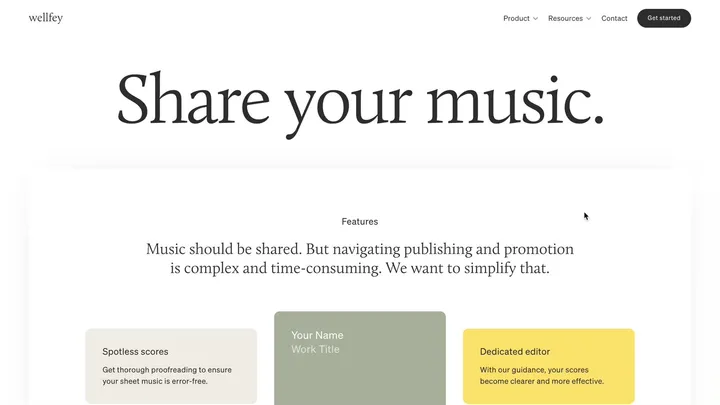
Website for Wellfey — New website for Wellfey, a music company that empowers composers to effortlessly publish and promote their music. #website #branding #typography


Apple Picker Wheel, Animated In Figma — After creating Apple Picker Wheel, I obviously felt the need to animate it in Figma, which kind of worked...


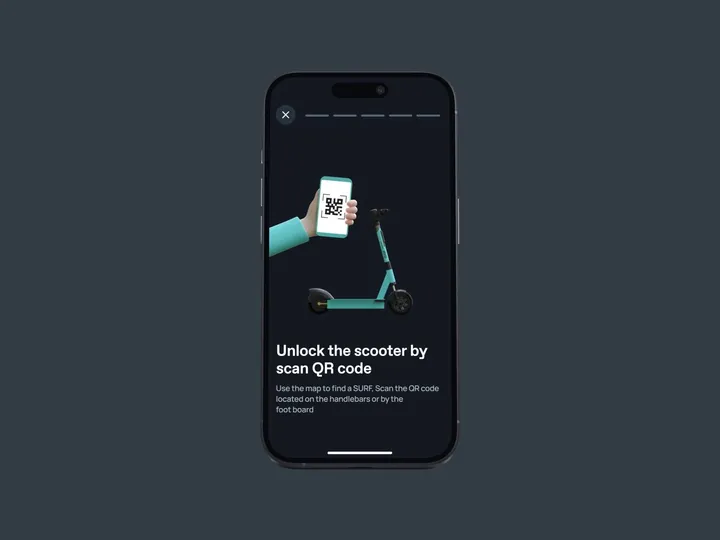
(TERRACOTTA) iPhone 14 - Animated mockup — The Terracotta Collection contains four animated video mockups adding up to a total of 26 seconds of footage. » After Effects CC » Drag & drop workflow » Adjustable reflections » iPhone 14 Pro x 2 » MacBook Pro x 2 » Showreel ready file ↳ bakedgraphics.com


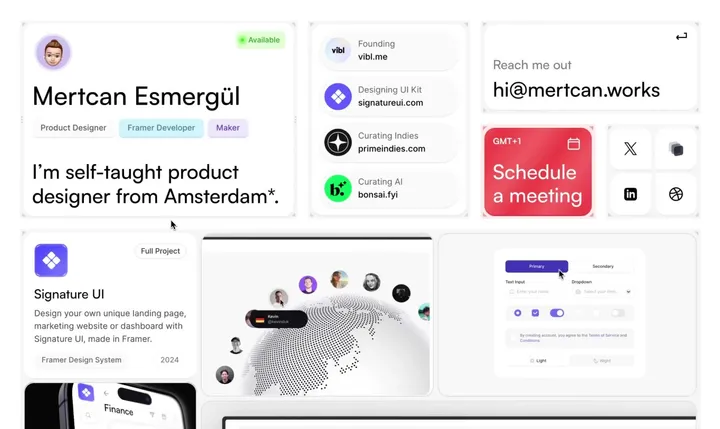
New Design Portfolio — I've been working on my new portfolio for a while, it's finally here mertcan.works


Energy pill — This project has been a fun endeavor, entirely made in Figma. I've used all the available effects and shapes to reach the desired finish. Every step I took in this project has been a complete learning process. The truth is, I've learned a lot while doing it. So, what do you think of the result? I would love to hear your opinion. #figma #illustration #visualdesign


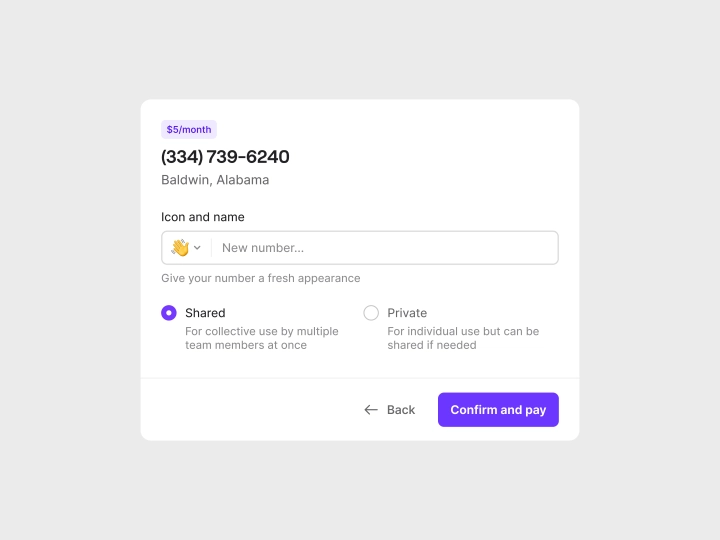
New phone number purchase — One of the modals I recently designed for the OpenPhone web and Mac app


eOne - Visual Identity — Short animation overview of eOne's new visual identity and website. You can check out more at bb.agency/project/eone #web #branding #product


(TERRACOTTA) iPhone 14 - Animated mockup — The Terracotta Collection contains four animated video mockups adding up to a total of 26 seconds of footage. » After Effects CC » Drag & drop workflow » Adjustable reflections » iPhone 14 Pro x 2 » MacBook Pro x 2 » Showreel ready file ↳ bakedgraphics.com


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers


Apple 3D Illustrations — Hey Today's Design Users! I recently submitted a project on my Behance that I illustrated for Apple. Here is the complete project: www.behance.net/gallery/196208591/Apple-Essential-Gamer-App-Twitch?tracking_source=best_of_behance What do you think? #apple #illustration #3d


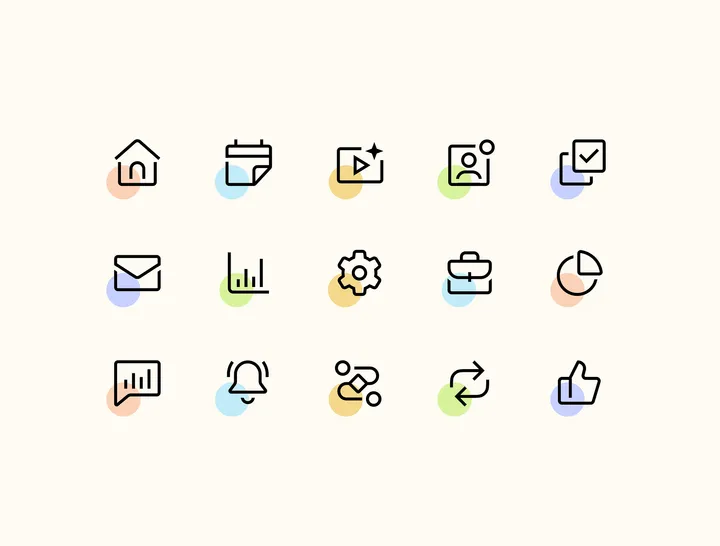
Assorted icons — Small varied assortment of my latest icons, to see if they all feel and look consistent


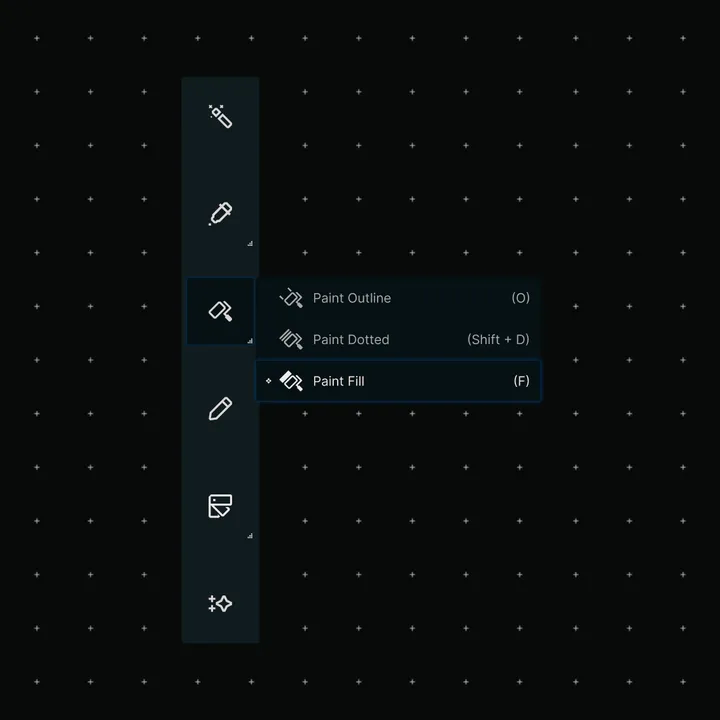
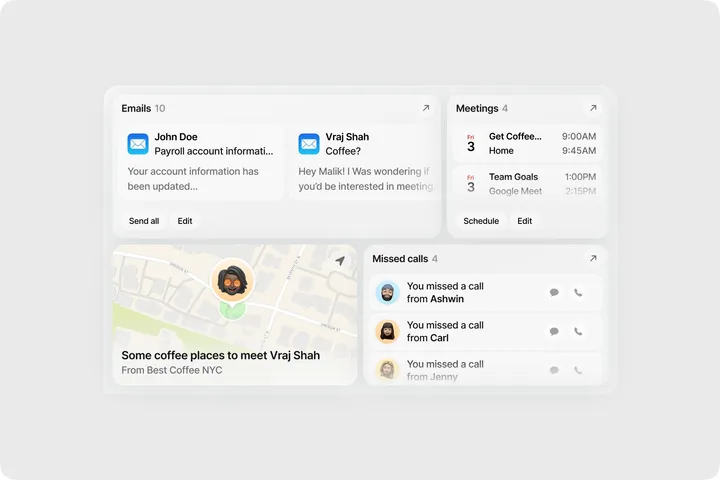
Immersive menu interaction ✨ — Little exploration of an immersive menu, inspired by DynamicIsland ✨ #ui #menu #dynamicisland


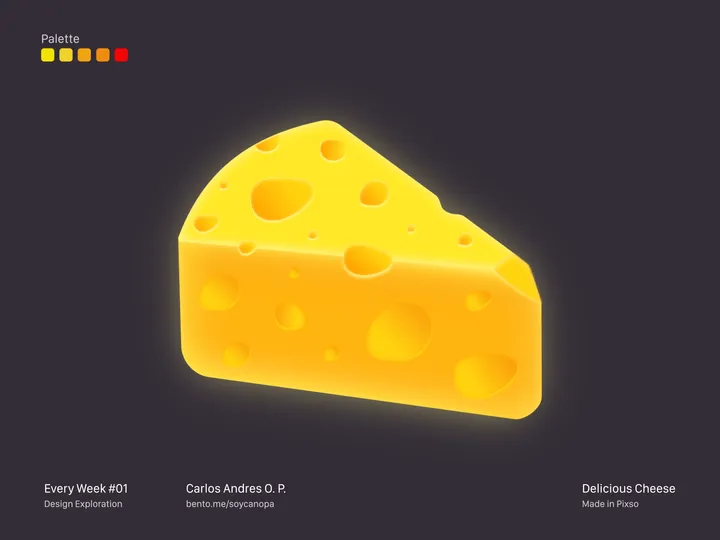
Delicious Cheese — Hey Hey Hey 👋, On weekends, it’s about doing illustration, this time it’s about a delicious cheese, the truth is that cheese is one of my weaknesses, in all its presentations. This project was finished in Pixso, what do you think of the final result? #pixso #illustration #uidesign


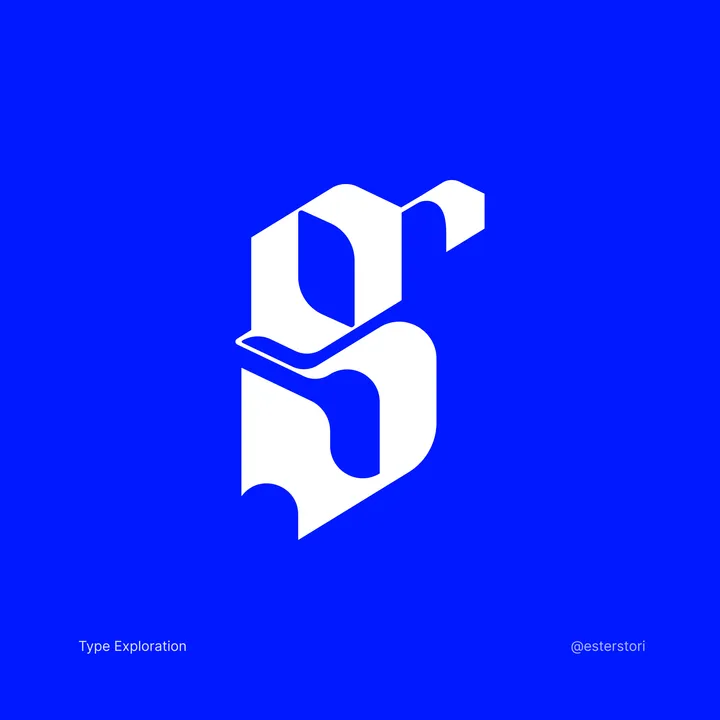
Letter G Typography exploration — First time in a while playing with type, it's always very challenging (and fun)


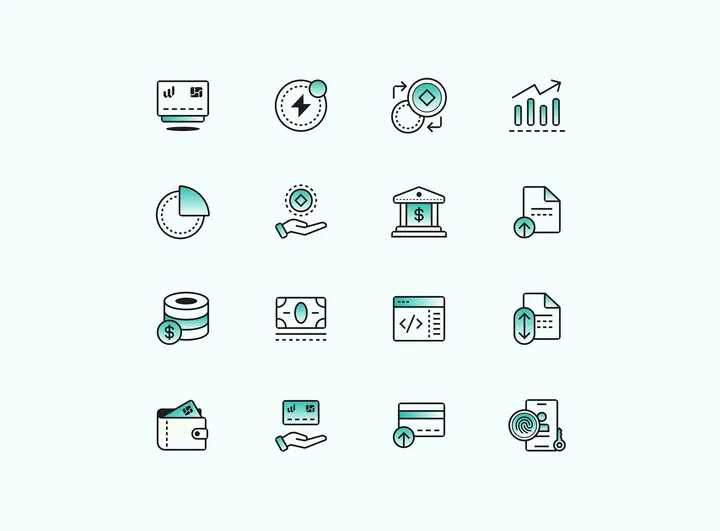
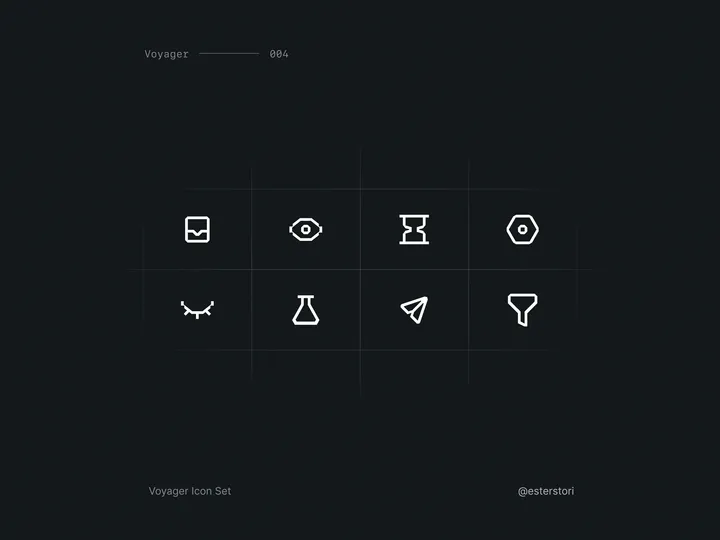
Voyager Icon Set — I needed icons for a project, but none that I could find scratched my itch. Some did, but the sets were incomplete at best. So, I decided to try and start making my own! Has been quite a journey so far, I have been enjoying the minutia a lot more than I anticipated, even if it's frustrating at times.