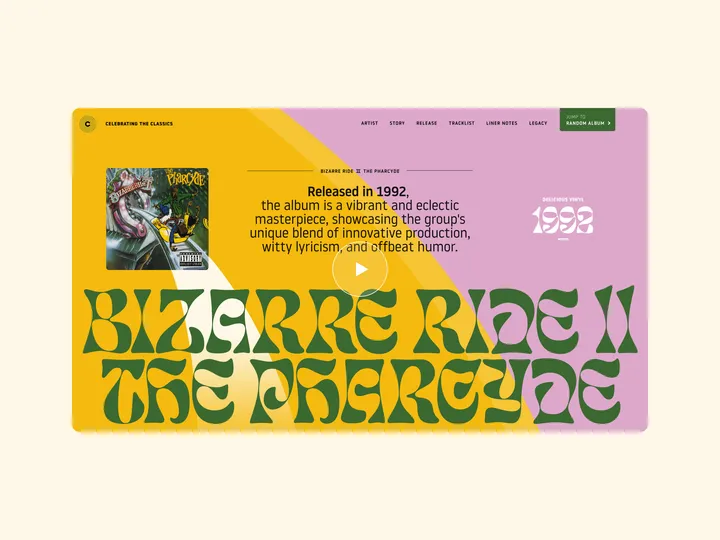
CTC#001 – "Bizarre Ride II the Pharcyde" — Lately, I’ve felt kinda stuck by sticking to just a handful of brand typefaces when working on projects for my regular clients.
Therefore, I've started to create a series of website hero designs using recently discovered typefaces, purely for enjoyment and to hone my skills in utilizing captivating fonts across various styles.
My aim is to design 100 website heroes, each paying homage to classic albums that hold a special place in my heart.
#webdesign #ui
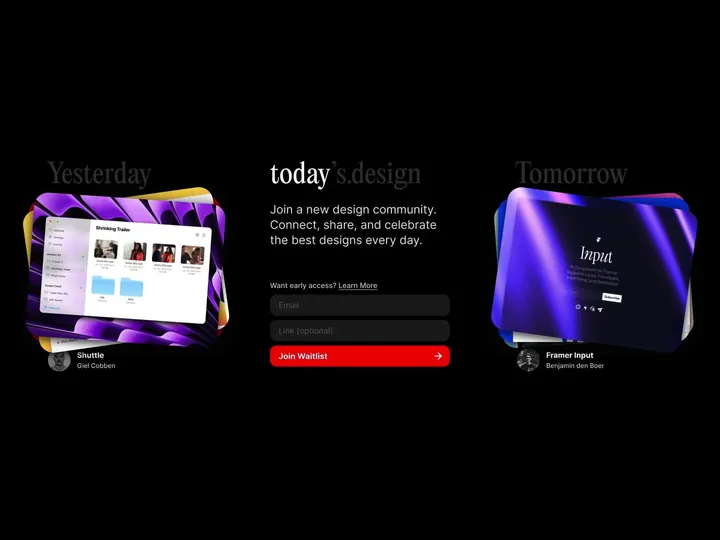
todays.design landing page — I'm thrilled to announce the launch of todays.design! We're building a vibrant new community where designers can connect, share their work, and celebrate the best in design each and every day. Join us to explore inspiring designs, engage with fellow creatives, and showcase your own unique projects. #community #website