Kevin Reis
UI Design in Brazil
- Brazil
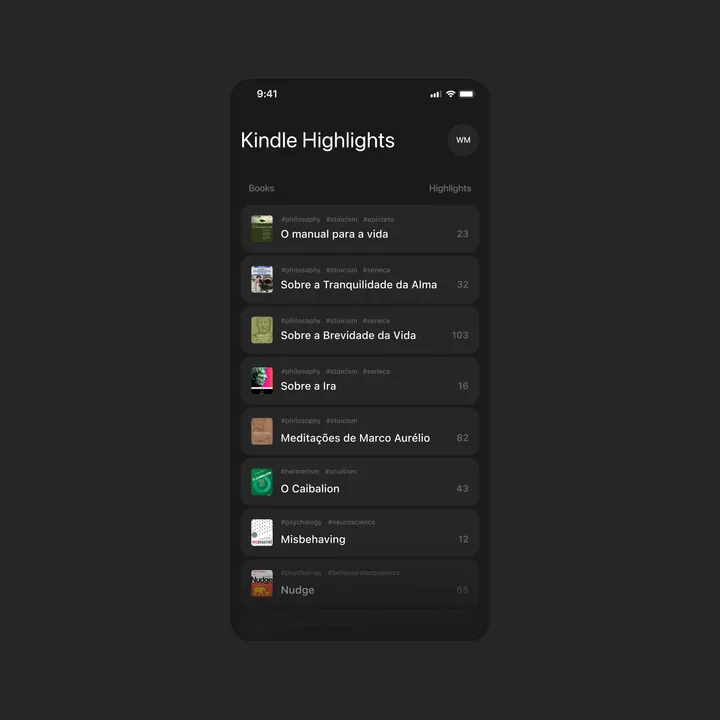
Kindle Highlights Concept — I wish I had a way to sync all my highlights in just one place that allows me to copy or share easily. So, I made this first concept that categorizes my highlights in order. #appdesign #uidesign #darktheme


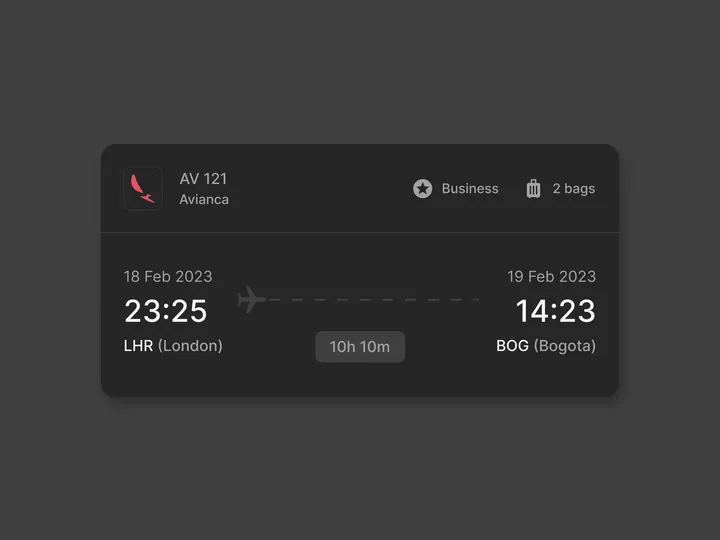
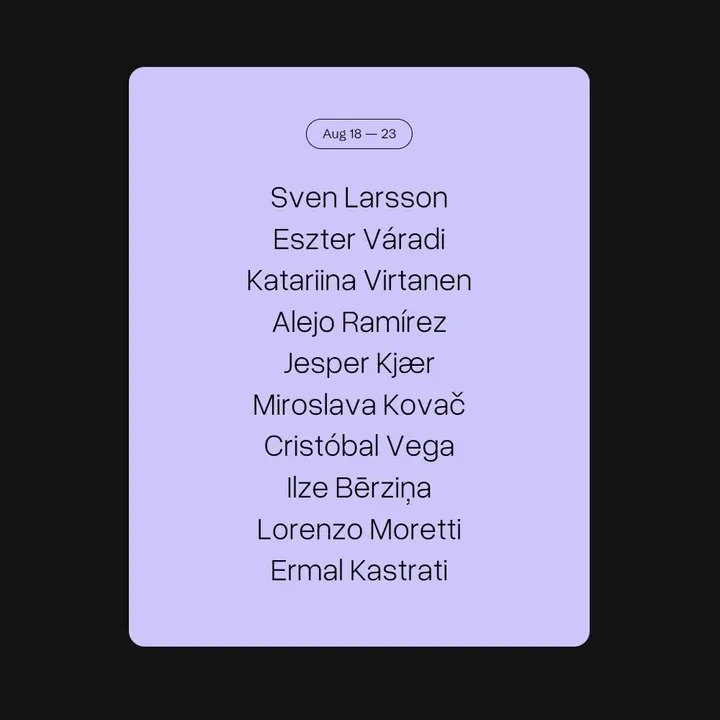
(fake) event card — hover by letter interaction with variable font #microinteractions #web #framermotion


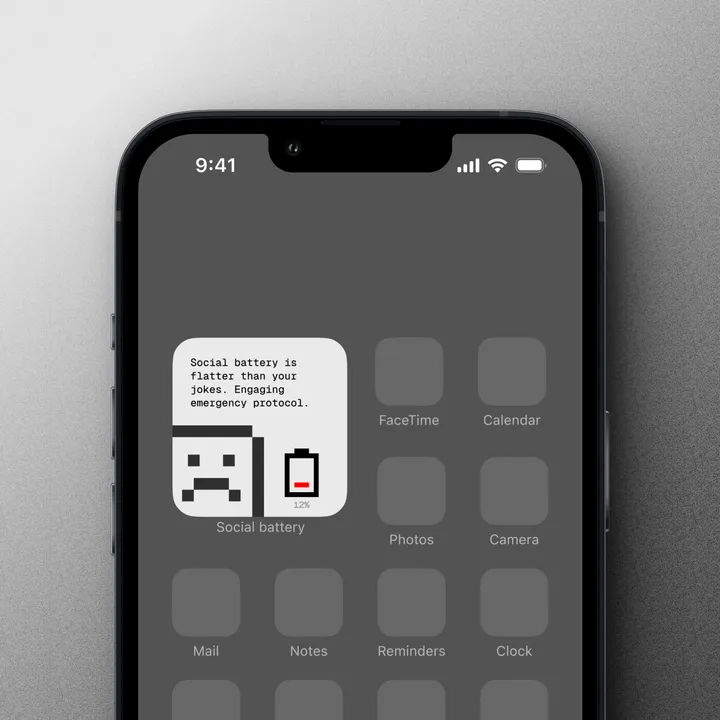
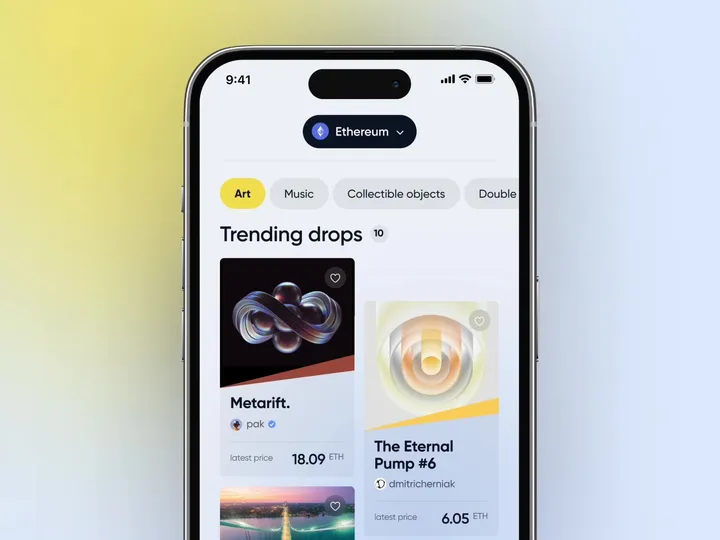
Immersive menu interaction ✨ — Little exploration of an immersive menu, inspired by DynamicIsland ✨ #ui #menu #dynamicisland


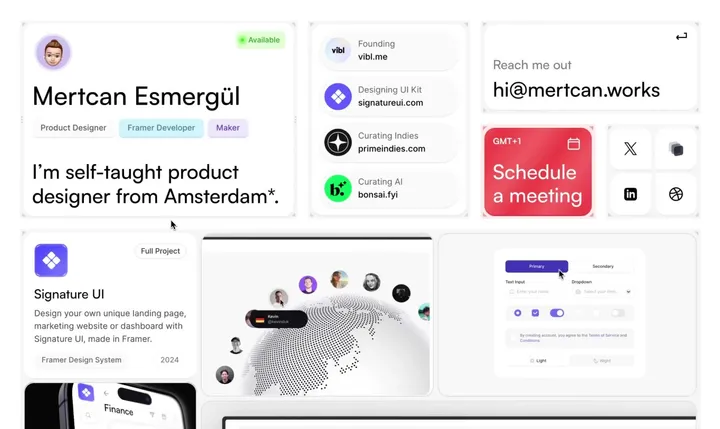
New Design Portfolio — I've been working on my new portfolio for a while, it's finally here mertcan.works


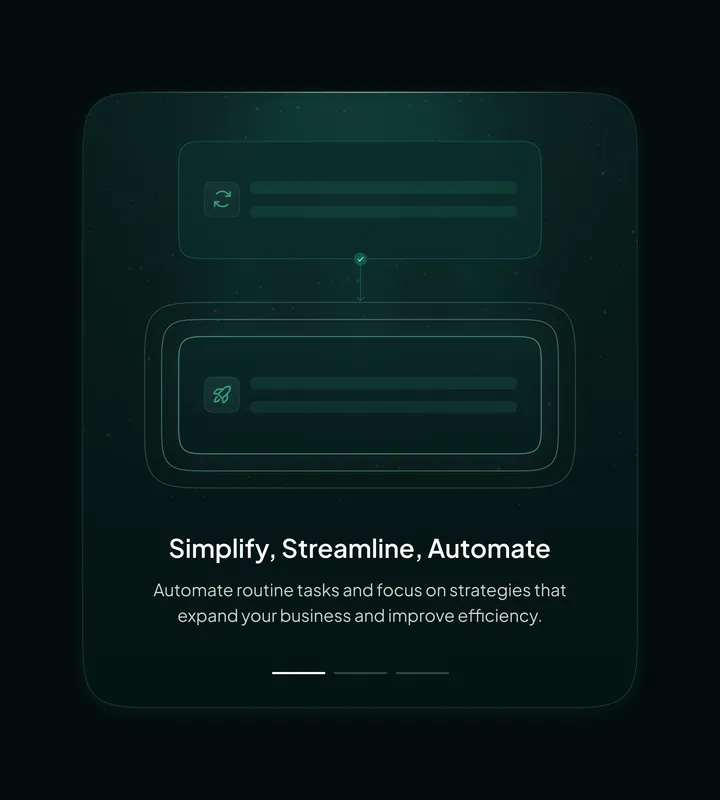
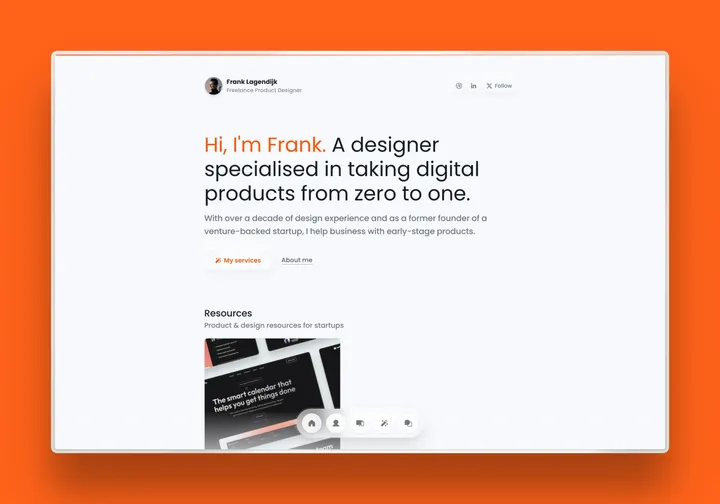
Renewed Personal Website — Clearer positioning as a designer that can help in the early stages of shaping a digital product or SaaS business. It will also function as a hub to share some resources for founders and designers to build out my personal brand over time.


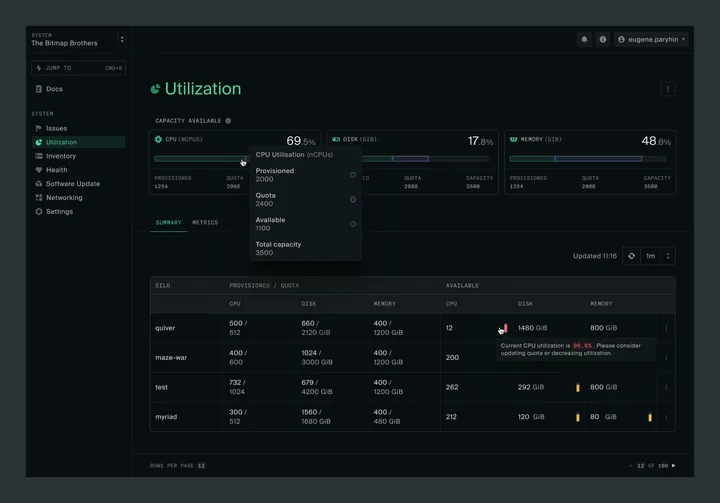
Capacity and Utilization summary — Hey everyone! I'm really excited to join this community! I've been hard at work lately on delivering a great user experience at oxide.computer. Finally getting a chance to share a sneak peek at the revamped Capacity and Utilization pages I've been working on. There are more exciting updates coming soon, so stay tuned! #product #darktheme #saas


eOne - Visual Identity — Short animation overview of eOne's new visual identity and website. You can check out more at bb.agency/project/eone #web #branding #product


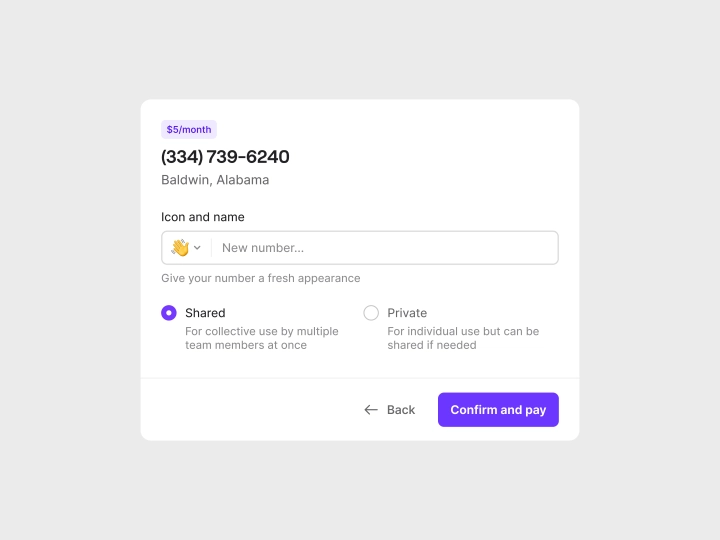
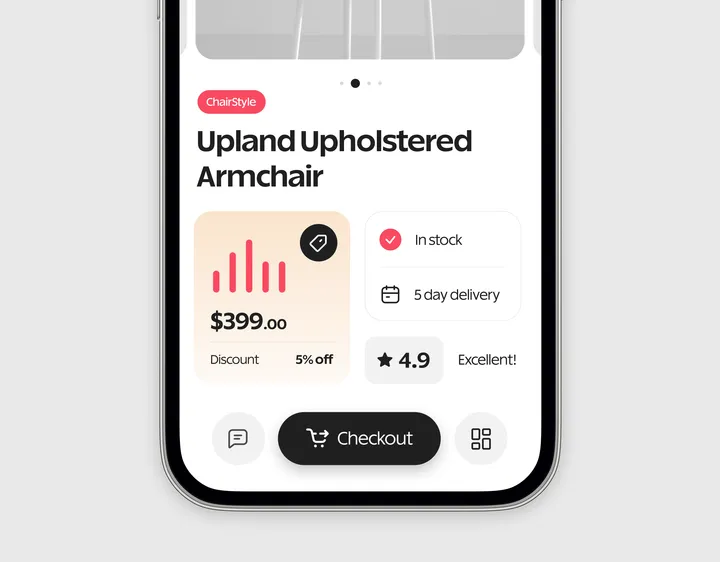
New phone number purchase — One of the modals I recently designed for the OpenPhone web and Mac app