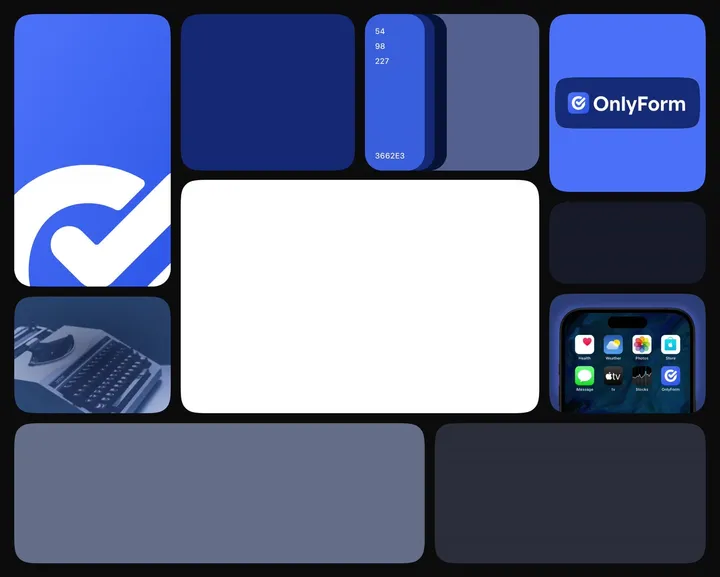
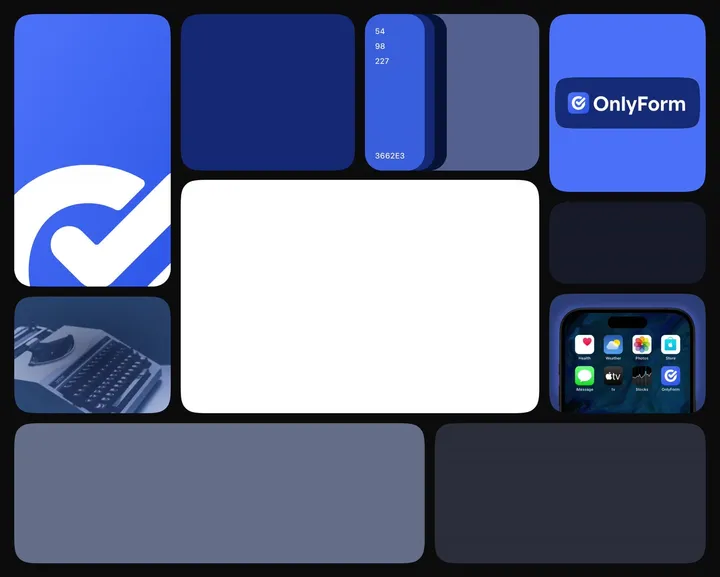
Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


Animated Branding Bento — A branding exploration for an online form product, animated in @jittervideo


Dynamic Island exploration - Electric car app ⚡️ — I would love to have this kind of Dynamic Island while my car is charging 👀 #dynamicisland #app #design


Radinol concept sketch — I've always aspired to have my own radio show, and this was a fun, quick exploration of what that could look like visually. While I'm not sure if this is the final design, I liked it enough to share.


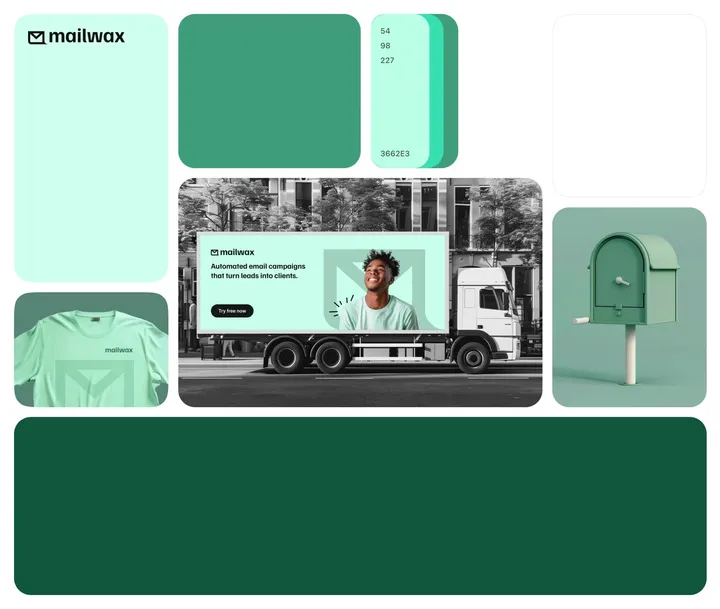
Mailwax Bento Branding — Branding exploration for an email marketing tool, hope you enjoy the bento!


X - Monogram — This is an unused monogram for a project I was working on. Although I find the shape intriguing, the client and I decided that it is too complex for small sizes, which is how the logo will primarily be used. Despite this, I still believe it has something interesting in there worth exploring.


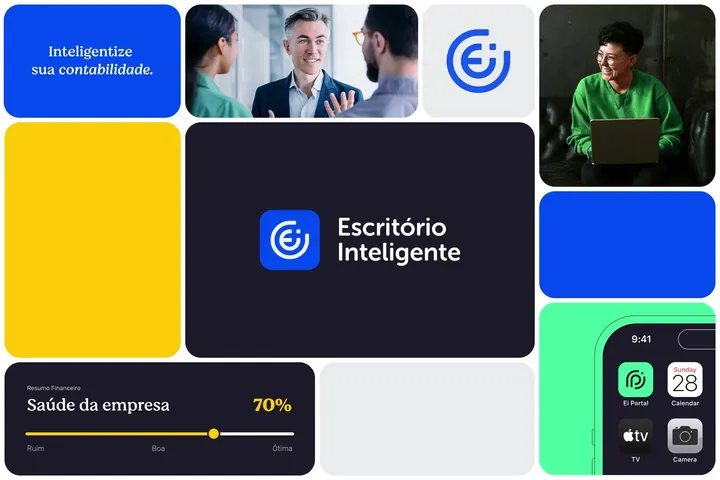
Animated Branding Bento — A branding exploration for Escritório Inteligente, animated in #aftereffects #bento


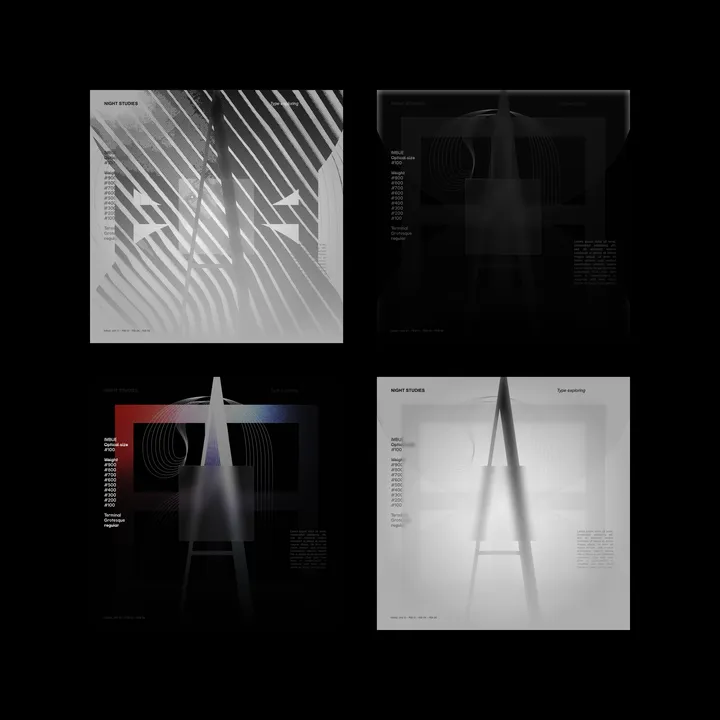
Experimental type exploration — A study where I experimented with some typographic ideas and different textures. All material was created in Figma. #print #type #poster


Motion Brand Logo Animation — Brand animation for a motion design course, where I explored dynamic shapes and a vibrant color palette to bring the course's visual identity to life. The result is an animation full of personality that captures the brand's creative essence. 🌟🎨 #motiondesign #logoanimation #animation


Trinkery Visual Identity & Motion — Explore the playful world of Trinkery! 🌟 Check out the vibrant visual identity and dynamic motion graphics. This showreel captures the fun and creativity of the brand. #visualidentity #motiondesign #showreel


[CONCEPT/WIP] Globoplay Home Redesign — Redesign of the biggest Brazilian streaming service. The goal is to create a homepage that show the users their most accessed pages right on the first viewport, mixing the exploration and consumption phases, allowing them to watch live TV (our value proposition) without taking them out of the homepage environment, increasing playtime metric. #mobile #visualdesign #ui


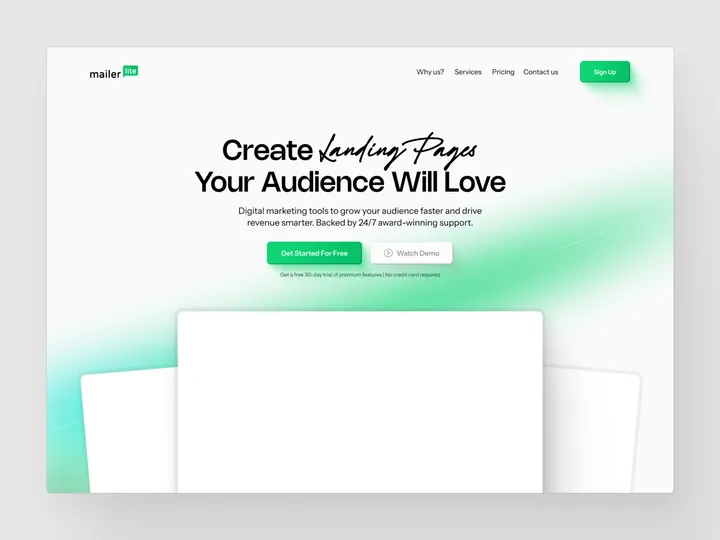
Landing Page Redesign - MailerLite — Redesigned MailerLite Website just some design exploration #web #design #landing


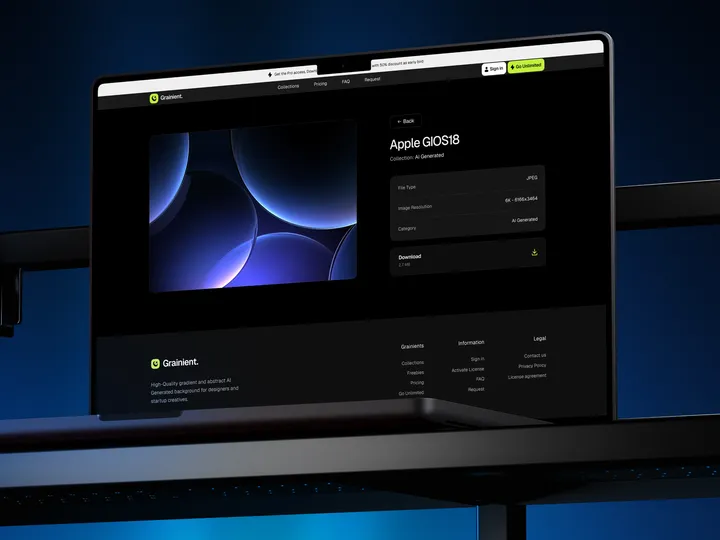
Grainient Product page — Hi guys, Let's explore the Grainient product page design. must visit grainient.supply for more amazing gradient and AI generated background resources. #gradients #gradientweb #grainient