✨Carol (Projeto GV/Carol & Alex)✨ — I forgot to post this cool character from @andersonandf that I drew last year! It was so fun to draw Carol, che is sooo cute!!! #sketch #study


Product Designer ⁕ in Egypt
Visual Designer ⁕ Product Designer ⁕I fell in love with technology ⁕ Framer ⁕ Figma ⁕ Spline ⁕ Rive ⁕ Notion ⁕ Software Engineer ⁕ UI Designer ⁕ Prompt Engineer
✨Carol (Projeto GV/Carol & Alex)✨ — I forgot to post this cool character from @andersonandf that I drew last year! It was so fun to draw Carol, che is sooo cute!!! #sketch #study


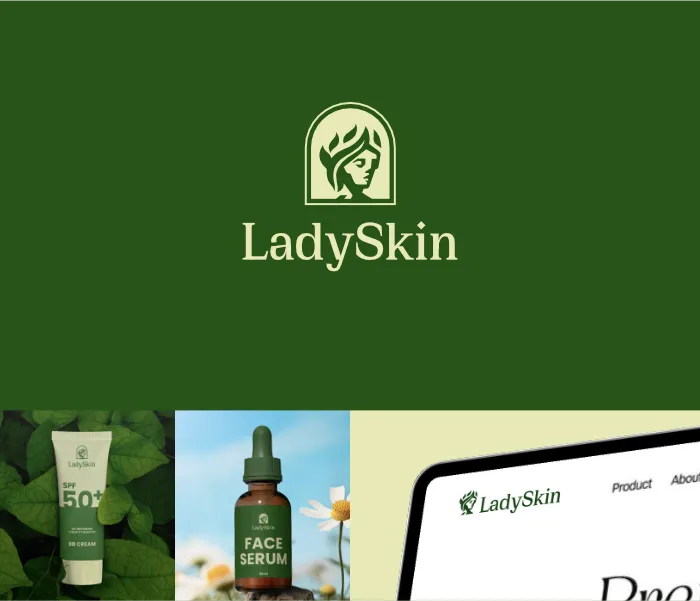
LadySkin Logo Projects — Inspired by young lady and nature together, to get majestic design #logodesign #branding #graphicdesign


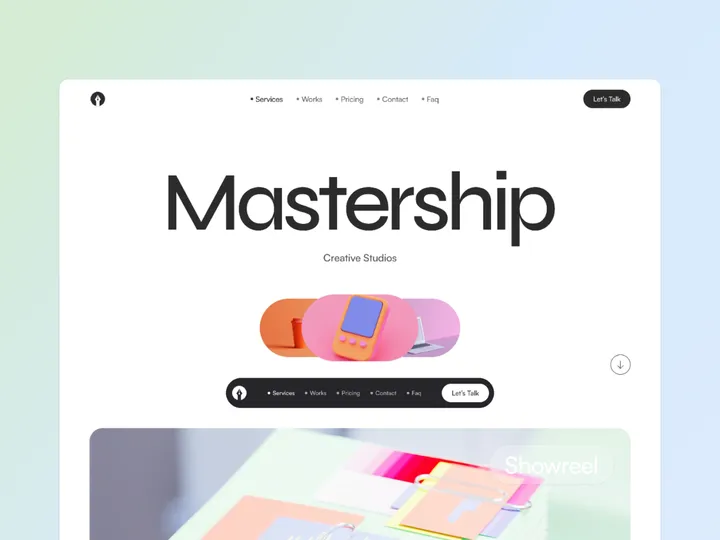
DesignOrbit — Design Agency Framer Template — Transform your online presence with DesignOrbit – the ultimate portfolio and agency website template! Perfect for design agencies, freelancers, and creative professionals, this template has everything you need to showcase your work and attract clients. ✨ What’s Inside? ✅ Modern, sleek design ✅ Fully responsive (Desktop, Tablet, Phone) ✅ Customizable sections to highlight your best projects ✅ SEO-optimized & lightning-fast performance ✅ Quick and easy setup – go live in minutes! 👉 Get started today: bit.ly/3EUmCPr Tag a creative friend who needs this! Let’s help them shine. 🌟 #whiteframecreative #framertemplate #webdesign


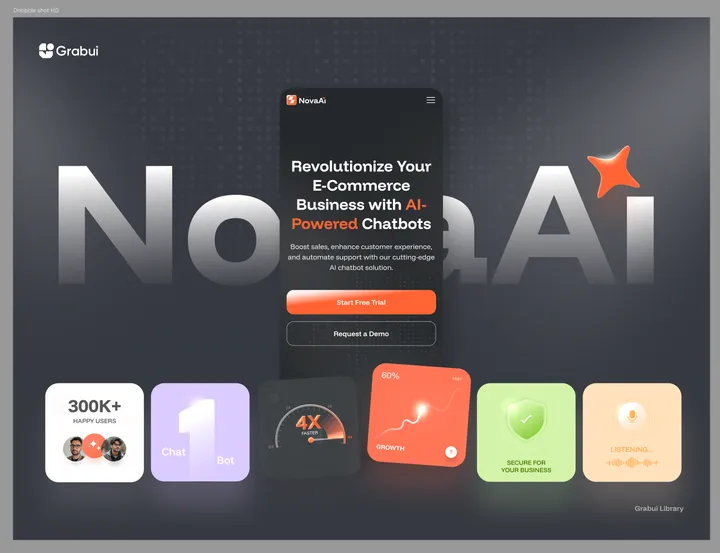
First Look at NovaAI Chatbots! 🌟 — Welcome to smarter customer engagement and seamless business automation to elevate your brand's strategy! 𝗪𝗶𝘁𝗵 𝗡𝗼𝘃𝗮𝗔𝗜 𝗖𝗵𝗮𝘁𝗯𝗼𝘁𝘀, 𝘆𝗼𝘂 𝗰𝗮𝗻: • Improve Customer Experience • Increased Efficiency • Integrate effortlessly • Gain real-time analytics 💡 Want to learn how to use tools like 𝗡𝗼𝘃𝗮𝗔𝗜 to boost conversions? Let’s connect—I’m here to help you bridge the gap between design and business strategy. #grabui #eamin_ux #web


iPhone 16 Mockup — MockupDaddy provides a high-quality iPhone 16 Mockup for designers and developers to present their app interfaces and UI designs with professional precision. This mockup is offered in Photoshop format, featuring a resolution of 5000x3333 pixels at 300 dpi, ensuring superior visual clarity. Its smart object layers allow for effortless customization, enabling users to replace designs easily to suit their specific project needs. With its sleek and modern presentation, the iPhone 16 Mockup is an essential tool for crafting visually stunning mockup showcases. Beyond the standard version, MockupDaddy offers additional options such as clay-style mockups and Figma-compatible files to cater to different creative needs. These variations expand the utility of the iPhone 16 Mockup, making it adaptable to diverse presentation styles, from client presentations to portfolio enhancements. By using these mockups, designers can elevate their work and communicate their ideas more effectively.


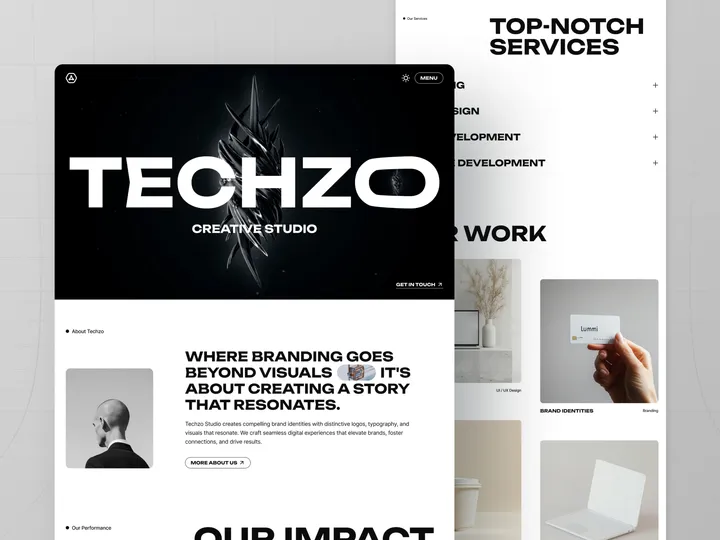
Techzo Digital Agency Web Design — 𝐇𝐞𝐥𝐥𝐨 𝐄𝐯𝐞𝐫𝐲𝐨𝐧𝐞! Techzo is a web design solution that helps your IT agency stand out in a competitive market. Designed specifically for agencies specializing in digital solutions, Techzo enables you to showcase your branding, UI/UX design, web development, and no-code development expertise. With its sleek and user-friendly design, this template offers powerful features that make it easy to present your agency’s services and skills captivatingly, attracting potential clients. Key Features: ✣ Clean Design ✣ Fully Responsive ✣ 100% Customizable ✣ Simple booking process ✣ SEO-optimized design ✨ Update your visual experience with Grabui! Explore More: grabui.lemonsqueezy.com/checkout #uiux #webdesign #wfc


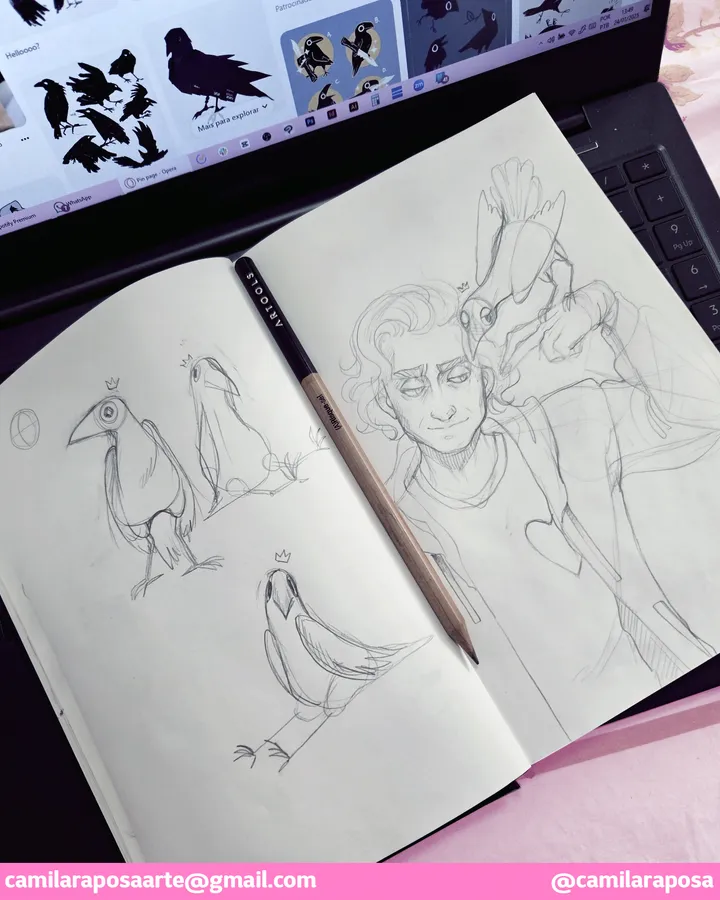
✨Banner 2025 - Part 2✨ — My babies!!! Peter (in black), Chaos (the crow) and Blu (in white) are the main characters of this comic I've been working on for such a long time. On the last few months I've finnally finished the full script for this comic, and now I can finally start drawing it! Can't wait to share this process with you guys! #desenchanteecomic #peterofhearts #bluofspades


✨Chaos studies✨ — ✨Chaos studies✨ Chaos is giving me a bit of work. I love drawing birds, but I've always dedicated to draw those fluffy ball with wings ones. Crows are very characteristic and with the wrong features they do look like pigeons!!!!😅😅😅 But here we are. More studies to come! #chaosnoircour #peterofhearts #desenchanteecomic


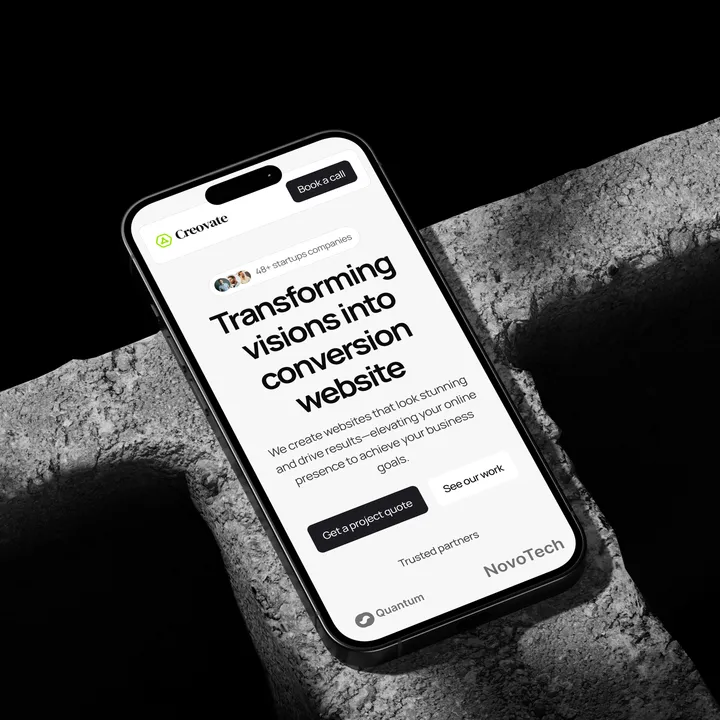
Creovate — Creative Agency Website Template — Hello Everyone! Creovate is the ultimate template for forward-thinking design agencies, freelancers, and creative businesses. Perfect for building custom landing pages, full website templates, and dynamic portfolios, Creovate empowers you to craft visually stunning and high-performing websites with ease. Built with modern design principles and user experience in mind, Creovate offers the flexibility, functionality, and aesthetics needed to showcase your creativity and expertise. Whether you’re displaying client work, promoting your agency, or launching digital products, this template ensures your online presence stands out. With powerful customization tools, user-friendly features, and a sleek design, Creovate transforms ideas into impactful digital experiences. Key Features: ✣ Clean Design ✣ Fully Responsive ✣ 100% Customizable ✨ Update your visual experience with Grabui! Explore More: grabui.com/product/creovate #uiux #website #websitetemplate


shuriken logo — logo for shuriken, open source social management & scheduling software #logodesign #shuriken


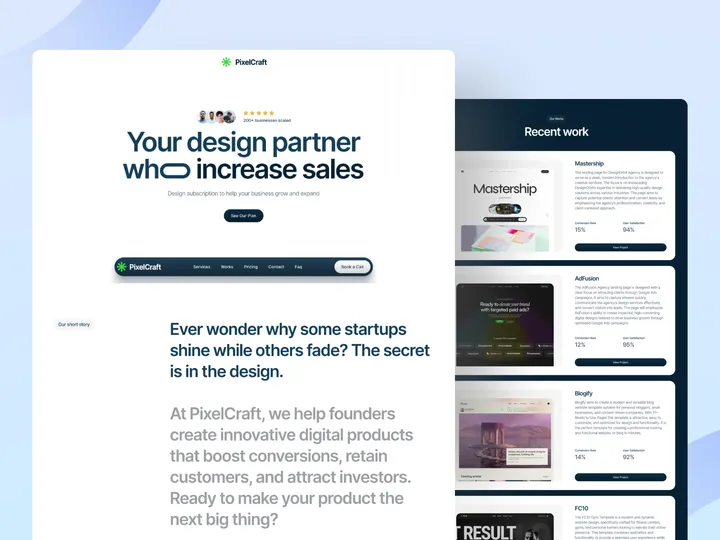
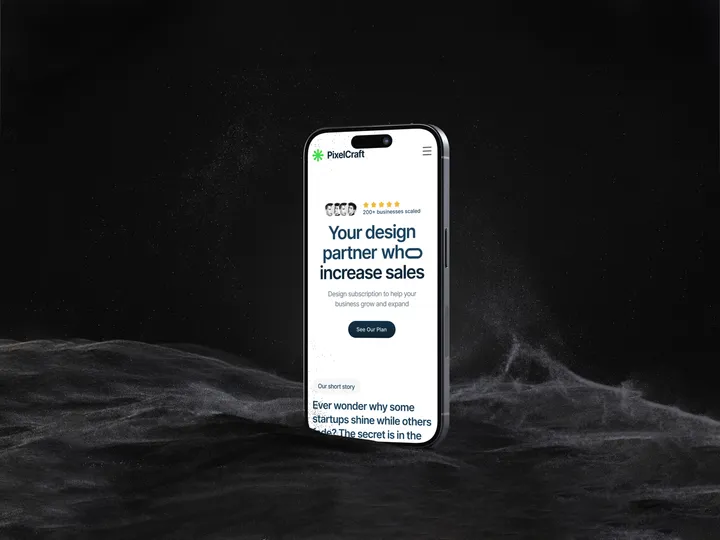
PixelCraft — Agency Landing Template — Hello Everyone! PixelCraft Agency landing page Template offers a new design subscription service for businesses that need reliable, ongoing creative help. It highlights the benefits of PixelCraft’s approach—flexibility, affordability, and regular access to quality design. The page aims to provide an easy experience, showing how businesses can get unlimited design support without traditional agencies' high costs or delays. Clear calls to action prompt visitors to subscribe, making it simple to meet their design needs. Key Features: ✣ Clean Design ✣ Fully Responsive ✣ 100% Customizable ✨ Update your visual experience with Grabui! Explore More: grabui.com/product/pixelcraft #uiux #website #websitetemplate


PixelCraft — Agency Landing Template — Hello Everyone! PixelCraft Agency landing page Template offers a new design subscription service for businesses that need reliable, ongoing creative help. It highlights the benefits of PixelCraft’s approach—flexibility, affordability, and regular access to quality design. The page aims to provide an easy experience, showing how businesses can get unlimited design support without traditional agencies' high costs or delays. Clear calls to action prompt visitors to subscribe, making it simple to meet their design needs. Key Features: ✣ Clean Design ✣ Fully Responsive ✣ 100% Customizable ✨ Update your visual experience with Grabui! Explore More: grabui.com/product/pixelcraft #uiux #website #websitetemplate


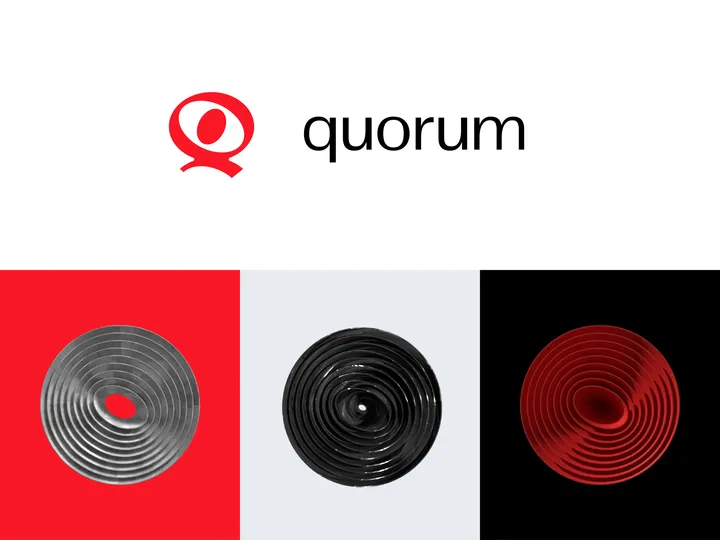
quorum logo + visual — logo and visual exploration for quorum, a gathering place for technical & academic AI discussion


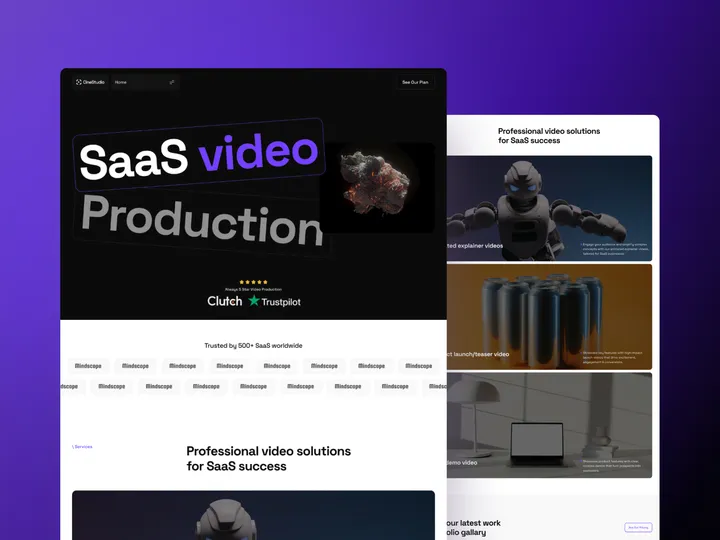
CineStudio SaaS Video Production Web Design — Hello Everyone! CineStudio Agency Web Design is a comprehensive solution that meets the unique needs of SaaS video agencies, video production companies, new startups, solopreneurs, freelancers, and video agencies. With a focus on cutting-edge aesthetics, advanced functionality, and scalability, this template ensures your video services are showcased professionally while empowering your agency to operate seamlessly. Key Features: ✣ Clean Design ✣ Fully Responsive ✣ 100% Customizable ✨ Update your visual experience with Grabui! Explore More: grabui.com/product/cinestudio #uiux #website #webtemplate


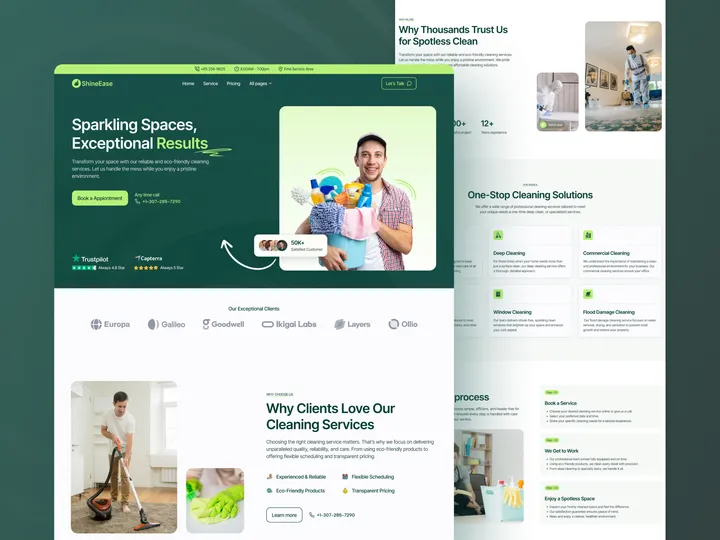
SineEase - Cleaning Agency Web Design — Hello Everyone! SineEase Cleaning Agency Web Design is a sleek, user-friendly web design that showcases cleaning services and driving bookings. It is ideal for residential, commercial, and specialty cleaning businesses, Freelancers, and startups. It presents services, pricing, and booking processes. Fully customizable and mobile-optimized, SineEase is perfect for agencies and web designers seeking a versatile, high-performing cleaning agency website. Key Features: ✣ Clean Design ✣ Fully Responsive ✣ 100% Customizable ✣ Simple booking process ✣ SEO-optimized design ✨ Update your visual experience with Grabui! Explore More: grabui.com #uiux #cleaning #management


X-Fitness–Professional Gym Website Template — He — X-Fitness–Professional Gym Website Template — Hello Everyone! X-fitness is a professional website template designed for yoga studios, fitness gyms, and wellness centers. It features a customizable design and seamless functionality, perfect for showcasing lifetime fitness memberships, expert trainers, and detailed class schedules. With organized layers and pixel-perfect precision, X-fitness offers specific pages like Home, About Us, Courses, Blog, and Events, allowing you to highlight essential features like 24/7 fitness options. This template helps you create a strong online presence that elevates your brand and attracts more clients, making it an ideal choice for any fitness professional looking to stand out in the competitive wellness space. ✨ Update your visual experience with Grabui! Explore More: grabui.com/product/x-fit #uiux #website #websitetemplate

