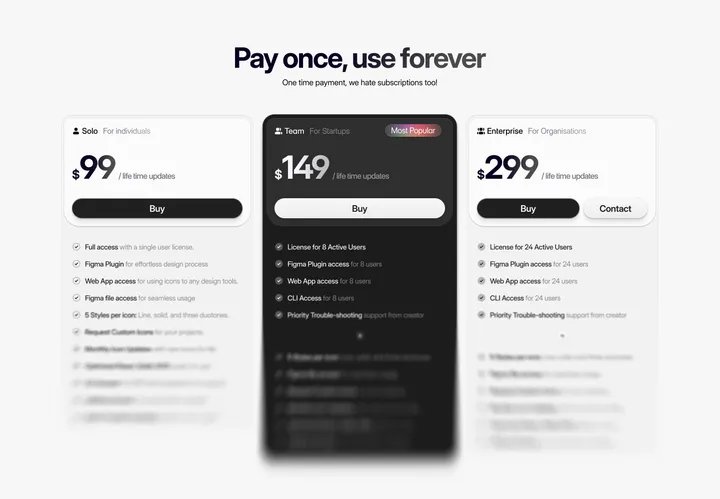
Keyboard Illustration Pomad 1.4 — Vector illustration inspired by a keyboard called Nomad Keyboard, this illustration was made entirely using only Sketch. A very interesting work and with many learnings in its construction.
Using sketch to achieve this kind of results seemed interesting to me, however there is no comparison with what can be optimized in time, with an app focused on the construction of vector graphics like Affinity Designer.
#illustration #sketch #vector
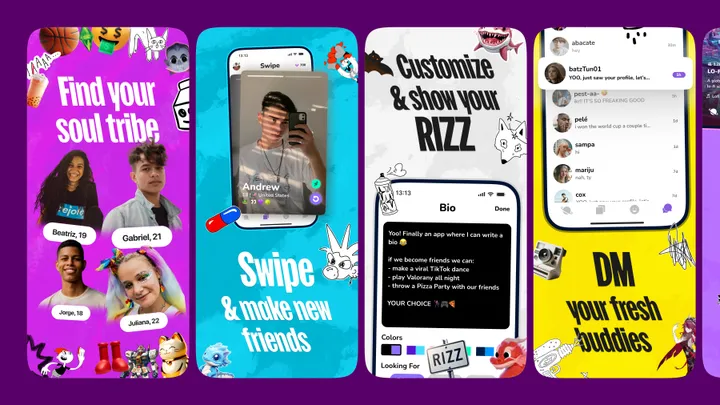
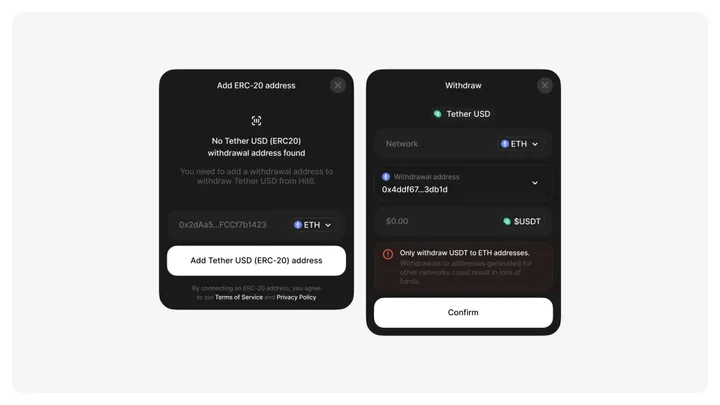
App Store Screenshots for Purp app — I designed a series of App Store screenshots for a social networking app called Purp, aiming to resonate with its primary audience, predominantly under 22 yo.
The design captures the essence of youth interests and connectivity that’s both inviting and comfortable for app's users.
CTC#002 – "Actually" — Trying out Jitter for animation. It's very swift to work with (this took me 5 minutes to animate), but I miss the motion blur effects on animations that After Effects can add with a click of a button. Hopefully Jitter will add this option soon.
#ux #webdesign #ctc
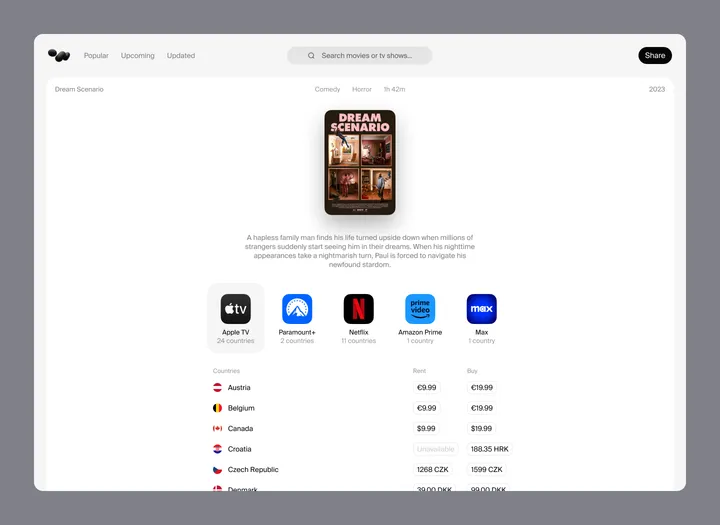
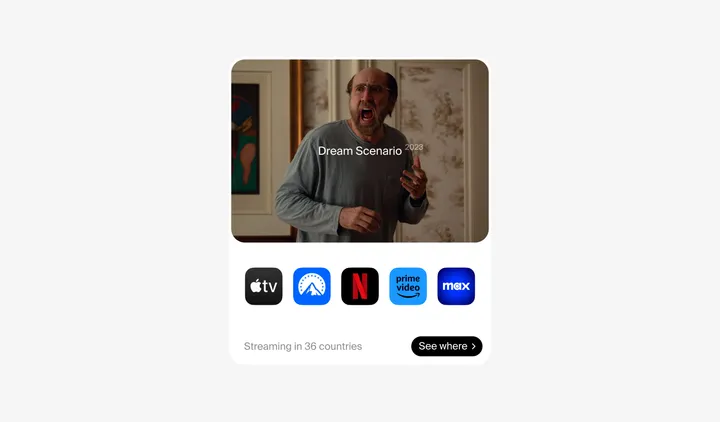
🍿 whereto.stream — If you're on the hunt for a country streaming your favorite movie or TV show, or trying to pinpoint the platform where it's available, whereto.stream is your go-to for easily finding your next watch.
Big thanks to the goat himself @giel for teaming up on this project!
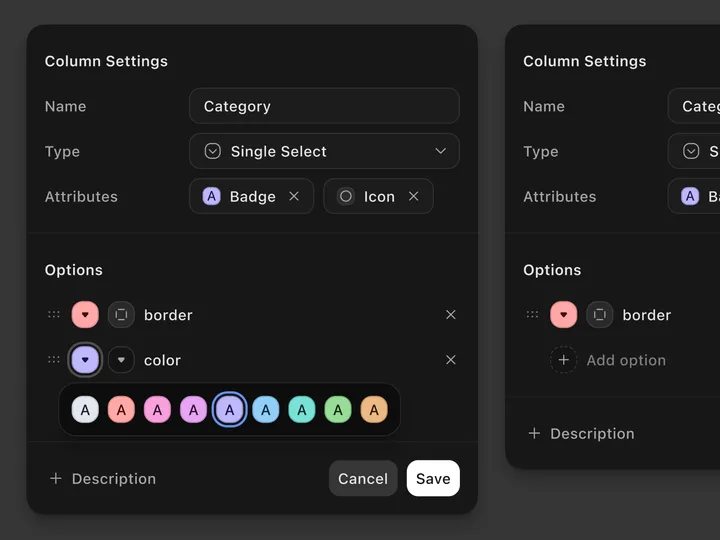
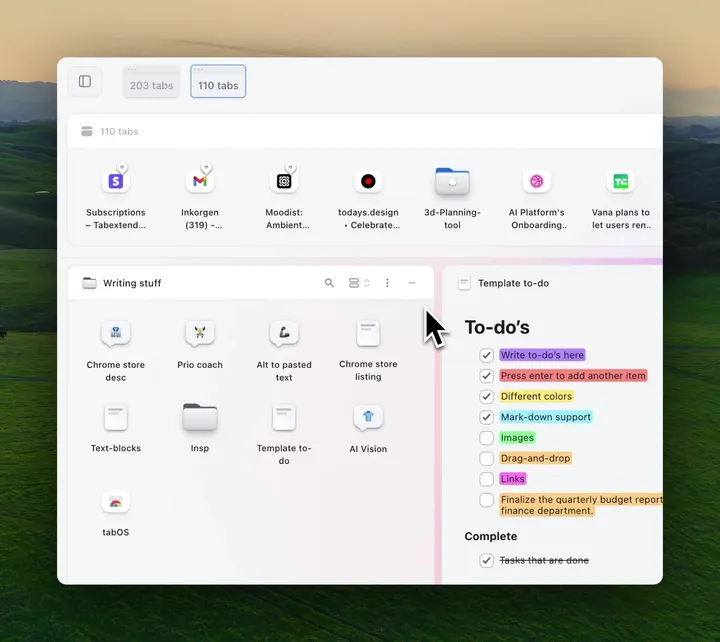
Creating a tab group — Celebrating this platform by adding todays.design to a new folder in tabOS - everything done with CSS/React, even the folder expanding/collapsing
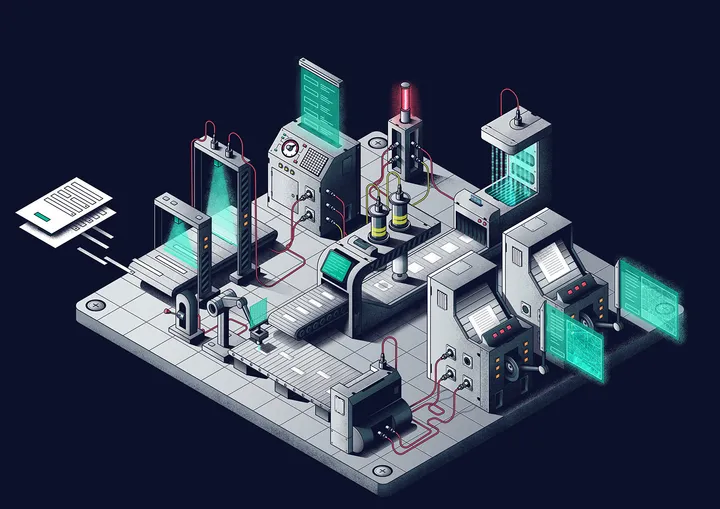
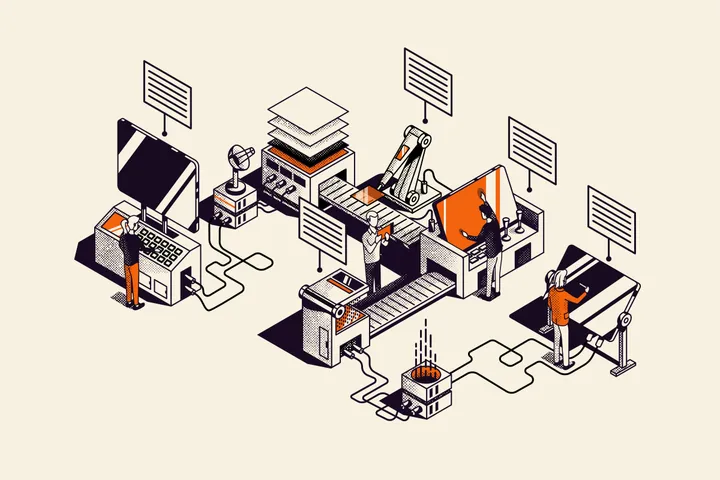
Data Processing Illustration — An illustration for a data processing product website. The goal was to show how machines and AI do the processing and data extraction from various forms.
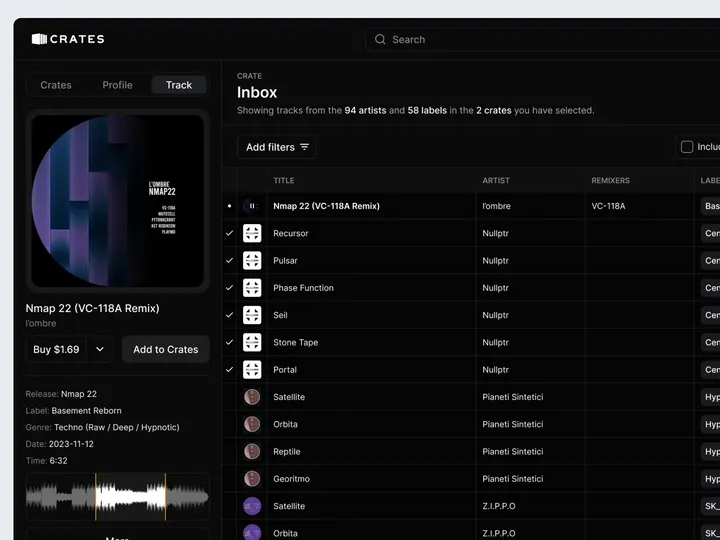
Crates • Side-Panel — A zoomed-in view of a #music software #side-panel displaying detailed track information, including release date, genre, and label name.
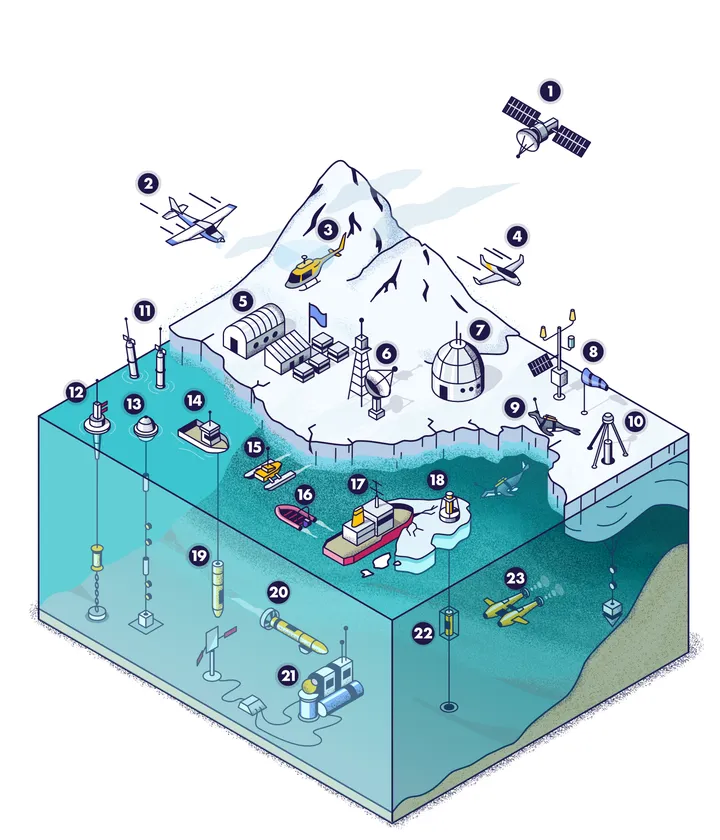
Antarctic research illustration — A graphic illustrating investment and development opportunities to further develop research of the Southern Ocean and Antarctic Nearshore Coastal Research.
Process illustration — Concept illustration of a data analytics process that involves various tools and software.
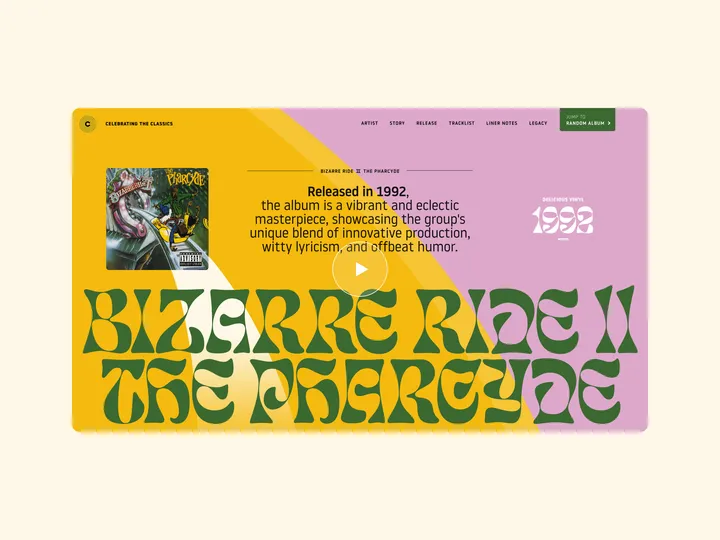
CTC#001 – "Bizarre Ride II the Pharcyde" — Lately, I’ve felt kinda stuck by sticking to just a handful of brand typefaces when working on projects for my regular clients.
Therefore, I've started to create a series of website hero designs using recently discovered typefaces, purely for enjoyment and to hone my skills in utilizing captivating fonts across various styles.
My aim is to design 100 website heroes, each paying homage to classic albums that hold a special place in my heart.
#webdesign #ui
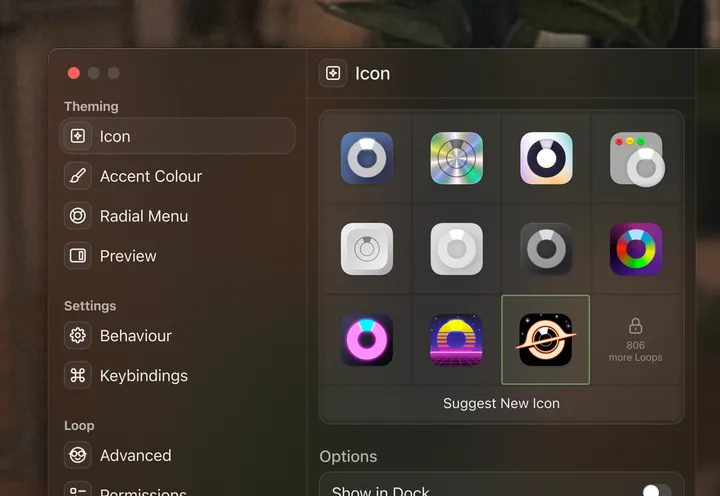
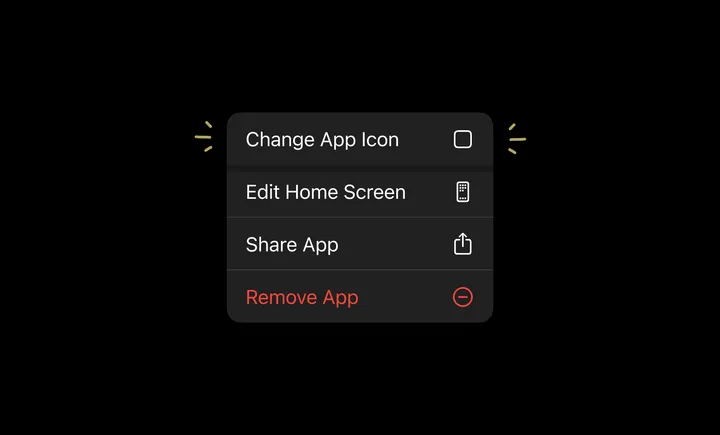
Change app icons on iOS with long press — Apps with multiple app icons could add this to the default long press action menu.
Perplexity just released this feature 🔥. Hope more apps join the party.