Marc Edwards
Australia
- bjango.com
- Australia
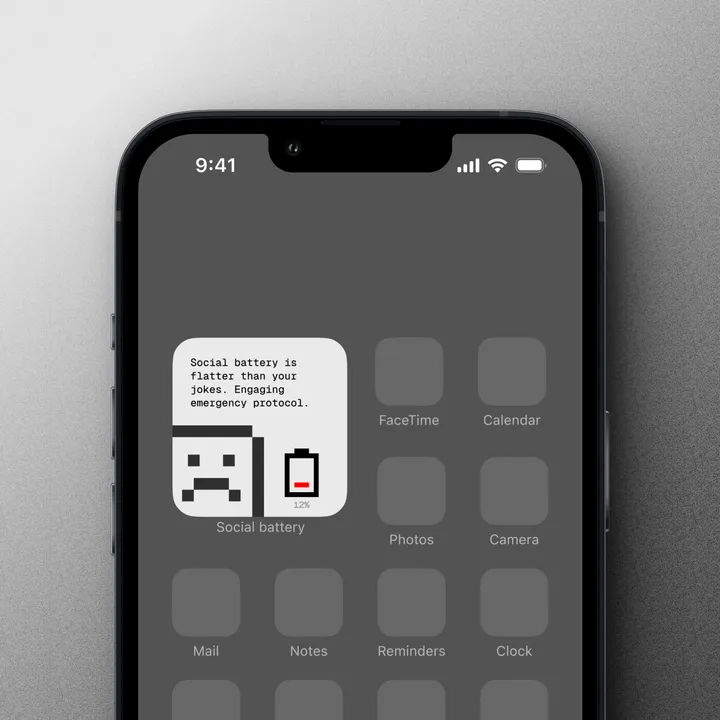
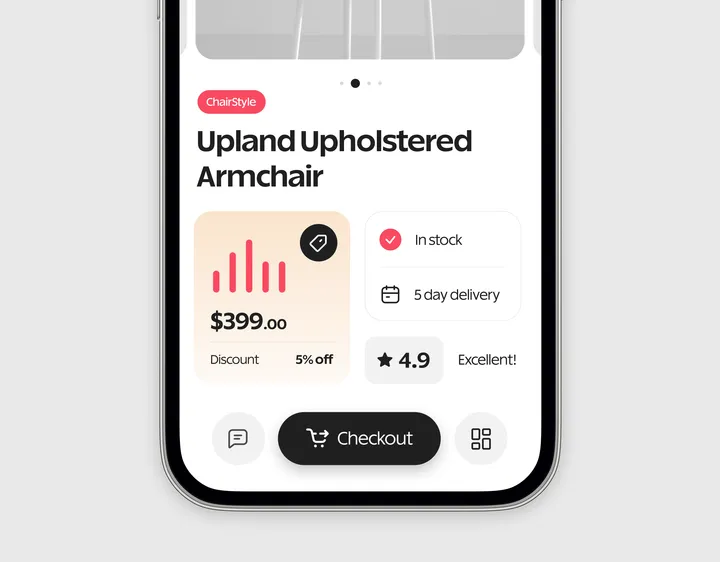
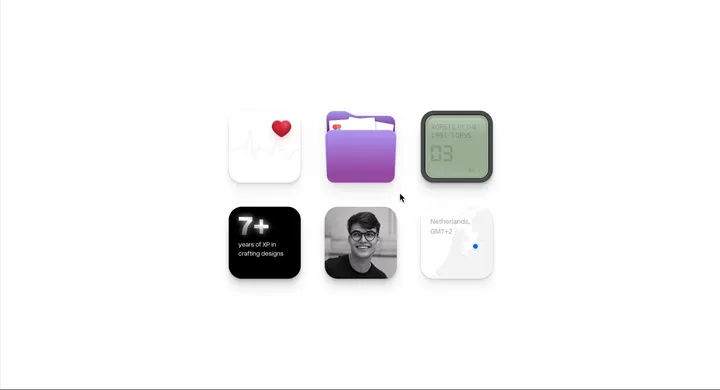
Widgets — Some widgets for the upcoming redesign of duuude.studio Designed in Figma, animated in Framer #framer #figma #components


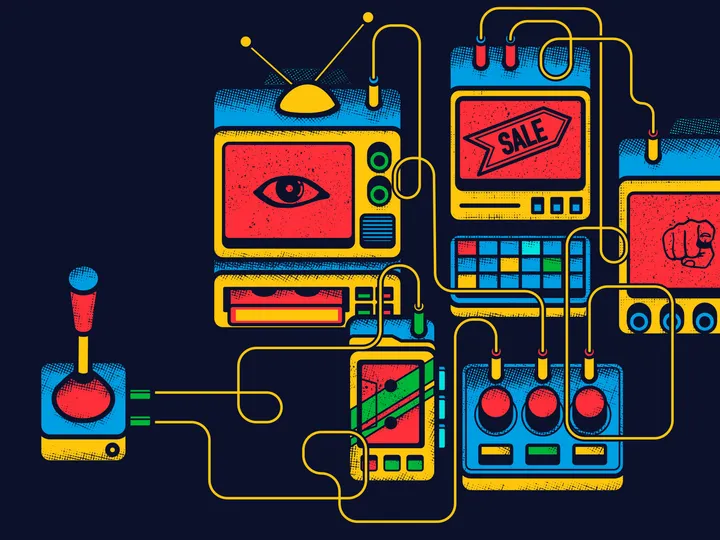
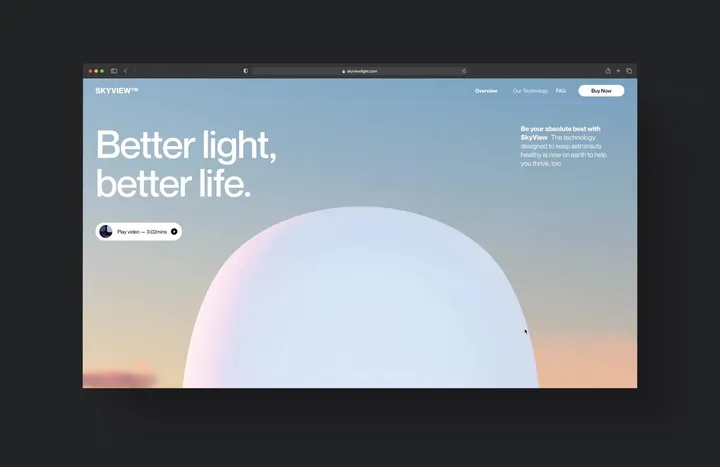
Skyview Lamp Website — I worked on this project a few years ago with some other talented designers #web #3d #motion


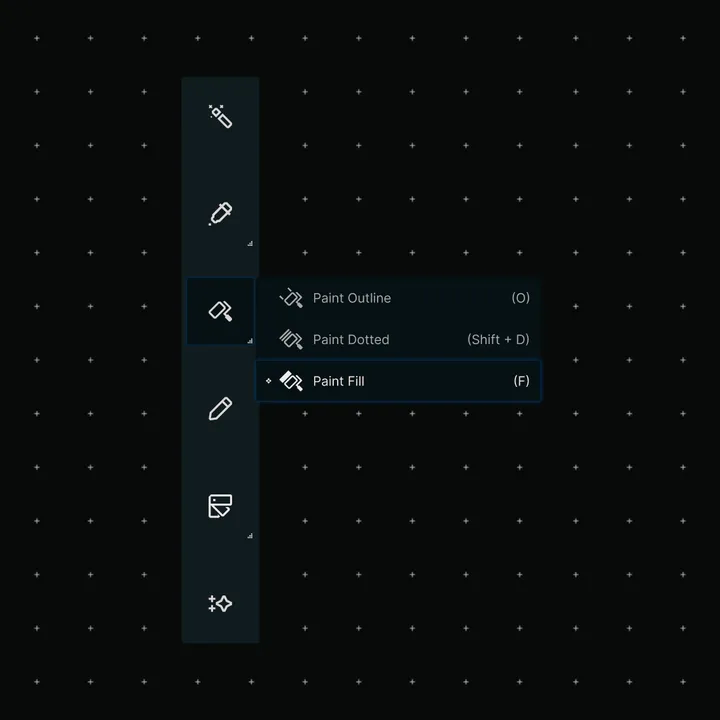
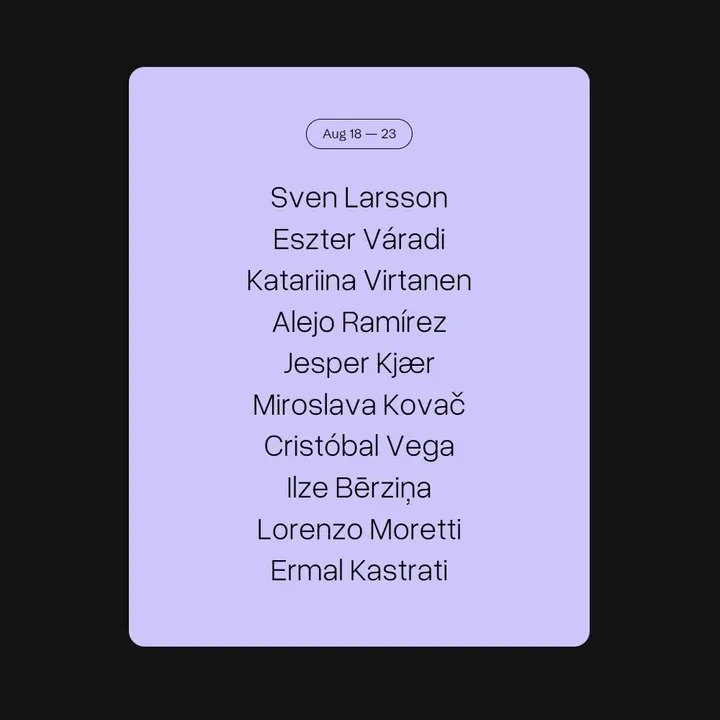
(fake) event card — hover by letter interaction with variable font #microinteractions #web #framermotion


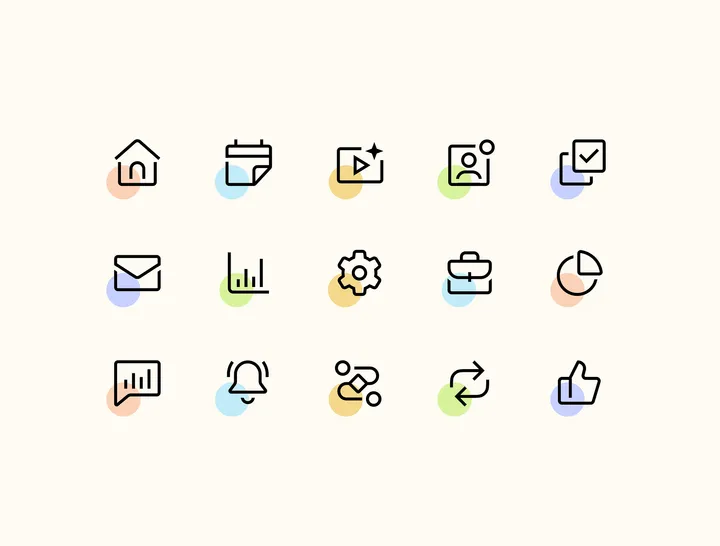
Voyager Icon Set — I needed icons for a project, but none that I could find scratched my itch. Some did, but the sets were incomplete at best. So, I decided to try and start making my own! Has been quite a journey so far, I have been enjoying the minutia a lot more than I anticipated, even if it's frustrating at times.


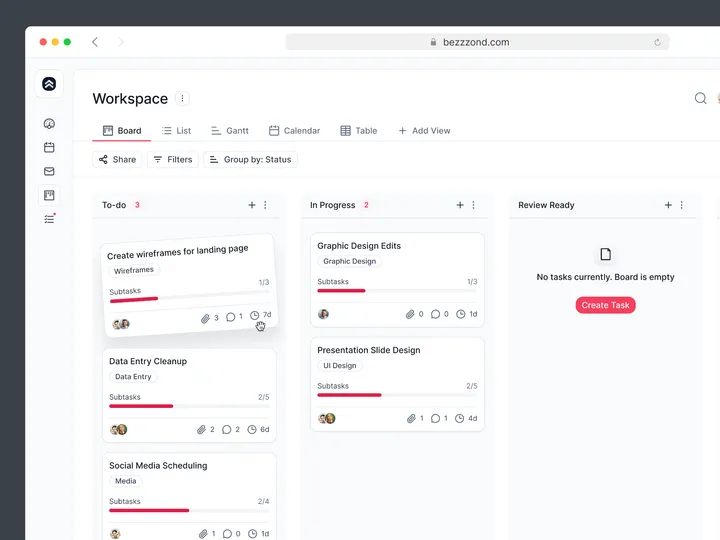
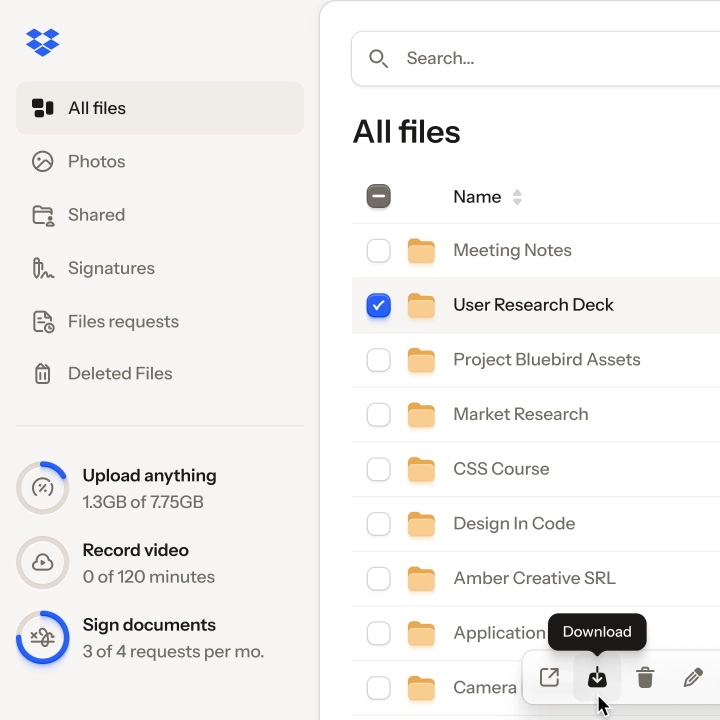
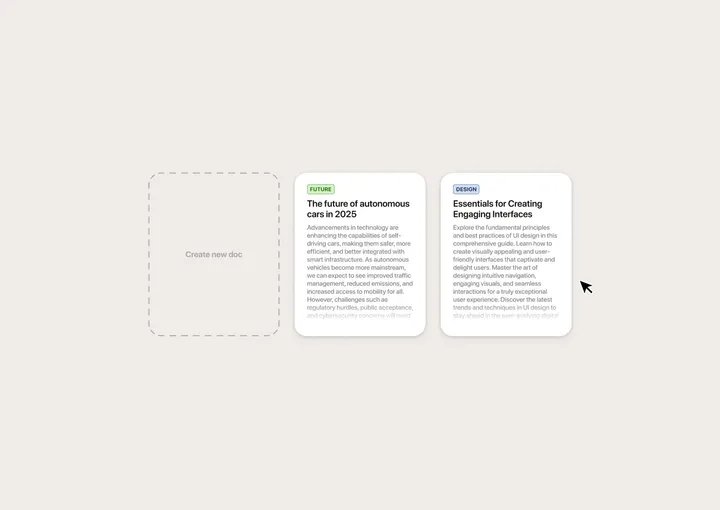
Drag-and-drop interaction for document archival — Quick mockup I made in Figma to get the idea out of my head. No project in mind. Just for fun. :)


Linksvoor logo exploration — Exploring logo concepts for Studio Linksvoor, a Dutch event agency. 'Linksvoor' translates to 'front left'.


Huis van het Boek logo — In The Hague, you'll find a hidden gem for book enthusiasts: 'Huis van het Boek,' which translates to 'House of the Book.' The brand has been distilled to its core resulting in a self-explanatory logo that has given it a fitting, contemporary appearance.


Graphite Logo Exploration #2 — An open-source and free design software made by very passionate volunteers. Similar to my first iteration, I decided on a slightly more abstract approach. I "carved" the pencil out of the hexagon. I think this makes for a really nice logomark/app icon! What do you all think?


Airbnb Countdown Button — Quick pass at the countdown button from the Brian Chesky's post on X today Community file available here 👇 www.figma.com/community/file/1367534021362169439/airbnb-countdown-button


Graphite Logo Exploration — An open-source and free design software made by very passionate volunteers. For this #logo , I wanted to nod to Graphite’s roots. The current logo features a pencil, which is a big favorite among the folks who contribute to the software. So, I made sure to keep that iconic pencil in my design by giving it a little twist. By playing with negative space, I not only kept the pencil but also introduced a node, which is a key part of Graphite’s features.


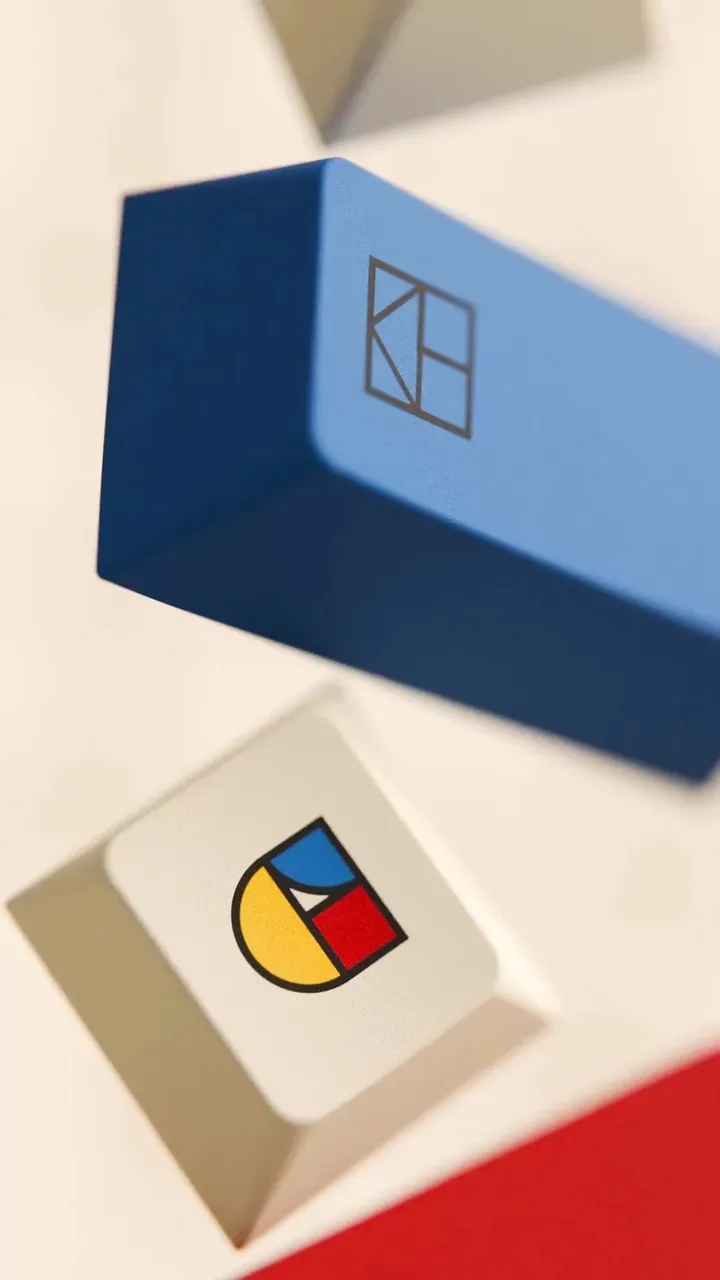
Bauhaus in motion… — I’m on a journey to up my 3D game so I came up with this scene, simulated the keycaps and rendered out this animation in Blender. A lot of art direction was involved to manipulate the simulation to ensure the G key would be consistently visible throughout the animation.