Giel Cobben
Amsterdam
Freelance designer & developer building todays.design & shuttle.zip
- giel.works
- Amsterdam
Liquid Gold — A dramatic short story — My first frame by frame animation! I finished it back in January after working on it since Oktober! I never animated in this way and really wanted to get into frame by frame animation more this year (and even last year). And what better way to try and make something fun while learning the ropes of the craft along the way! I was happy to reintroduce my blobby blob guy again which I used in some earlier smaller keyframe animations I did. It's lovely to play around with a shape like that. But I'm particularly pleased with how certain angles and the framing of different scenes turned out! I really tried looking through a camera lens :) Ramen really is liquid gold when done right, so spilling some is obviously reason enough to slurp it right off the table! 🤤 Music by @jackjack-qm5rl on YouTube or 9jackjack8 through Pixabay 🙌 #framebyframe #animation #motiondesign


Hi, I’m Fadul 👋 — I do logo animations & brand motion. Open for collabs 🚀 #motion #design #branding


Realistic tea tasting notes icons — Last year, I made 50+ realistic tea tasting notes icons with Midjourney for a client managing a Japanese tea shop.


physkit logo — logo for physkit, a Python toolkit for constants, unit conversions, and equations based on the shape of stars + the gravity of black holes #logodesign


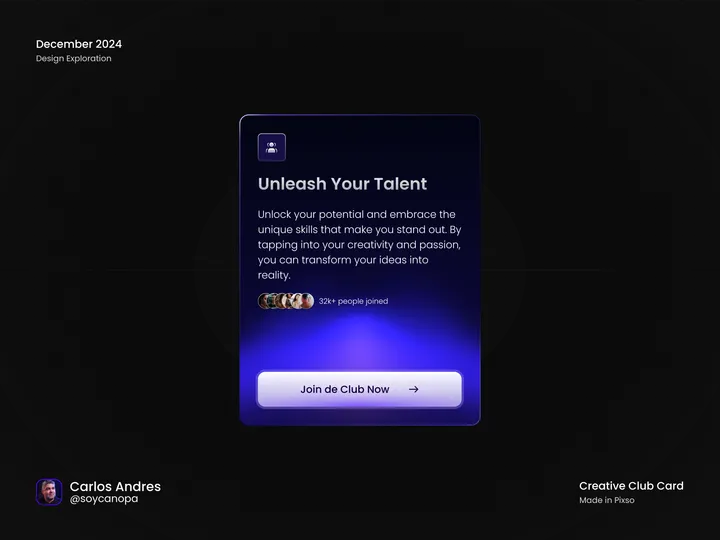
Creative Club Card — Hey Hey Hey 👋, Visual exploration of the week, having fun playing with shapes, effects, layer blending modes, gradients, and other little things, all done in Pixso which, likewise, can be replicated in Figma. #web #app #product


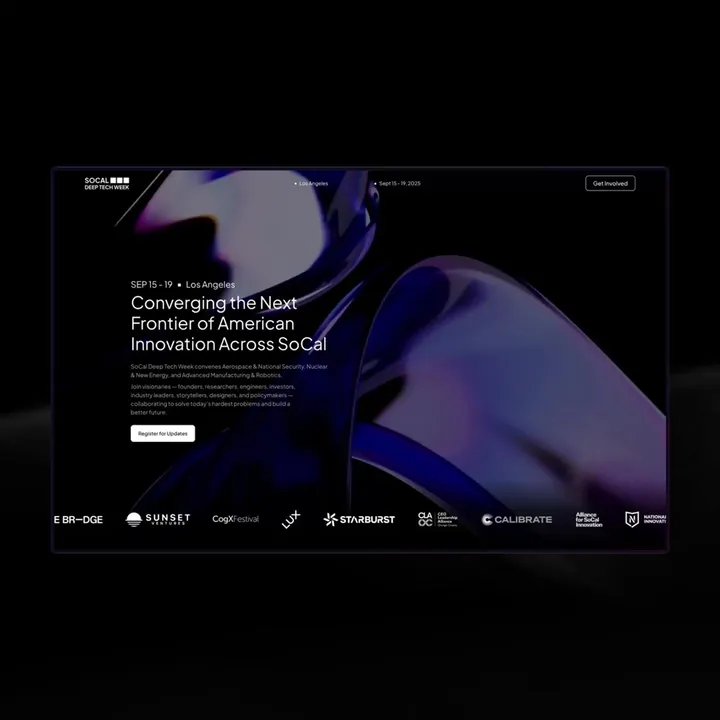
Alien Studio Framer Template — Introducing the Alien Studio Framer website template – the ultimate portfolio template crafted for studios, designers, creatives, and all art enthusiasts. Boasting a sleek, contemporary design with stylish animations and highly customizable elements, this template is your canvas for creativity. Preview here alienstudio.framer.website #web #framer #webdesign


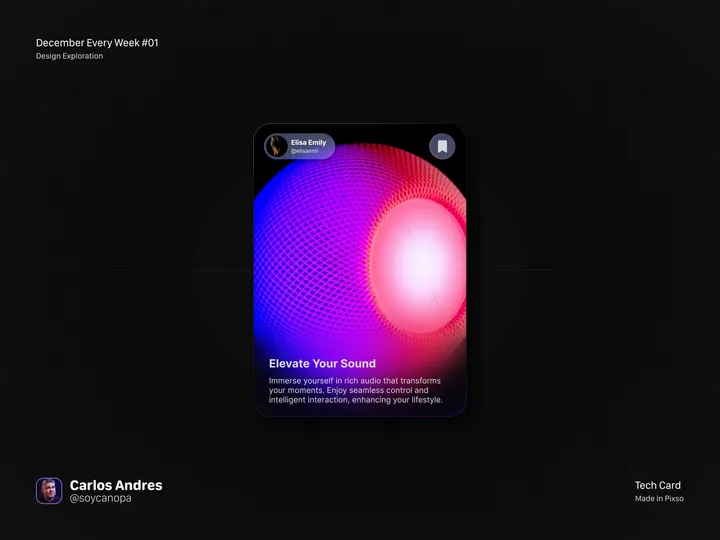
Tech Card — Hey Hey Hey ✌️, Practice makes perfect; that's something you can't avoid. Only constant practice and action lead to mastery, this time I want to share with you this small exercise where I performed some tests with a progressive blur in the Pixso application, and with that, I also tested the application's performance when handling a rendering load with several of these effects. This is one of the first exercises I do while performing these visual tests. It's quite fun to see how you can take advantage of layer blending modes and other effects in Pixso to achieve some really interesting finishes. If you want to follow me on other social media, all of them are gathered here: bento.me/soycanopa #web #cards #component


F Letter Geometric Logo Pixasquare — Made for 👉 Fiverr Logo Maker go.fiverr.com/visit/?bta=951871&brand=logomaker The easiest, fastest and full customizable way to get the best logo for your brand. #logodesign #logos #branding


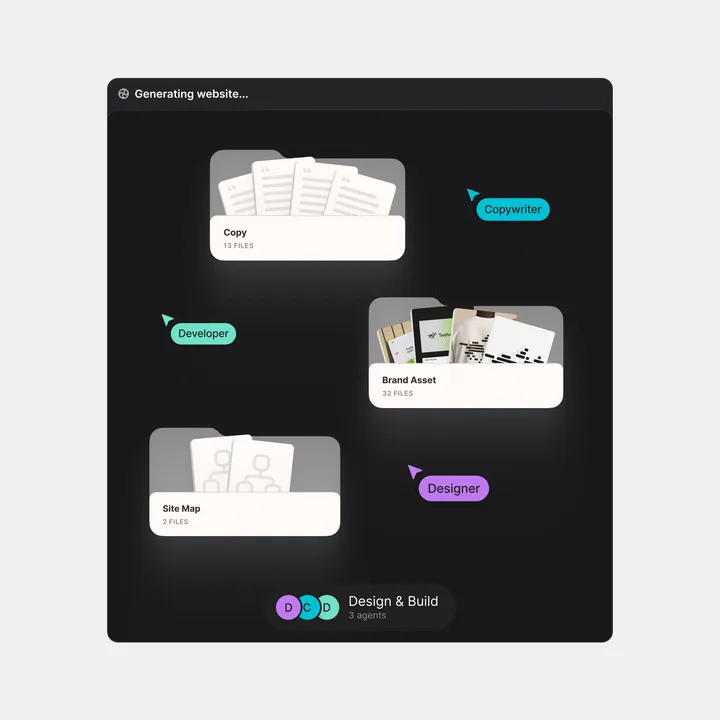
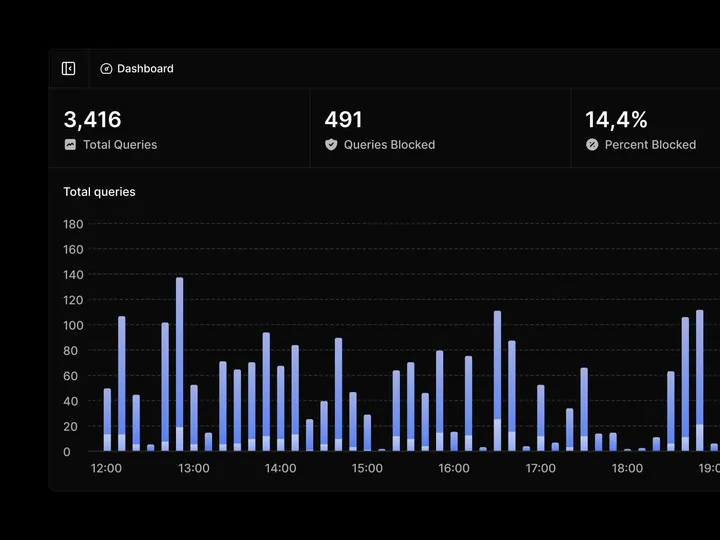
Total and Blocked Queries — A dashboard component displaying key metrics along with a bar graph showing total and blocked queries.


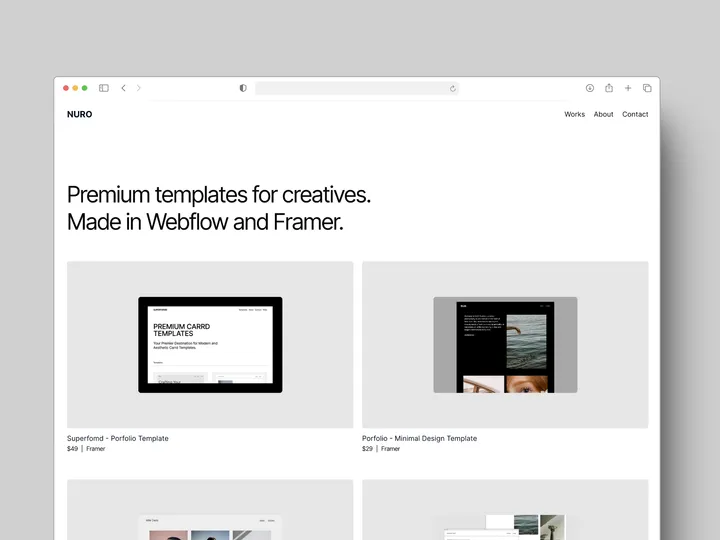
Nuro - Free Framer Minimal Portfolio Template — A minimalist and contemporary portfolio template designed for Framer. Get it here for free → pixasquare.gumroad.com/l/nuro #framer #webdesign #website


Grainient Gradient website — Grainient offers top-tier gradient and abstract AI-generated backgrounds tailored for designers, solopreneurs, and creative startups. +1000 Grainy gradients and AI generated backgrounds. #grainient #gradients #landingpage