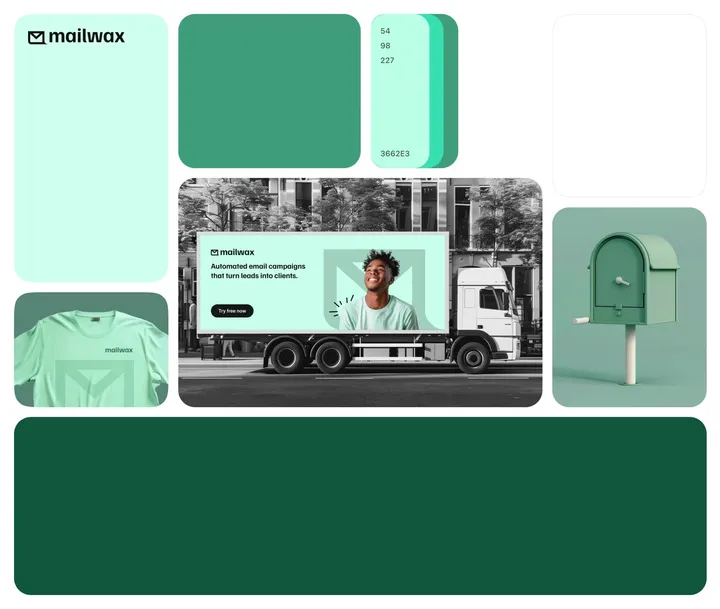
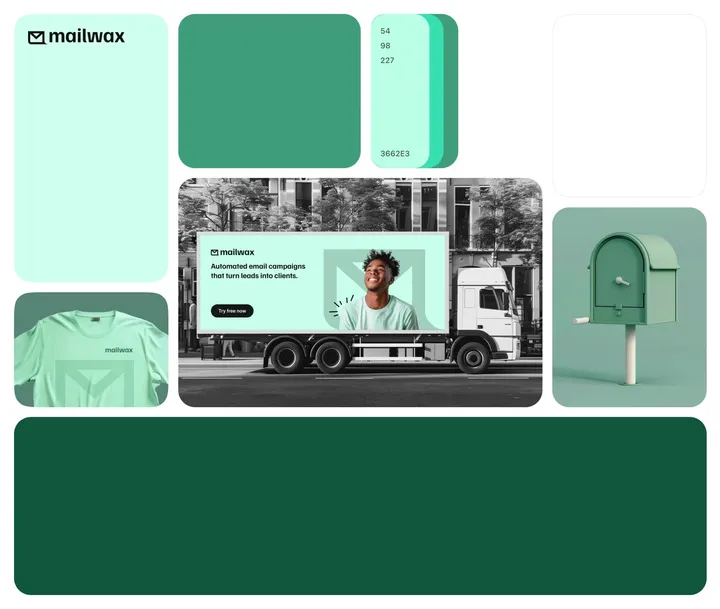
Mailwax Bento Branding — Branding exploration for an email marketing tool, hope you enjoy the bento!


Mailwax Bento Branding — Branding exploration for an email marketing tool, hope you enjoy the bento!


Radinol concept sketch — I've always aspired to have my own radio show, and this was a fun, quick exploration of what that could look like visually. While I'm not sure if this is the final design, I liked it enough to share.


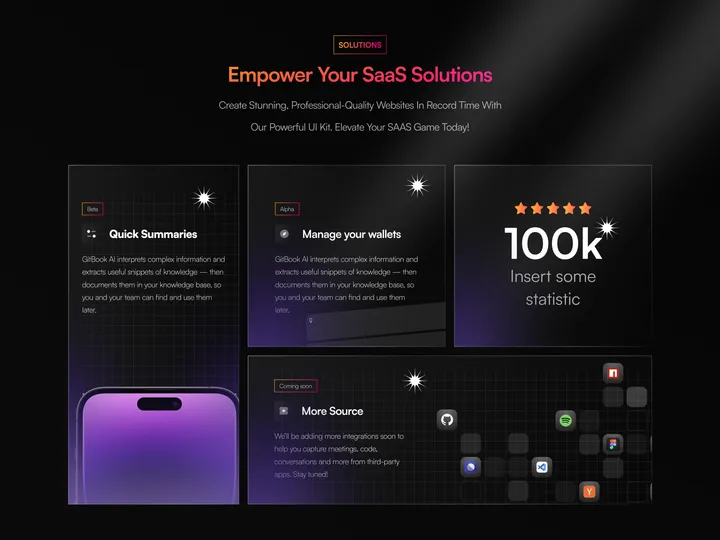
Bento Design for SaaS Website — Feature Blocks: Quick Summaries: Provides industry insights in one place, encouraging users to build upon existing knowledge. Manage Your Wallets: Offers analytic reports and smart notifications for informed decision-making. More Source: Encourages exploration and learning. Statistics Section: Positioned to the right, it showcases impressive stats to build credibility. Perspective: The design prioritizes readability, user engagement, and brand identity. Remember, as a UI/UX designer, user-centricity and intuitive navigation are paramount. These screens aim to empower users while maintaining a visually appealing experience. 🚀#web #product #bento


Graphite Logo Exploration — An open-source and free design software made by very passionate volunteers. For this #logo , I wanted to nod to Graphite’s roots. The current logo features a pencil, which is a big favorite among the folks who contribute to the software. So, I made sure to keep that iconic pencil in my design by giving it a little twist. By playing with negative space, I not only kept the pencil but also introduced a node, which is a key part of Graphite’s features.


Graphite Logo Exploration #2 — An open-source and free design software made by very passionate volunteers. Similar to my first iteration, I decided on a slightly more abstract approach. I "carved" the pencil out of the hexagon. I think this makes for a really nice logomark/app icon! What do you all think?


Letter G Typography exploration — First time in a while playing with type, it's always very challenging (and fun)


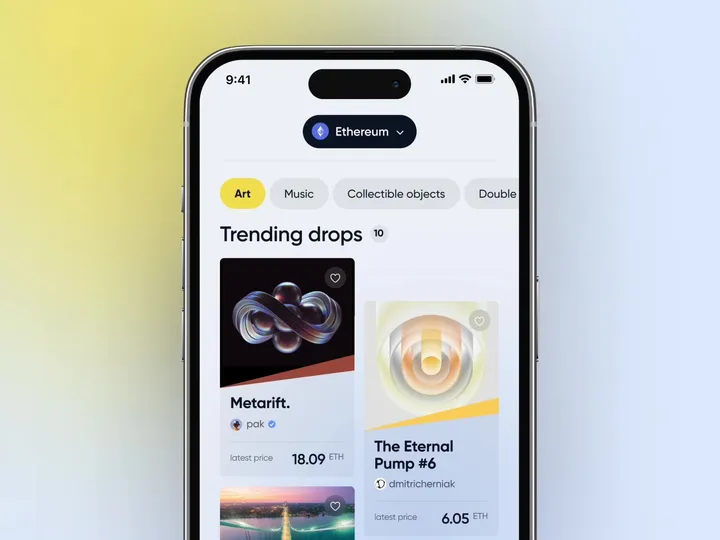
Immersive menu interaction ✨ — Little exploration of an immersive menu, inspired by DynamicIsland ✨ #ui #menu #dynamicisland


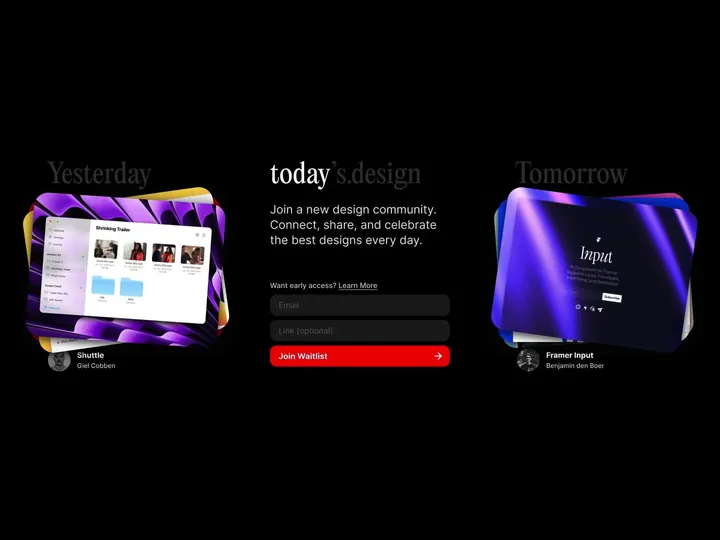
todays.design landing page — I'm thrilled to announce the launch of todays.design! We're building a vibrant new community where designers can connect, share their work, and celebrate the best in design each and every day. Join us to explore inspiring designs, engage with fellow creatives, and showcase your own unique projects. #community #website


Exploring a city built on islands — Early work for my upcoming guide celebrating the creative Stockholm


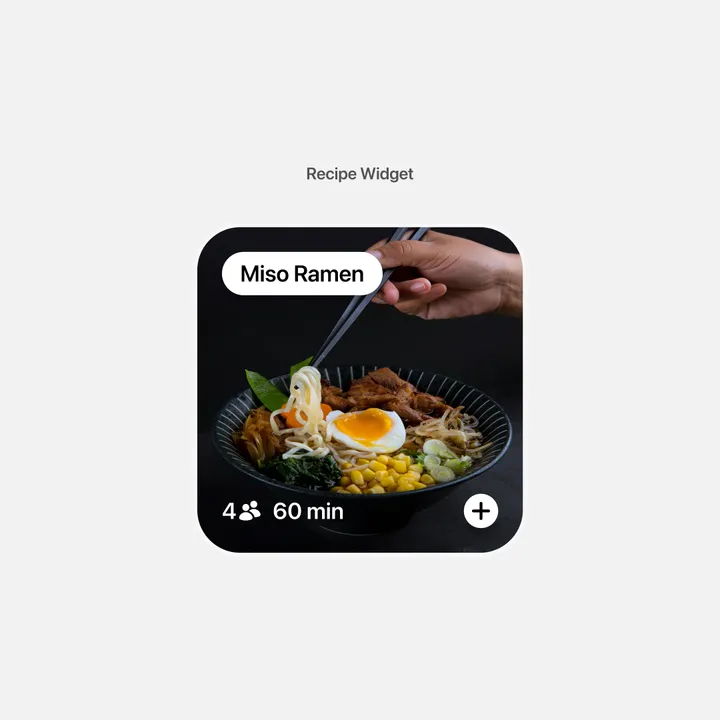
Recipe Widget — This is a concept for a recipe widget that I designed today. I'm exploring various widget ideas that I might incorporate into Waffle, a visual organization app, in the future. #widget #recipe


Halo Flip Poster — Poster, type & color exploration. Based on the lyrics from @vegynvegyn "Halo flip". Using @pangram.pangram Pangaia font. #poster #web #typography


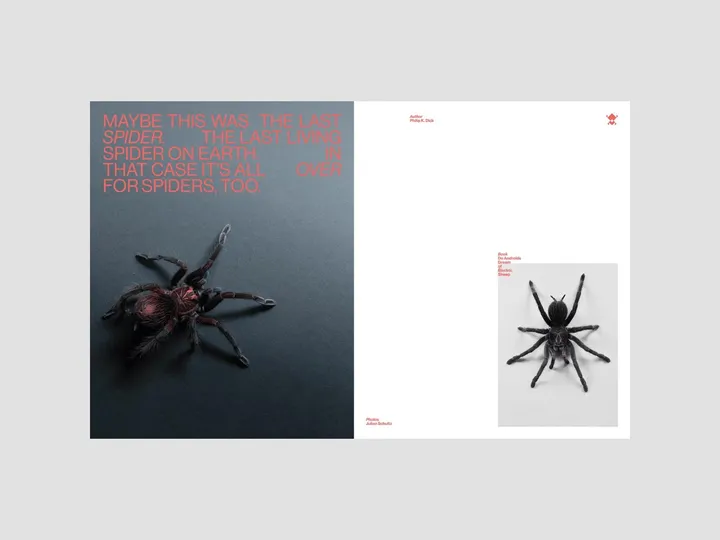
QUOTES#001 — Layout explorations through some famous QUOTES of popular sci-fi books that I have read and appreciated. ↳ Books: Do Androids Dream of Electric Sheep ↳ Author: Philip K. Dick ↳ ©Photos: Julian Schultz v/ unsplash


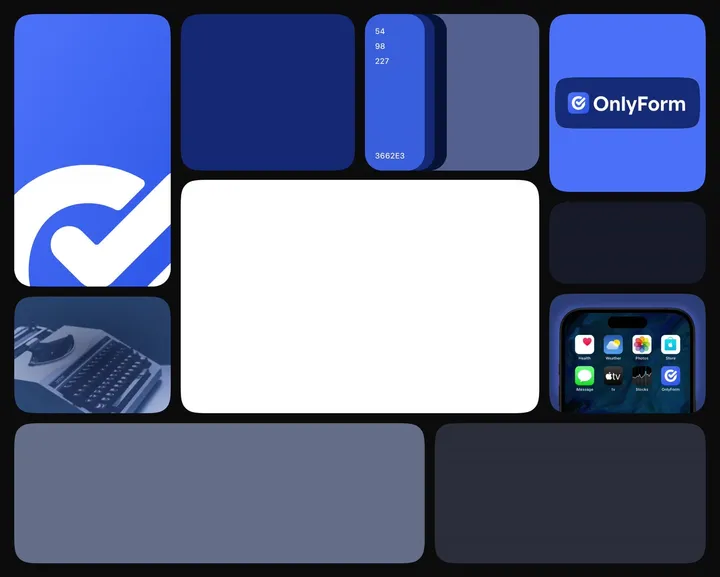
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


Dynamic Island exploration - Electric car app ⚡️ — I would love to have this kind of Dynamic Island while my car is charging 👀 #dynamicisland #app #design

