Settings Icons for Helm — For my latest app, Helm (helm-app.com), I decided to jump back on this older style. I might tweak the icons, but I'm happy with the style and direction.
Also, first post on here! Great job @giel, for bringing the design community back to the days when Dribbble was still fun :)
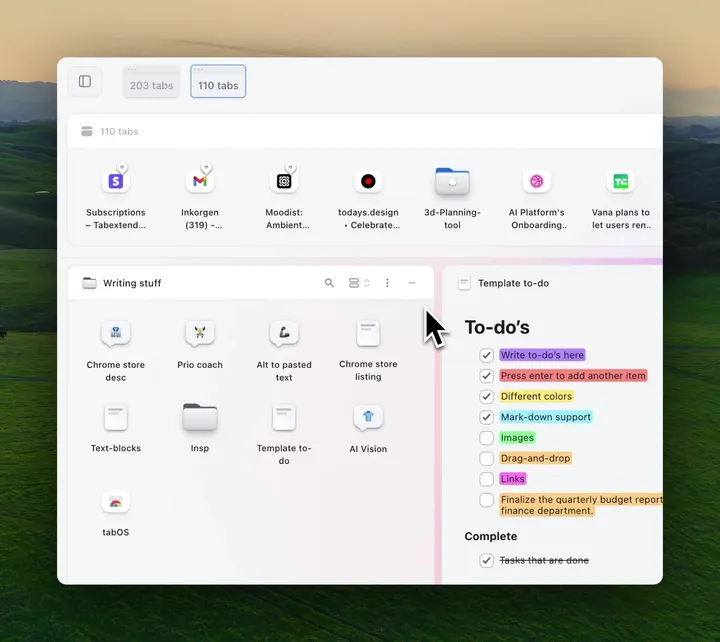
Creating a tab group — Celebrating this platform by adding todays.design to a new folder in tabOS - everything done with CSS/React, even the folder expanding/collapsing
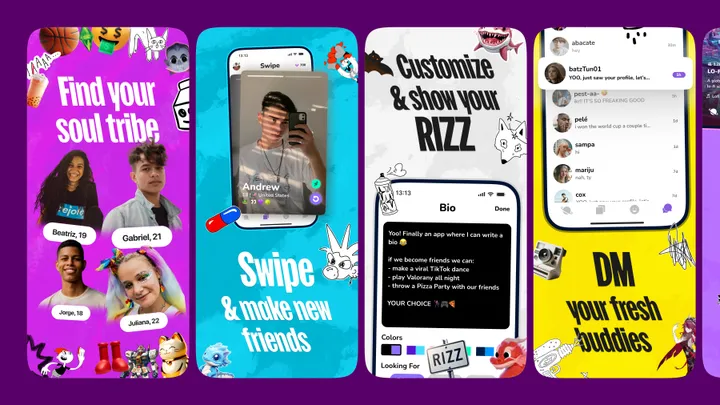
App Store Screenshots for Purp app — I designed a series of App Store screenshots for a social networking app called Purp, aiming to resonate with its primary audience, predominantly under 22 yo.
The design captures the essence of youth interests and connectivity that’s both inviting and comfortable for app's users.
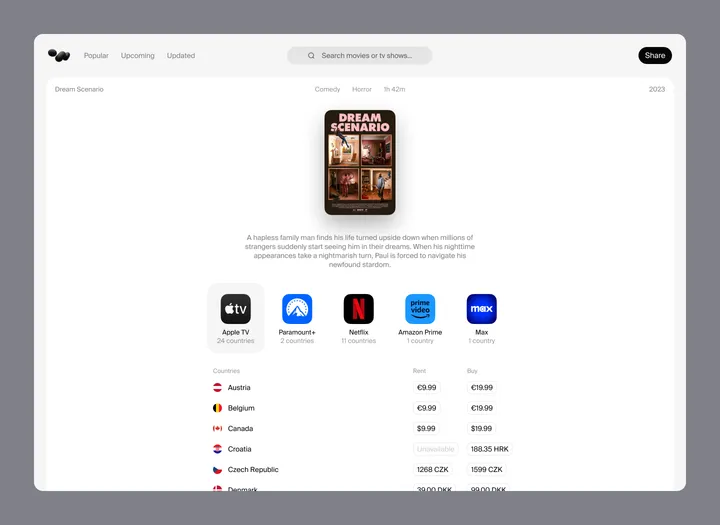
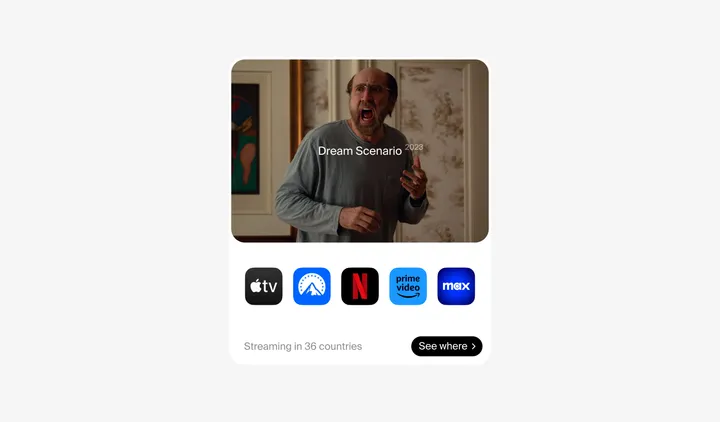
🍿 whereto.stream — If you're on the hunt for a country streaming your favorite movie or TV show, or trying to pinpoint the platform where it's available, whereto.stream is your go-to for easily finding your next watch.
Big thanks to the goat himself @giel for teaming up on this project!