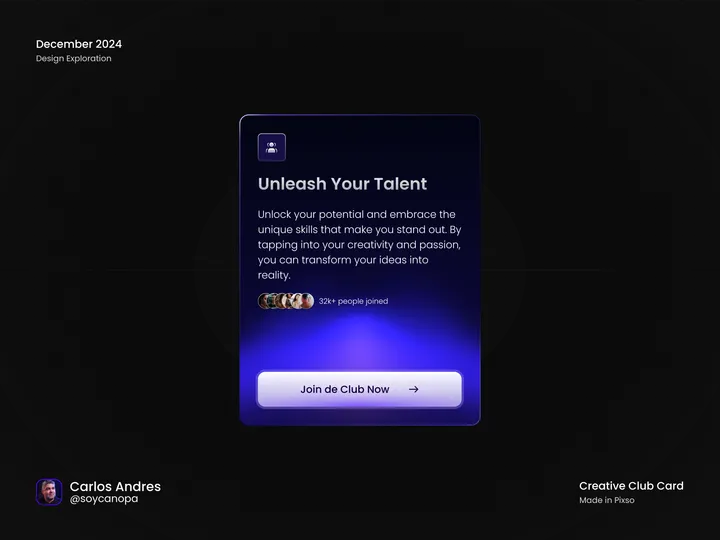
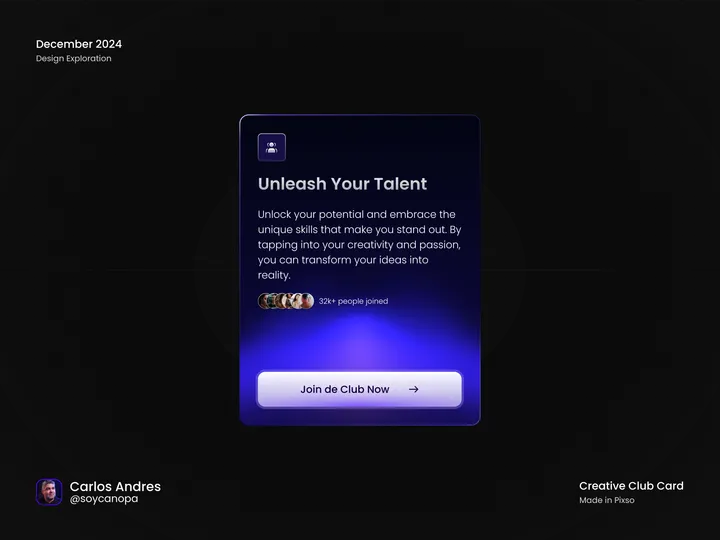
Creative Club Card — Hey Hey Hey 👋, Visual exploration of the week, having fun playing with shapes, effects, layer blending modes, gradients, and other little things, all done in Pixso which, likewise, can be replicated in Figma. #web #app #product


Product Design | Visual in Colombia
Product Designer specialized in Visual Design and Interaction Design, with a passion for Motion Design for products and Digital Illustration, with a love for teaching.
Creative Club Card — Hey Hey Hey 👋, Visual exploration of the week, having fun playing with shapes, effects, layer blending modes, gradients, and other little things, all done in Pixso which, likewise, can be replicated in Figma. #web #app #product


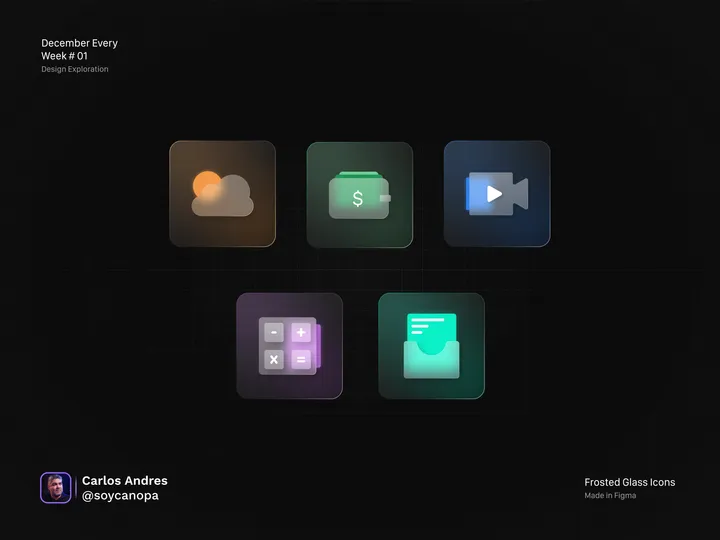
Frosted Glass Icons — Hey Hey Hey ✌️, Because without practice there is no improvement, I want to share with you this visual exercise where I created some icons. I finished more icons, but I wanted to share the final look of these. I learned a lot in the process, I learned how to achieve realistic light behavior and how to get good finishes. The truth is, there is still much to learn, but we are on the right path. If you want to connect with me, don't forget to follow me and also comment; I welcome recommendations, improvements, and any feedback you think I should receive. If you enjoyed my content, feel free to follow me on my other social media profiles. Here’s the link so you can do so, and I hope we can learn from each other. Remember, you can send me a DM at any time; I will be happy to help you with any questions you may have. bento.me/soycanopa #illustration #icons #icondesign


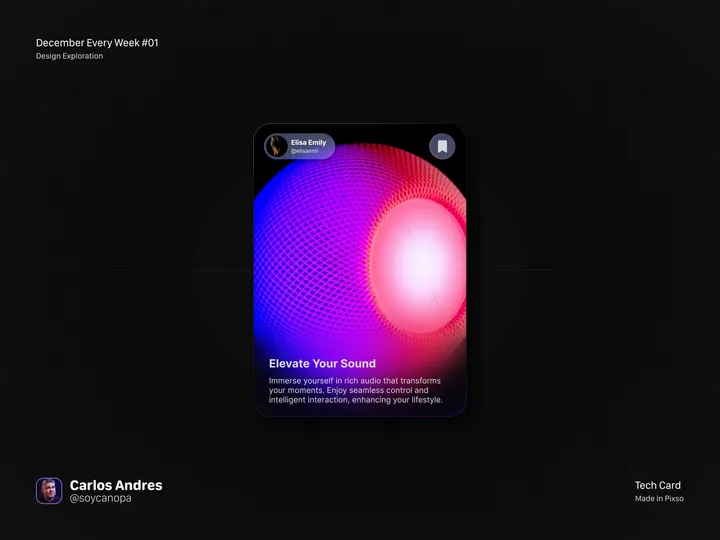
Tech Card — Hey Hey Hey ✌️, Practice makes perfect; that's something you can't avoid. Only constant practice and action lead to mastery, this time I want to share with you this small exercise where I performed some tests with a progressive blur in the Pixso application, and with that, I also tested the application's performance when handling a rendering load with several of these effects. This is one of the first exercises I do while performing these visual tests. It's quite fun to see how you can take advantage of layer blending modes and other effects in Pixso to achieve some really interesting finishes. If you want to follow me on other social media, all of them are gathered here: bento.me/soycanopa #web #cards #component


Finder Dark Version — Hey Hey Hey 👋, And this is how the first icon turned out, in this case, the Finder from my #icon pack in progress called DarkOS or DarkMaul; I still haven't decided on the name. It's a true dark version of many #apps icons in #macos Version 1.0 will have around 50 initial icons, but I plan to add more later.


Energy pill — This project has been a fun endeavor, entirely made in Figma. I've used all the available effects and shapes to reach the desired finish. Every step I took in this project has been a complete learning process. The truth is, I've learned a lot while doing it. So, what do you think of the result? I would love to hear your opinion. #figma #illustration #visualdesign


Delicious Cheese — Hey Hey Hey 👋, On weekends, it’s about doing illustration, this time it’s about a delicious cheese, the truth is that cheese is one of my weaknesses, in all its presentations. This project was finished in Pixso, what do you think of the final result? #pixso #illustration #uidesign


The Darkside of CMD ⌘ — Because light coexists harmoniously with darkness, neither can exist without the presence of its counterpart. This phenomenon becomes a fundamental component of universal equilibrium, integrating itself deeply into the very essence of existence. Here I share with you the Dark version of my Mac keyboard CMD icon, completely made in Figma.


The Lightside of CMD — Project about the key that differentiates two systems, but has a very interesting background, the symbol used to enter commands in macOS operating systems. I guess you could say it’s one of the most important keys on the keyboard, and in fact the most representative of all the keys on a macOS keyboard. Project all done in Figma.


Gold Medal — Hey Hey Hey 👋, Visual exploration of the construction of a medal for the first place or for the one who got the highest score in a video game, part of one of the rewards, for passing that section in extremely difficult. Visual exploration made entirely in Pixso, although the star was already made in Sketch. What do you think? I think I can improve some more things but we are on the right track.


Keyboard Illustration Pomad 1.4 — Vector illustration inspired by a keyboard called Nomad Keyboard, this illustration was made entirely using only Sketch. A very interesting work and with many learnings in its construction. Using sketch to achieve this kind of results seemed interesting to me, however there is no comparison with what can be optimized in time, with an app focused on the construction of vector graphics like Affinity Designer. #illustration #sketch #vector

