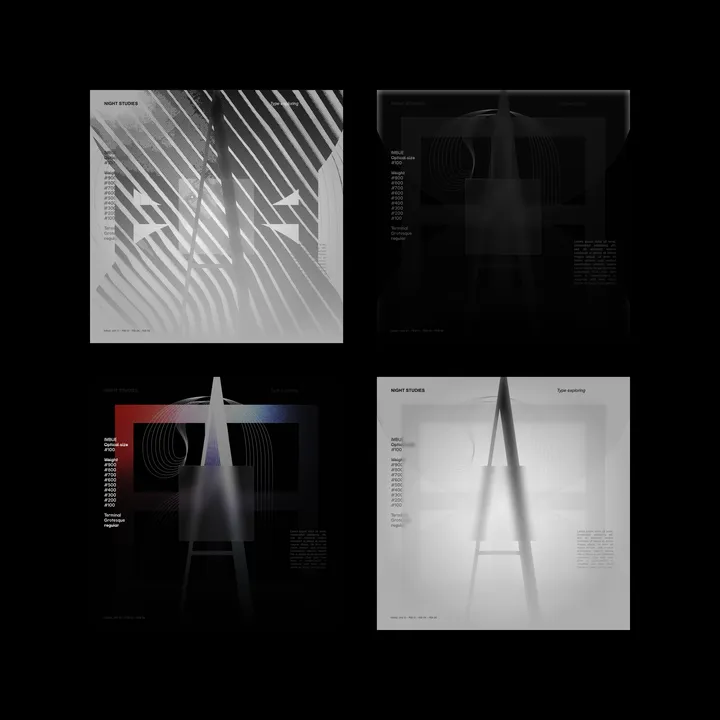
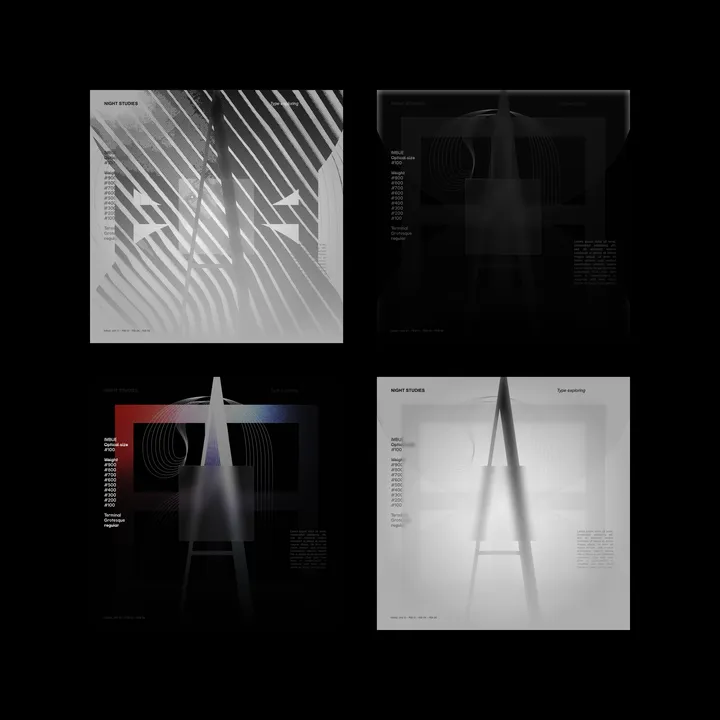
Experimental type exploration — A study where I experimented with some typographic ideas and different textures. All material was created in Figma. #print #type #poster


UI Designer in Italy
Experimental type exploration — A study where I experimented with some typographic ideas and different textures. All material was created in Figma. #print #type #poster


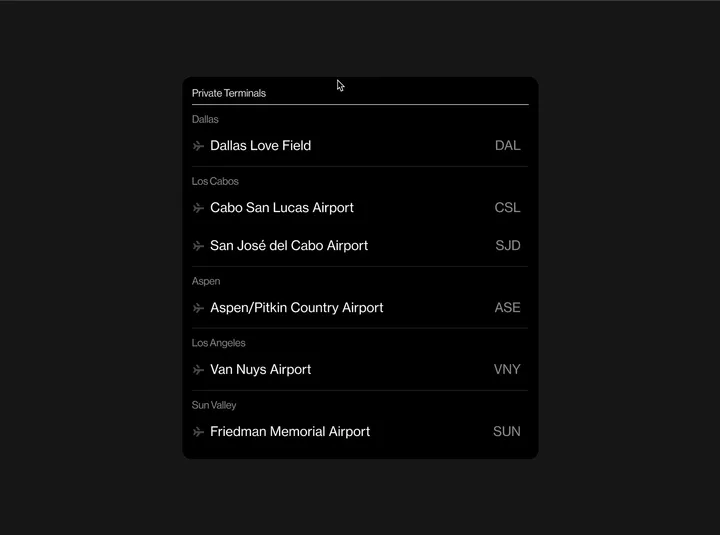
Menu Interaction — Micro-interaction for a menu displaying the available private terminals. #web #microinteractions #components #


Sticker Wall – Creating holo effect in SwiftUI ✨ — There were so many tiny things to consider when creating the holo effect, that I truly believe these details would have been impossible to prepare for in Sketch or Figma. Details such as: - using an additional dynamic white sparkle layer to create a compelling holo effect - reacting to pitch/roll changes relative to various device positions (e.g. in hand, on table, etc.) - resetting motion values when the device rests for more than 2 seconds with minimal motion - keeping battery and performance in mind - providing "dev/config" controls in context to tweak values just to feel right Hope you'll find this post interesting! 🙌 #swiftui #concept #stickers


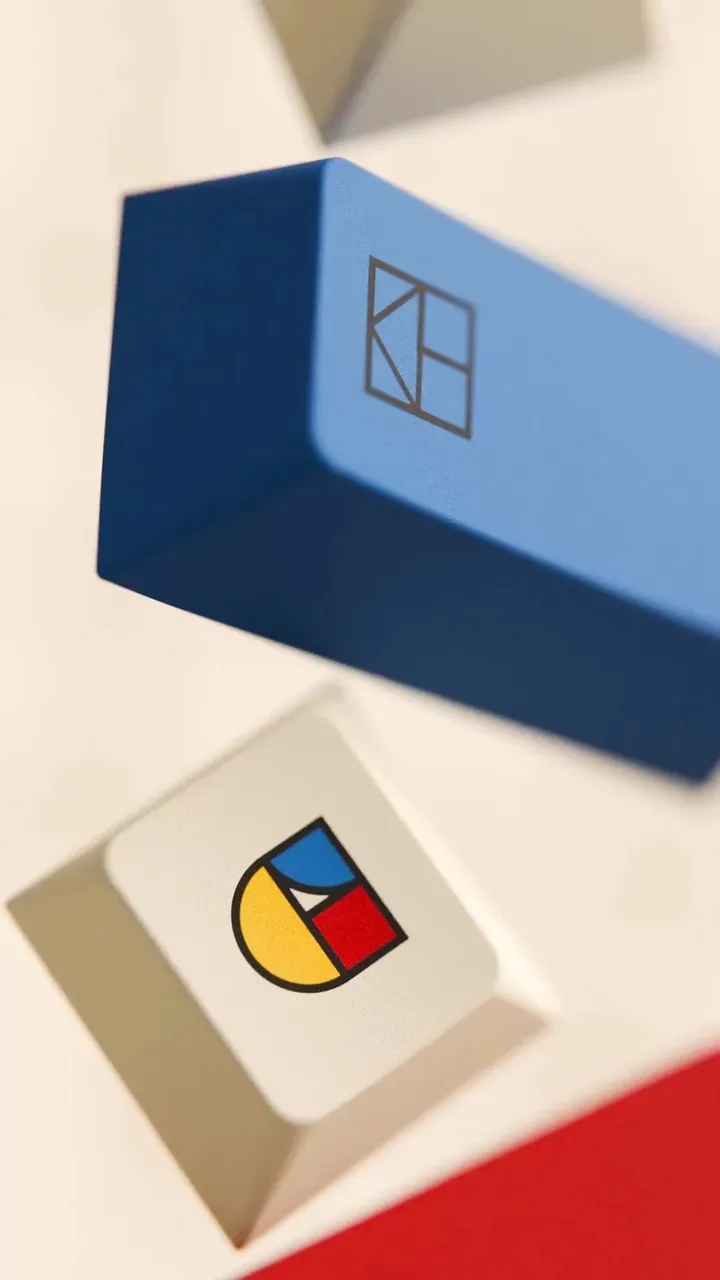
Bauhaus in motion… — I’m on a journey to up my 3D game so I came up with this scene, simulated the keycaps and rendered out this animation in Blender. A lot of art direction was involved to manipulate the simulation to ensure the G key would be consistently visible throughout the animation.


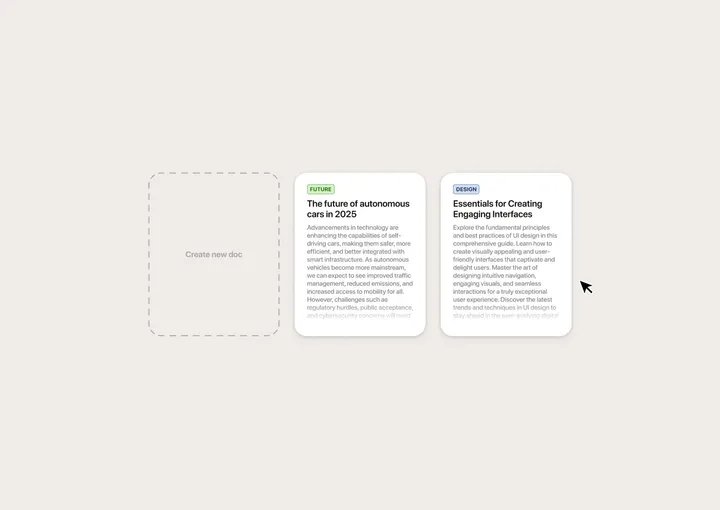
Drag-and-drop interaction for document archival — Quick mockup I made in Figma to get the idea out of my head. No project in mind. Just for fun. :)


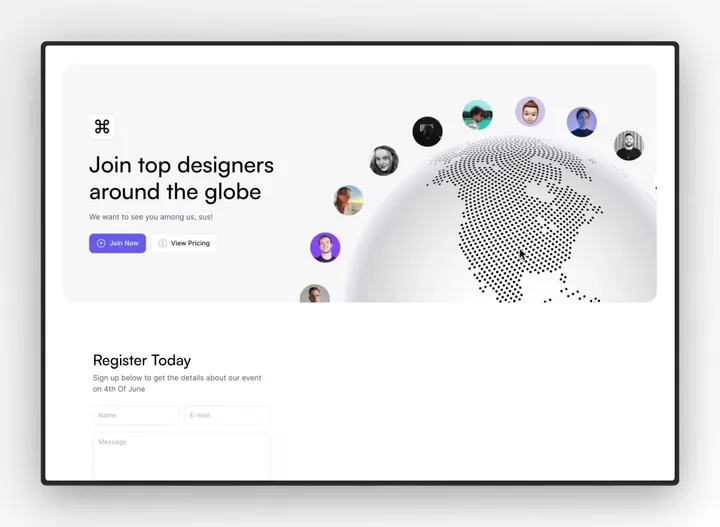
Landing page section: Top Designers — New dynamic section I designed for the upcoming Framer UI kit, are you gonna be able to spot yourself? check it out → signatureui.com


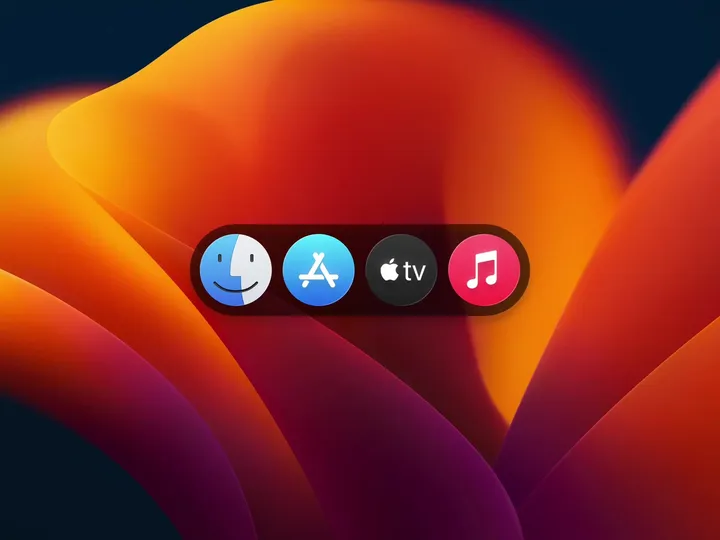
macOS Dock - Apple Music Micro Interaction — I hope that someday we'll see widgets in the Mac dock 👀 What are your thoughts? HOT OR NOT? #motion #interaction #macos


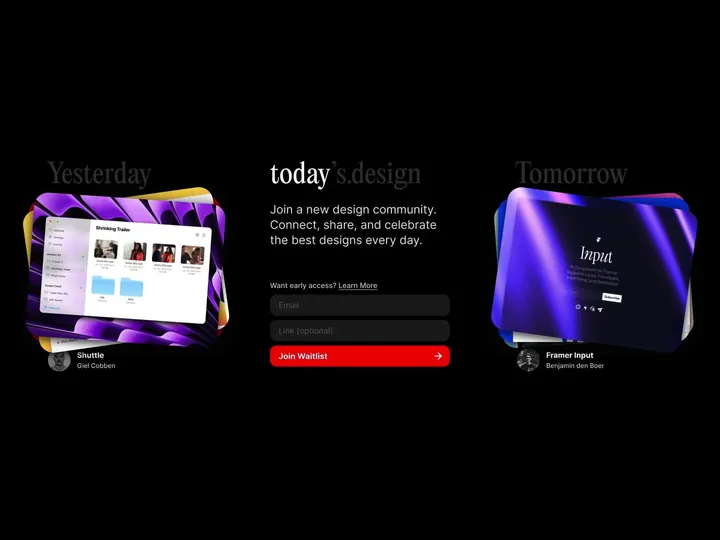
todays.design landing page — I'm thrilled to announce the launch of todays.design! We're building a vibrant new community where designers can connect, share their work, and celebrate the best in design each and every day. Join us to explore inspiring designs, engage with fellow creatives, and showcase your own unique projects. #community #website


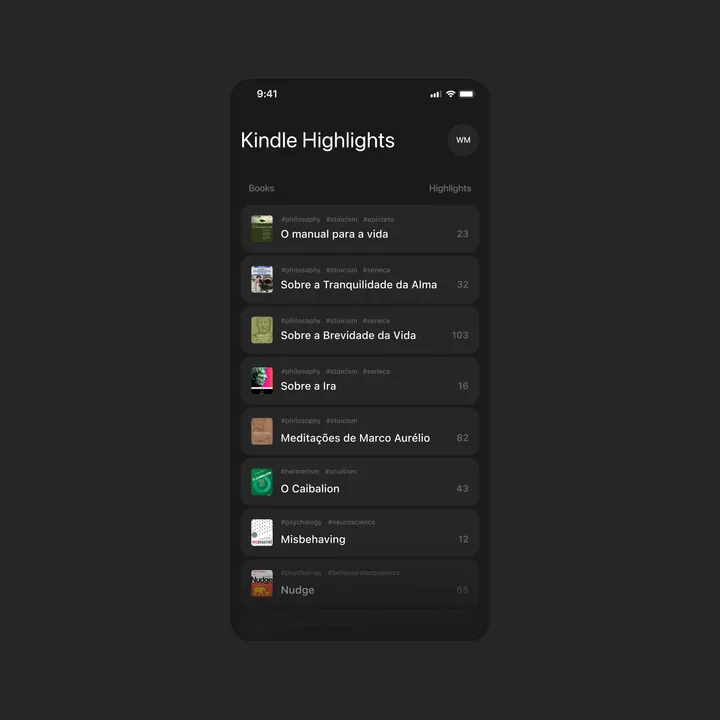
Kindle Highlights Concept — I wish I had a way to sync all my highlights in just one place that allows me to copy or share easily. So, I made this first concept that categorizes my highlights in order. #appdesign #uidesign #darktheme