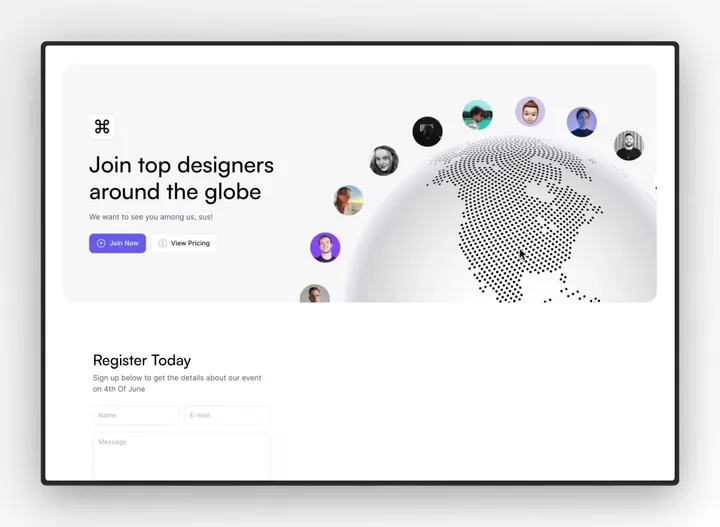
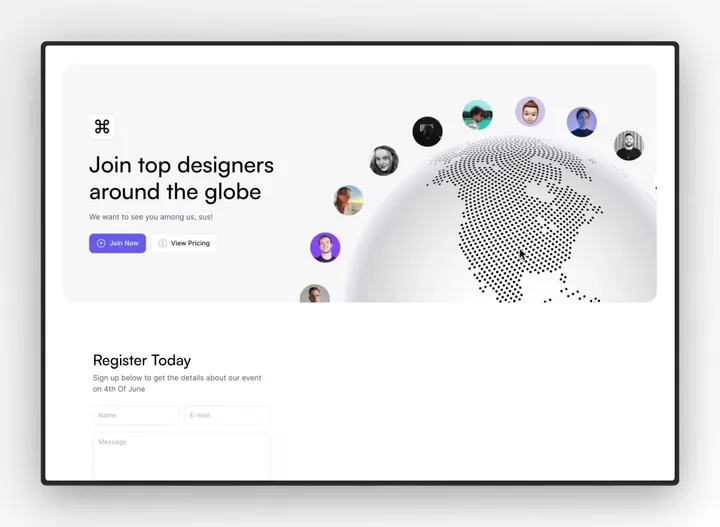
Landing page section: Top Designers — New dynamic section I designed for the upcoming Framer UI kit, are you gonna be able to spot yourself? check it out → signatureui.com


Landing page section: Top Designers — New dynamic section I designed for the upcoming Framer UI kit, are you gonna be able to spot yourself? check it out → signatureui.com


Akuko Labs Deskmat Packaging — Plain cardboard boxes are cheaper to produce, costing nearly half as much as fully printed boxes. I also find them more elegant, especially with white ink accents. Win-win. Designed in Figma, rendered in Blender.


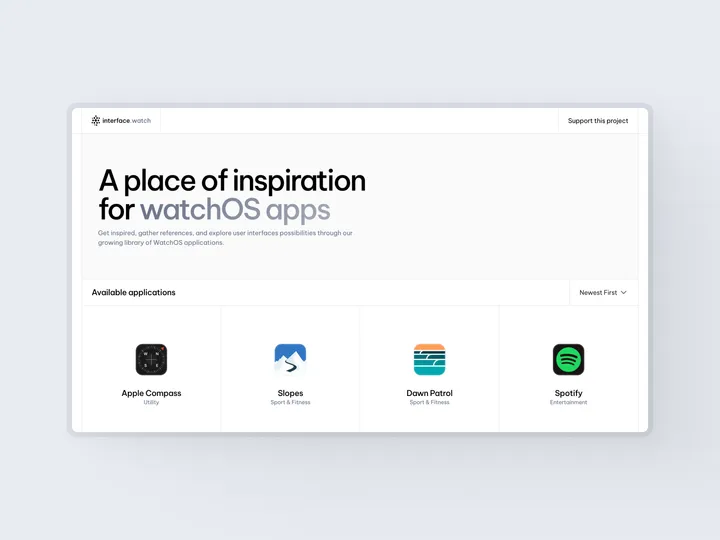
interface.watch — interface.watch is a platform dedicated to providing UI inspiration for watchOS applications. You can find it here: www.interface.watch #watchos #applewatch


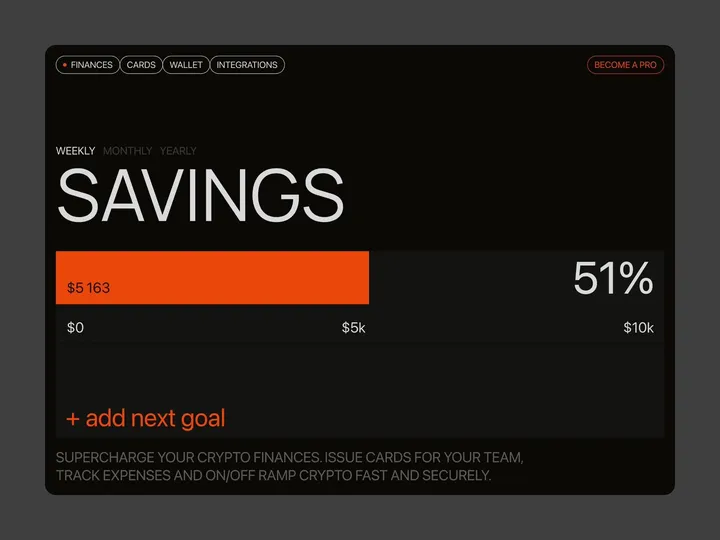
Brutal finance tracker — Check out our latest brainchild, the "Finance Tracker" app. This isn't your average budgeting tool—it's a design concept crafted in Figma and animated with Jitter, built to do more than just monitor your stash. It’s here to push your financial goals from dreams to reality with an interface so slick, it'll make your bank account look good. #web #fintech #appdesign


Dropping tags — I've been toying with the idea of creating an intro animation for an iOS project management app. The animation was rendered live using Spline3d.


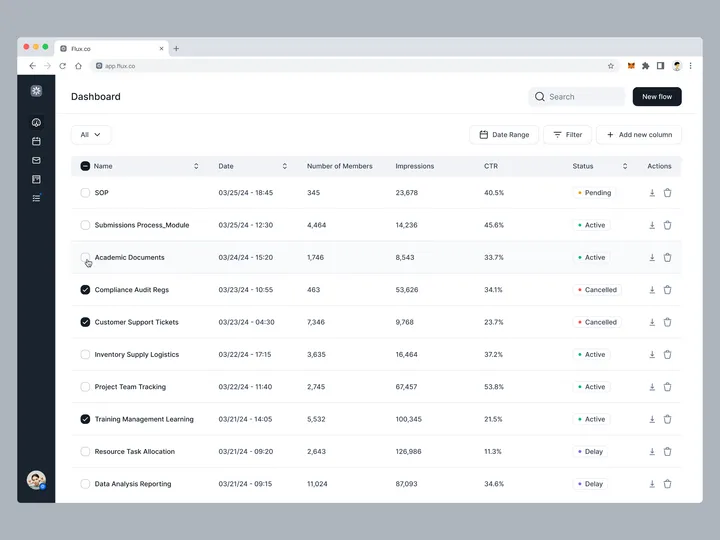
SaaS Dashboard UI — Hello 👋 This is my first design shot on Today's design. Follow me for daily screen inspiration made with Beyond UI → www.beyondui.design


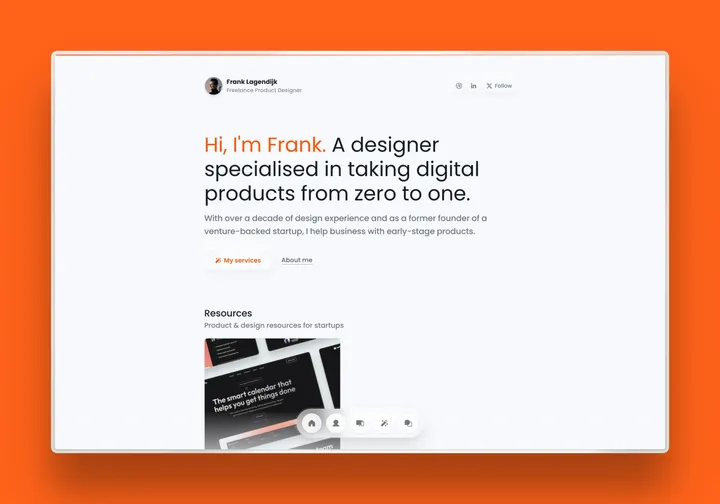
Renewed Personal Website — Clearer positioning as a designer that can help in the early stages of shaping a digital product or SaaS business. It will also function as a hub to share some resources for founders and designers to build out my personal brand over time.


Working on kitting for a new keycap set — With Gestalt production finish I am working on my next keycap set, inspired by vintage photography and vintage photography lens hence the name Aperture Priority. This set was designed in Figma and I created a custom legends based on a monotype technical typeface. I also included familiar photography UI elements as novelty keycaps. #3d #mechanicalkeyboard


SmashX logo — SmashX is a startup founded by an experienced team of market experts, software developers and designers. They develop white label mobile apps for various industries that help build brand engagement and facilitate the brand user in their daily work.


Graphite Logo Exploration — An open-source and free design software made by very passionate volunteers. For this #logo , I wanted to nod to Graphite’s roots. The current logo features a pencil, which is a big favorite among the folks who contribute to the software. So, I made sure to keep that iconic pencil in my design by giving it a little twist. By playing with negative space, I not only kept the pencil but also introduced a node, which is a key part of Graphite’s features.


Airbnb Countdown Button — Quick pass at the countdown button from the Brian Chesky's post on X today Community file available here 👇 www.figma.com/community/file/1367534021362169439/airbnb-countdown-button


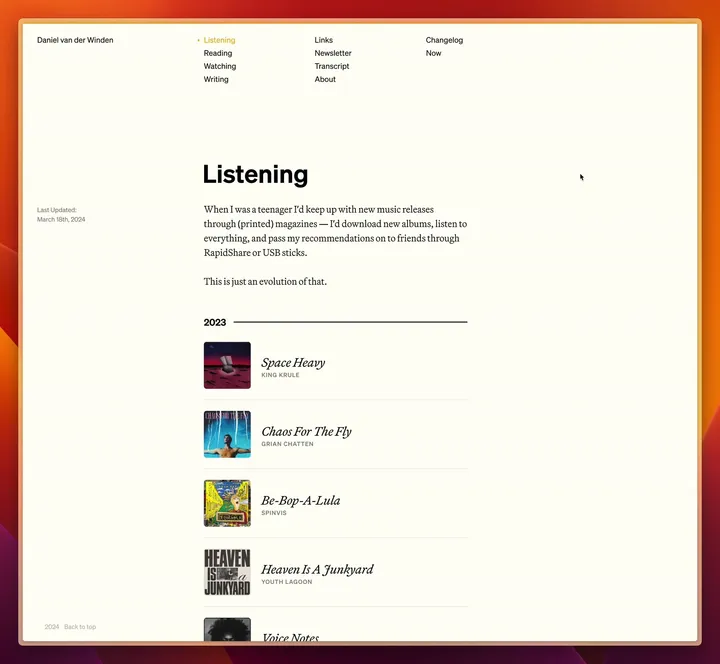
Personal website (v3) — Working on a new version of my personal website, on which I will make more space for my writing. Currently trialing Martina Plantijn and Söhne, two typefaces by Klim Type Foundry. Leaning towards keeping the former, but changing the latter. It's going to be a while before this is out.


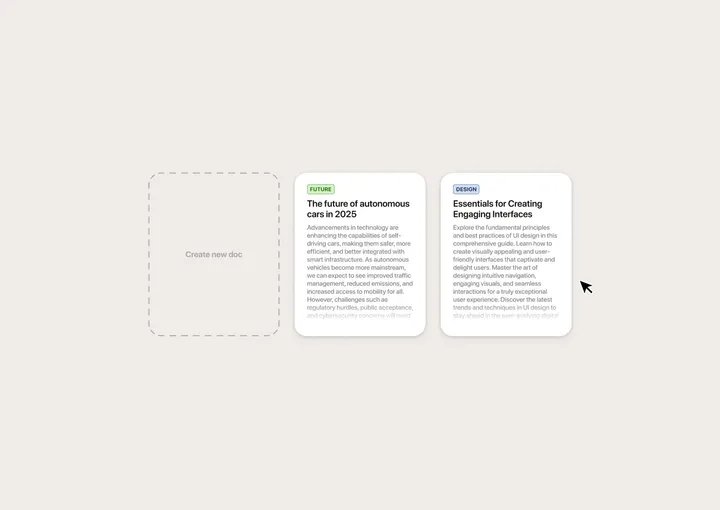
Drag-and-drop interaction for document archival — Quick mockup I made in Figma to get the idea out of my head. No project in mind. Just for fun. :)


Bauhaus in motion… — I’m on a journey to up my 3D game so I came up with this scene, simulated the keycaps and rendered out this animation in Blender. A lot of art direction was involved to manipulate the simulation to ensure the G key would be consistently visible throughout the animation.


Huis van het Boek logo — In The Hague, you'll find a hidden gem for book enthusiasts: 'Huis van het Boek,' which translates to 'House of the Book.' The brand has been distilled to its core resulting in a self-explanatory logo that has given it a fitting, contemporary appearance.

